How to Emulate Mobile Browser on PC?
Take a Quick Look
Emulating a mobile browser on your desktop is essential for various tasks such as testing, development, managing social media, and enhancing privacy. This guide explores several effective methods for achieving mobile browser emulation on your computer.
Ever wonder why, even though your computer has a browser, you still need to emulate a mobile browser?
Here's the deal: Some websites offer more features when accessed from mobile devices. Using a desktop browser for these sites can lead to a frustrating, limited experience.
You might also want to see how a website appears on specific mobile devices like iPhones, iPads, or others.
If you're looking for ways to access websites in their mobile versions from your desktop browser, you're in the right place. This article will cover several effective methods to help you emulate a mobile browser on your computer.

Methods to Emulate a Mobile Browser on PC
Using Browser Developer Tools
Most modern browsers, such as Google Chrome, Firefox, and Microsoft Edge, have built-in developer tools that allow you to emulate a mobile device. Here’s how to do it:
Google Chrome:
1. Open Chrome and enter the website you want to test or visit.
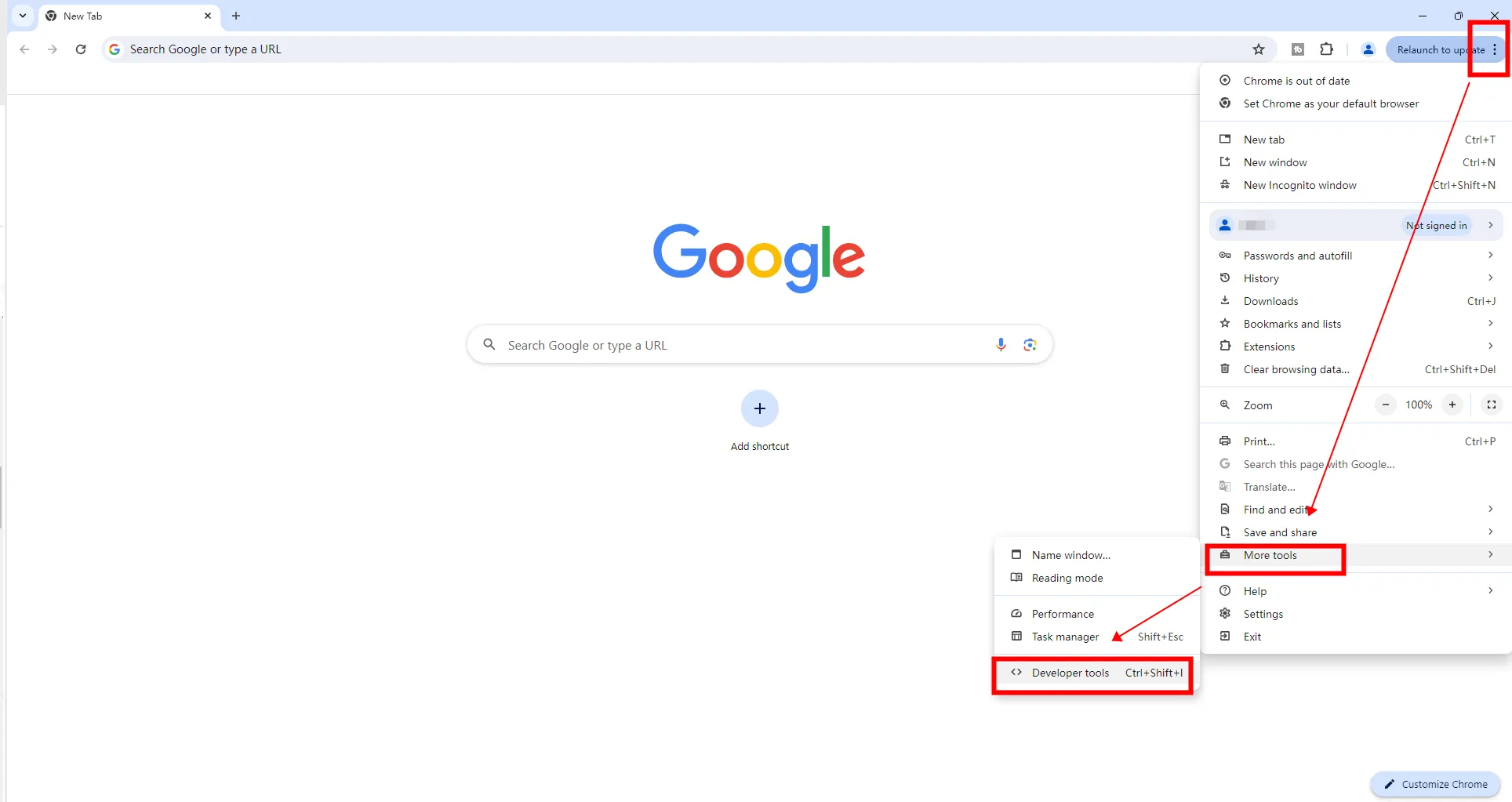
2. Click the three-dot menu icon in the top-right corner of the browser, then navigate to More tools and select Developer tools from the dropdown menu. Or simply right-click on a page and select Inspect.

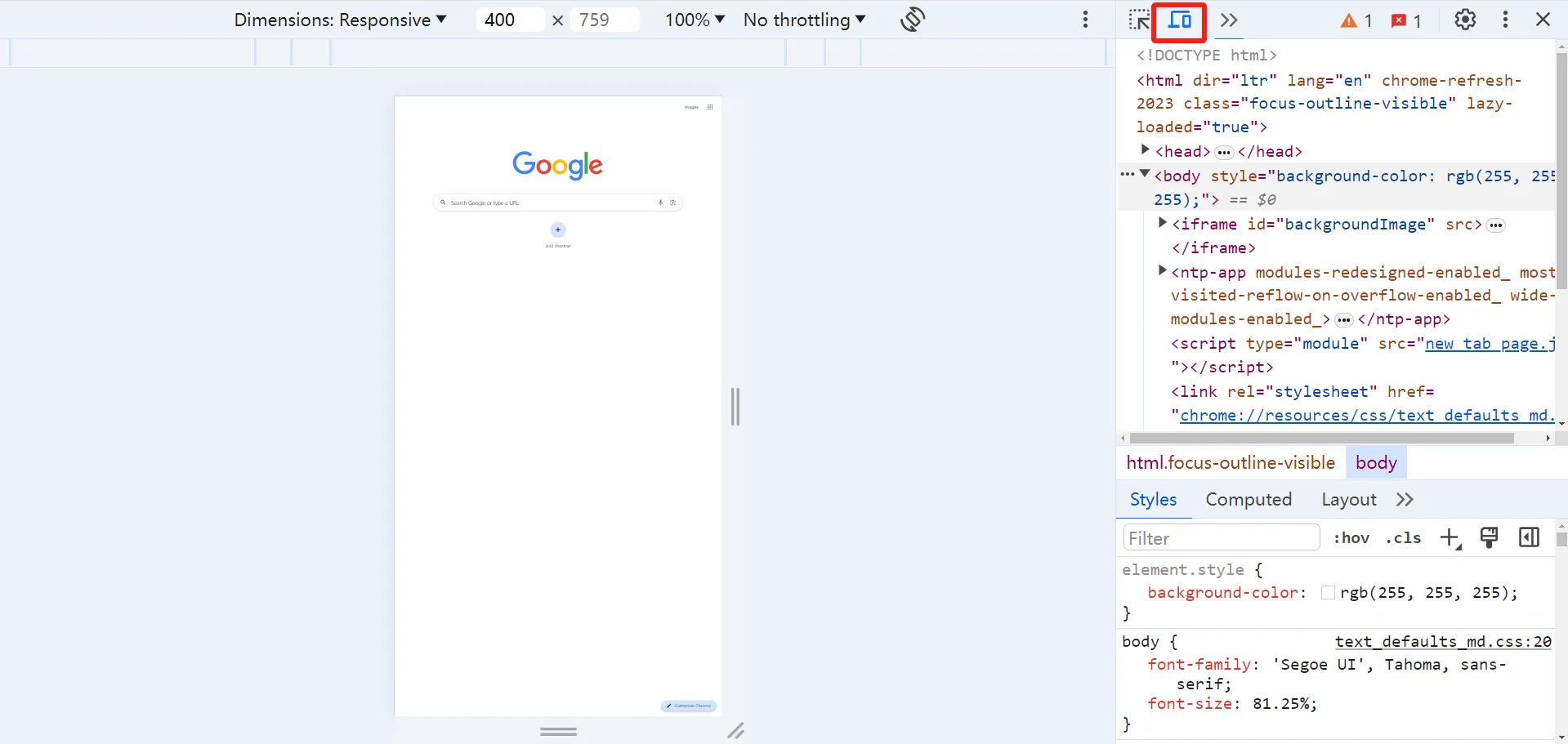
3. Click on the Toggle Device Toolbar icon (a phone/tablet icon) as shown in the below screenshot.

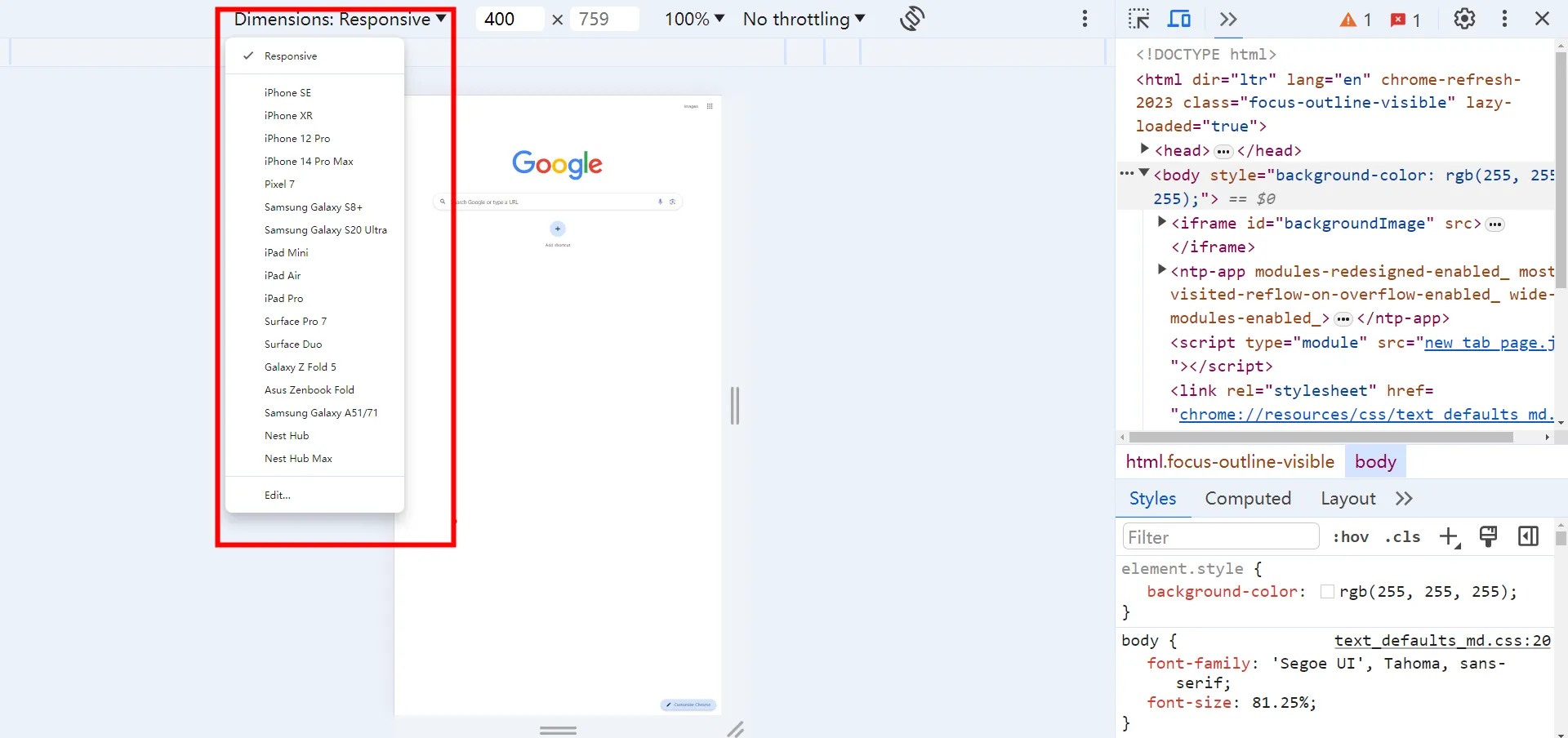
4. Choose a device from the list (e.g., iPhone, Galaxy S5) or create a custom device.

5. The page will reload and display as it would on the selected mobile device.
Microsoft Edge:
1. Open Edge and visit the website you want to test.
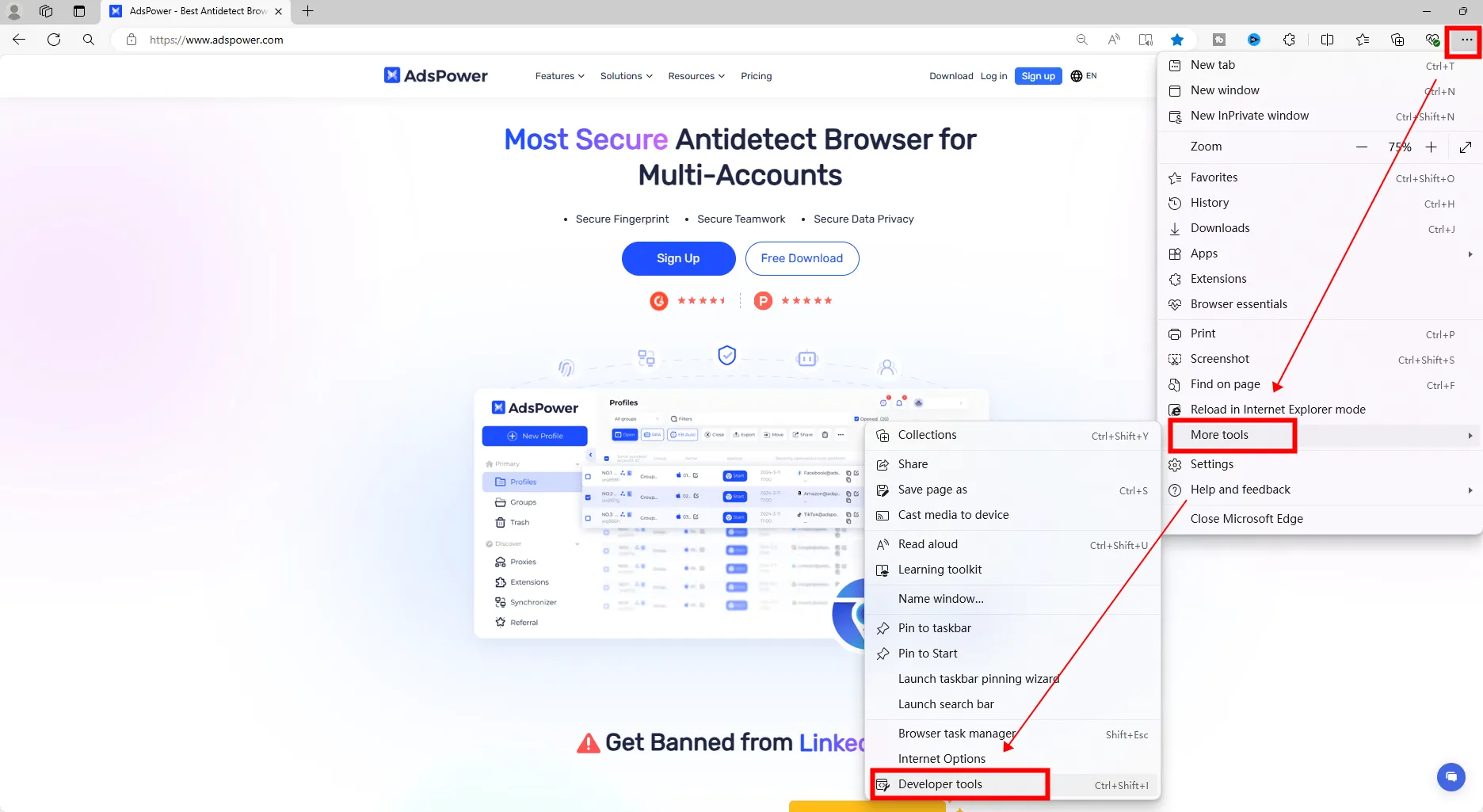
2. Click the three-dot menu icon in the top-right corner of the browser, then navigate to More tools and select Developer tools from the dropdown menu. Or simply right-click on a page and select Inspect.

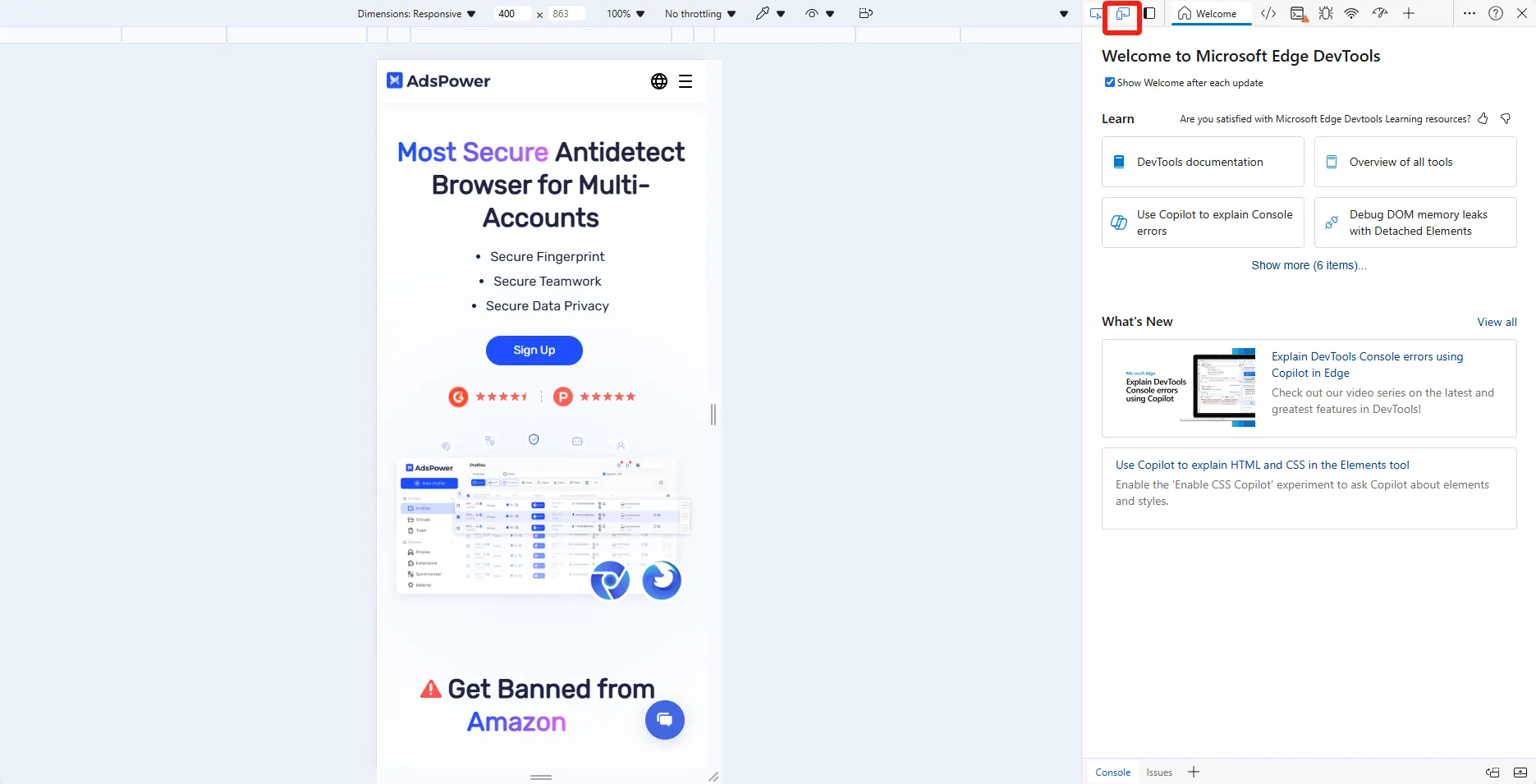
3. Click on the Toggle Device Toolbar icon (a phone/tablet icon) as shown in the below screenshot.

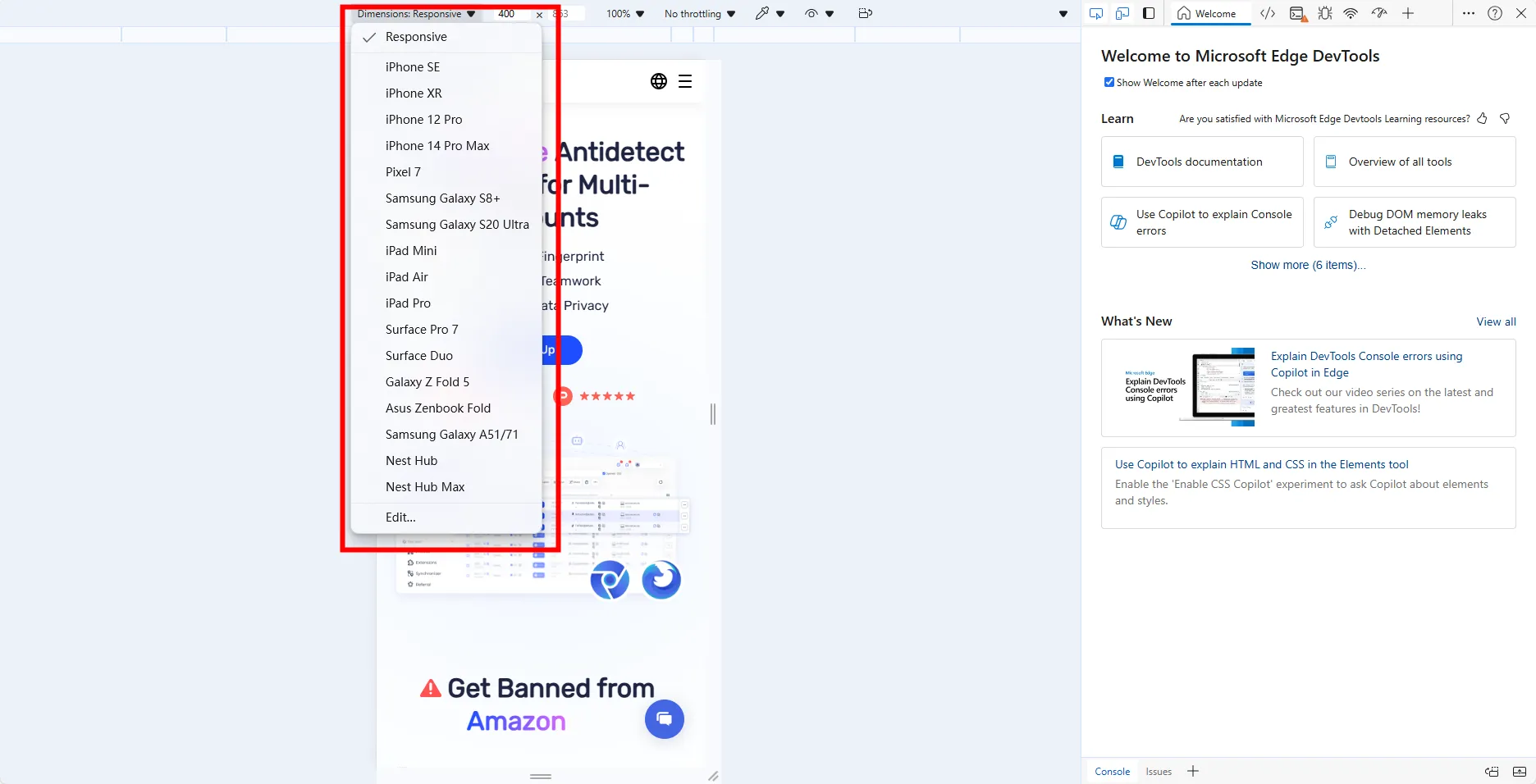
4. Choose a device from the list (e.g., iPhone, Galaxy S5) or create a custom device.

5. The page will reload and display as it would on the selected mobile device.
Mozilla Firefox:
1. Open Firefox and visit the website you want to test.
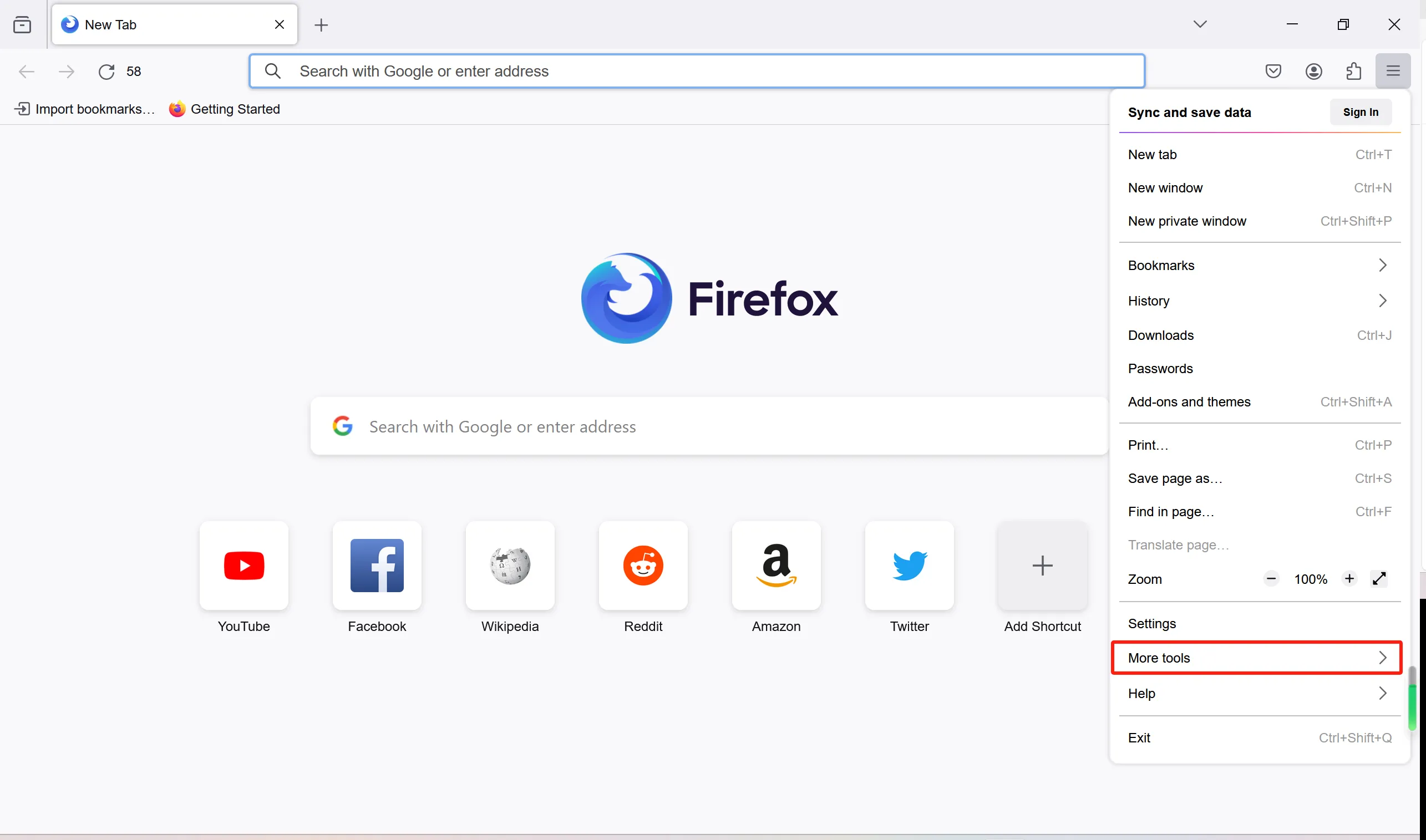
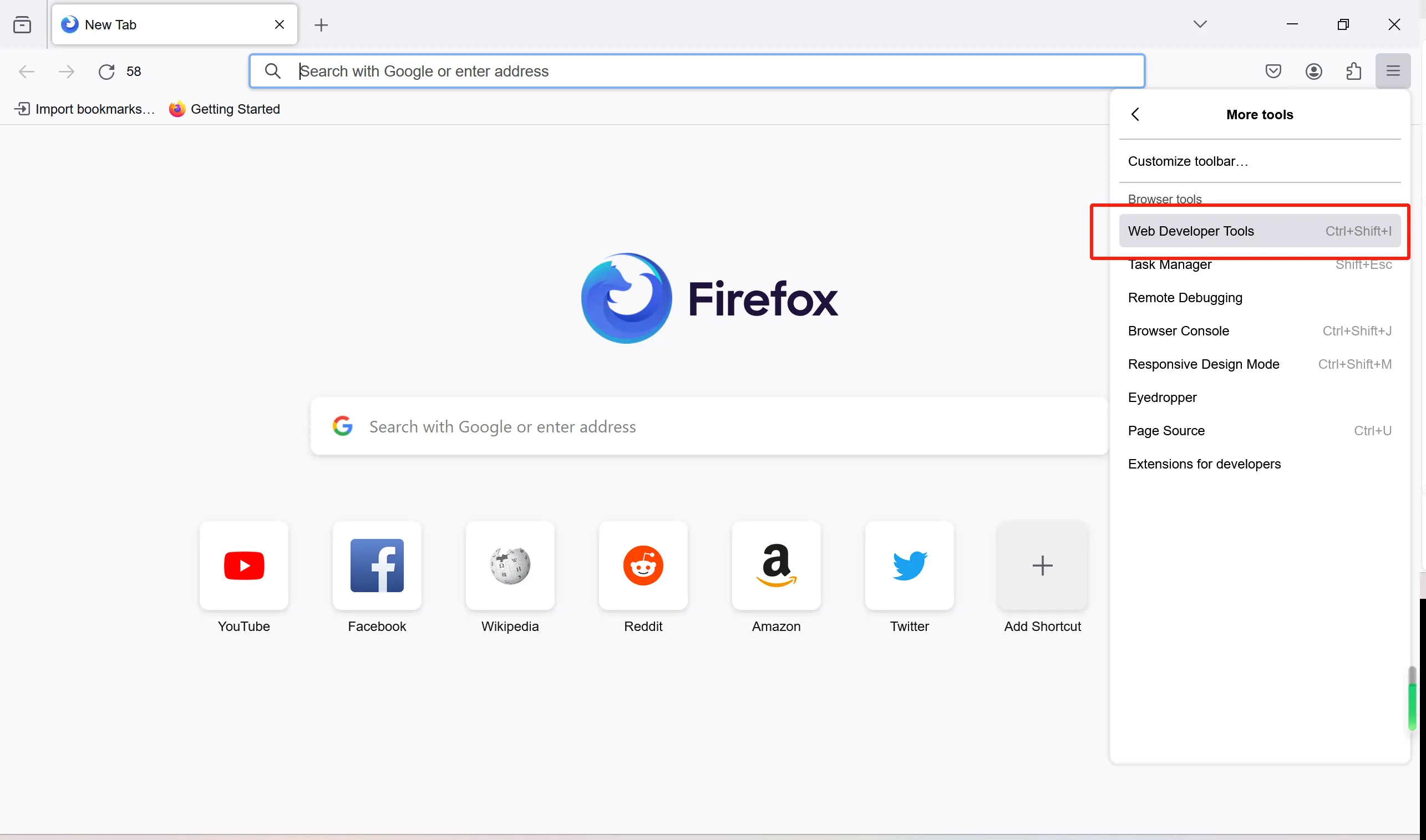
2. Click the three-line menu icon in the top-right corner of the browser, then navigate to More tools and select Web Developer Tools from the dropdown menu. Or simply right-click on a page and select Inspect.


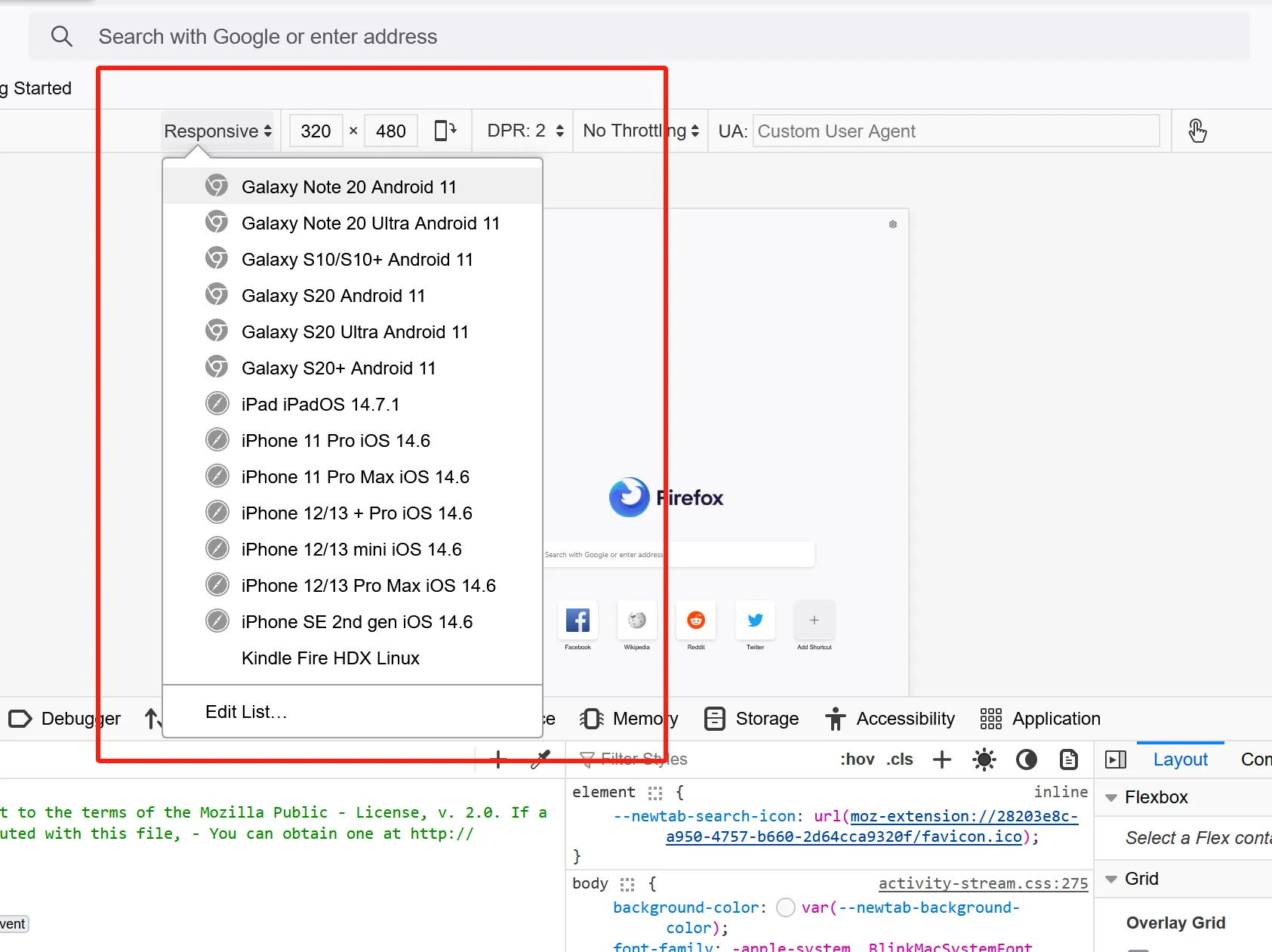
3. Click on the Toggle Device Toolbar icon (a phone/tablet icon) as shown in the below screenshot.

4. Choose a device from the list (e.g., iPhone, Galaxy S5) or create a custom device.

5. The page will reload and display as it would on the selected mobile device.
Safari:
1. Open Safari and enter the website you want to test.
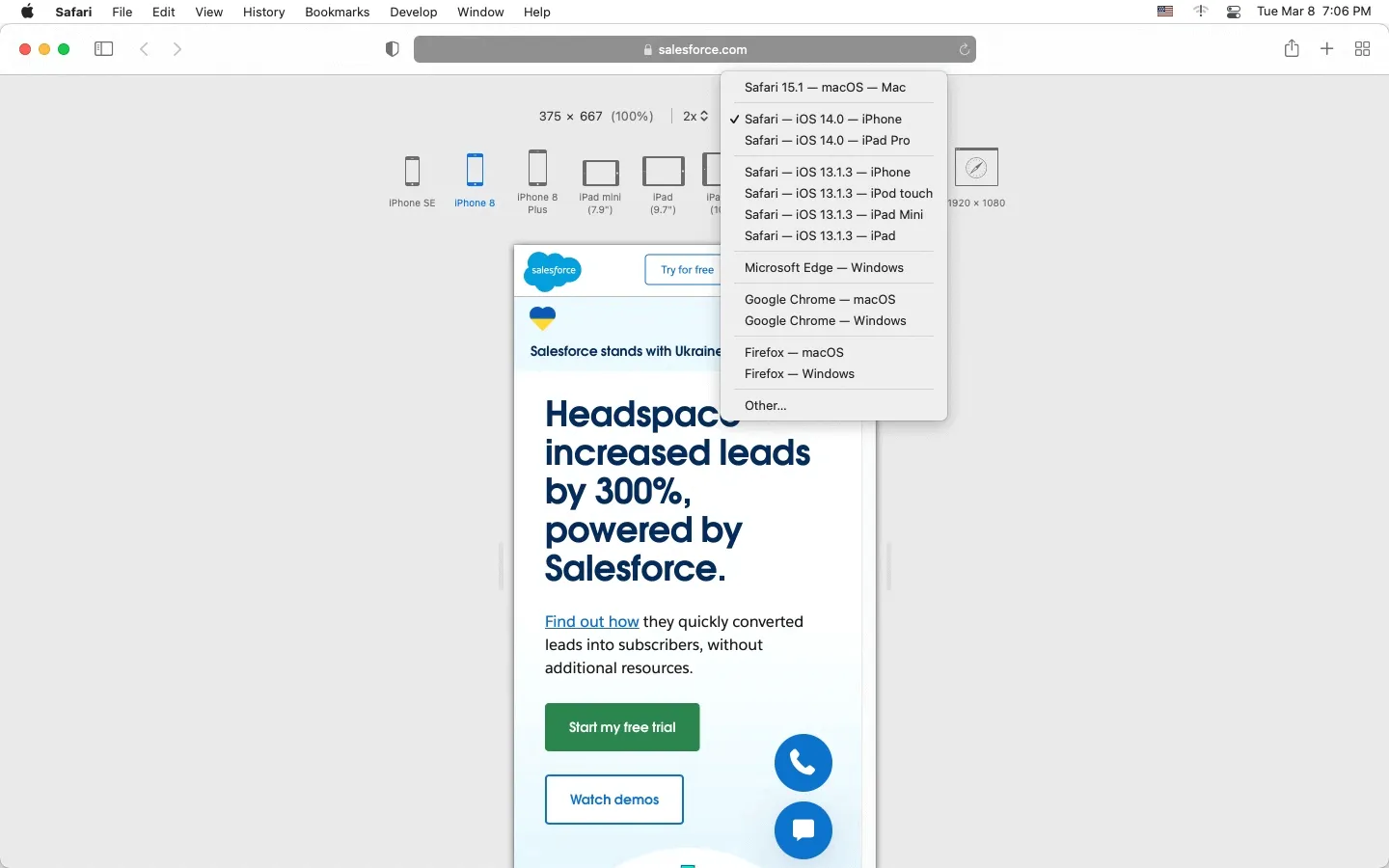
2. In the Safari menu bar, select Develop and then click on Enter Responsive Design Mode.
3. Next, pick a device from the dropdown list or device menu.

4. After selecting the device, the page will reload and display as it would on the selected mobile device.
Using Browser Extensions
For more advanced simulations, you can use browser extensions that offer additional features:
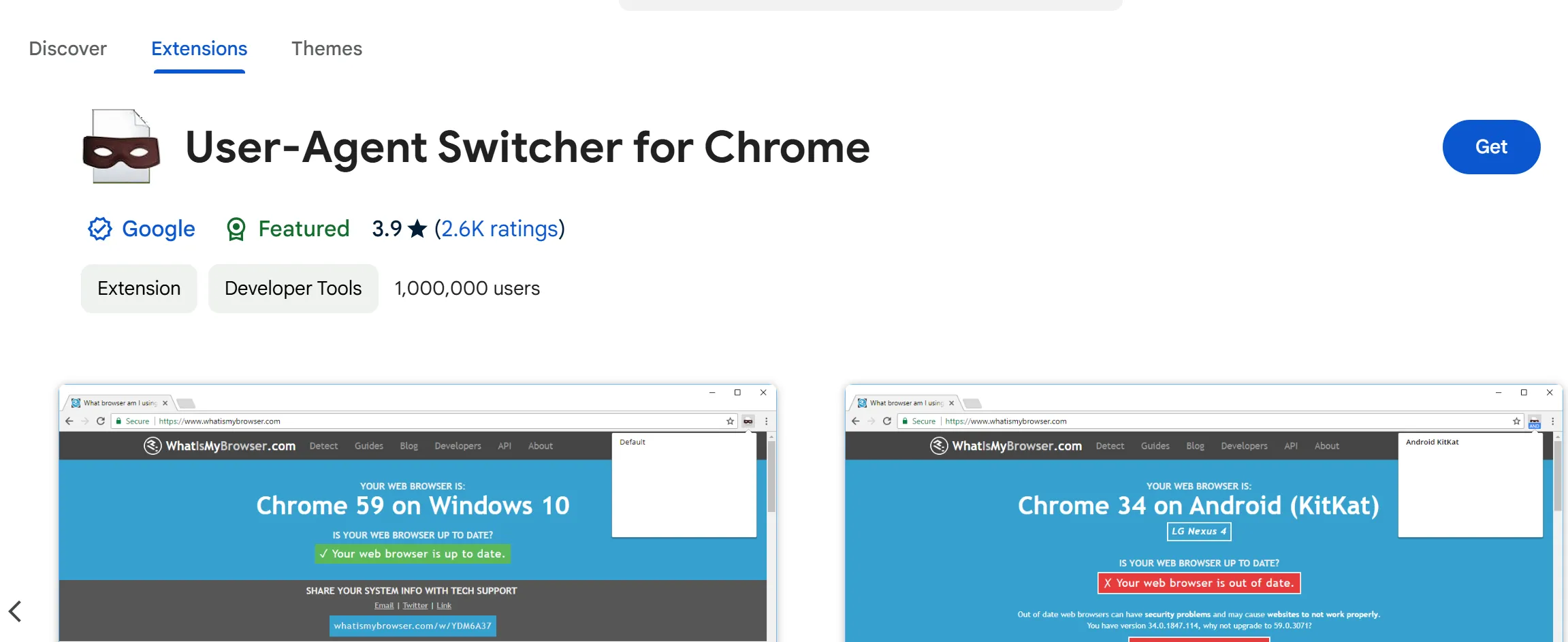
The User-Agent string provides information about your browser, operating system, and device. Websites use this information to optimize content for your device or to track user behavior. And this browser extension allows you to change the "User-Agent" string that your browser sends to websites.

Window Resizer is a browser extension or tool that allows you to resize your browser window to specific dimensions. This is particularly useful for web developers and designers who need to test how a website or application looks and functions on different devices.

Using Mobile Browser Emulator Software
You can also use specialized software to emulate mobile browsers:

BrowserStack is a cloud-based testing platform that allows developers and testers to perform cross-browser and cross-device testing of websites and mobile applications. It provides access to a wide range of real devices and browsers, enabling users to see how their applications behave across different operating systems, screen sizes, and browser versions without needing to maintain physical hardware.

Similar to BrowserStack, LambdaTest enables developers and testers to perform manual and automated testing of websites and web applications across a wide range of browsers, operating systems, and devices.

DuoPlus is a cloud-based service that helps you manage multiple phone numbers and virtual phone systems. It offers several useful features:
1. Virtual Phone Numbers: Allows users to acquire and manage multiple virtual phone numbers for various purposes, such as business communication or personal privacy.
2. Call Management: Offers tools for handling calls, including forwarding, recording, and managing voicemail.
3. SMS Management: Supports sending and receiving SMS messages through virtual numbers.
4. Testing and Verification: Useful for testing applications that require phone number verification or for managing multiple accounts that need separate phone numbers.
In short, DuoPlus helps simulate a mobile phone on your computer. This means you can also emulate mobile browsers, which is helpful for testing and development.
Using Anti-detect Browsers Like AdsPower
Guess what? AdsPower not only simulates desktop browsers but also offers mobile browser emulation. Here's how to do it:
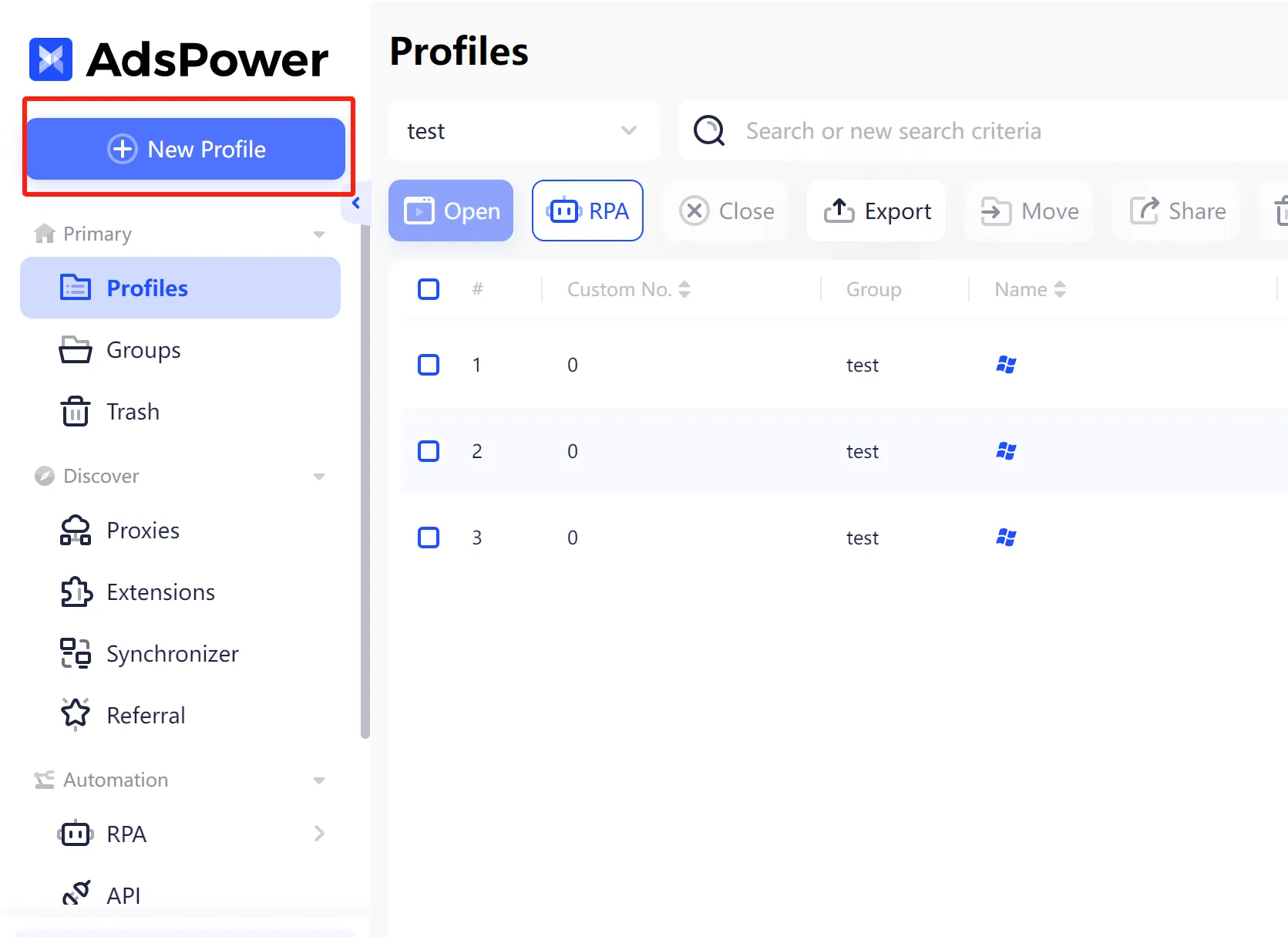
1. Start by creating a new browser profile in AdsPower.

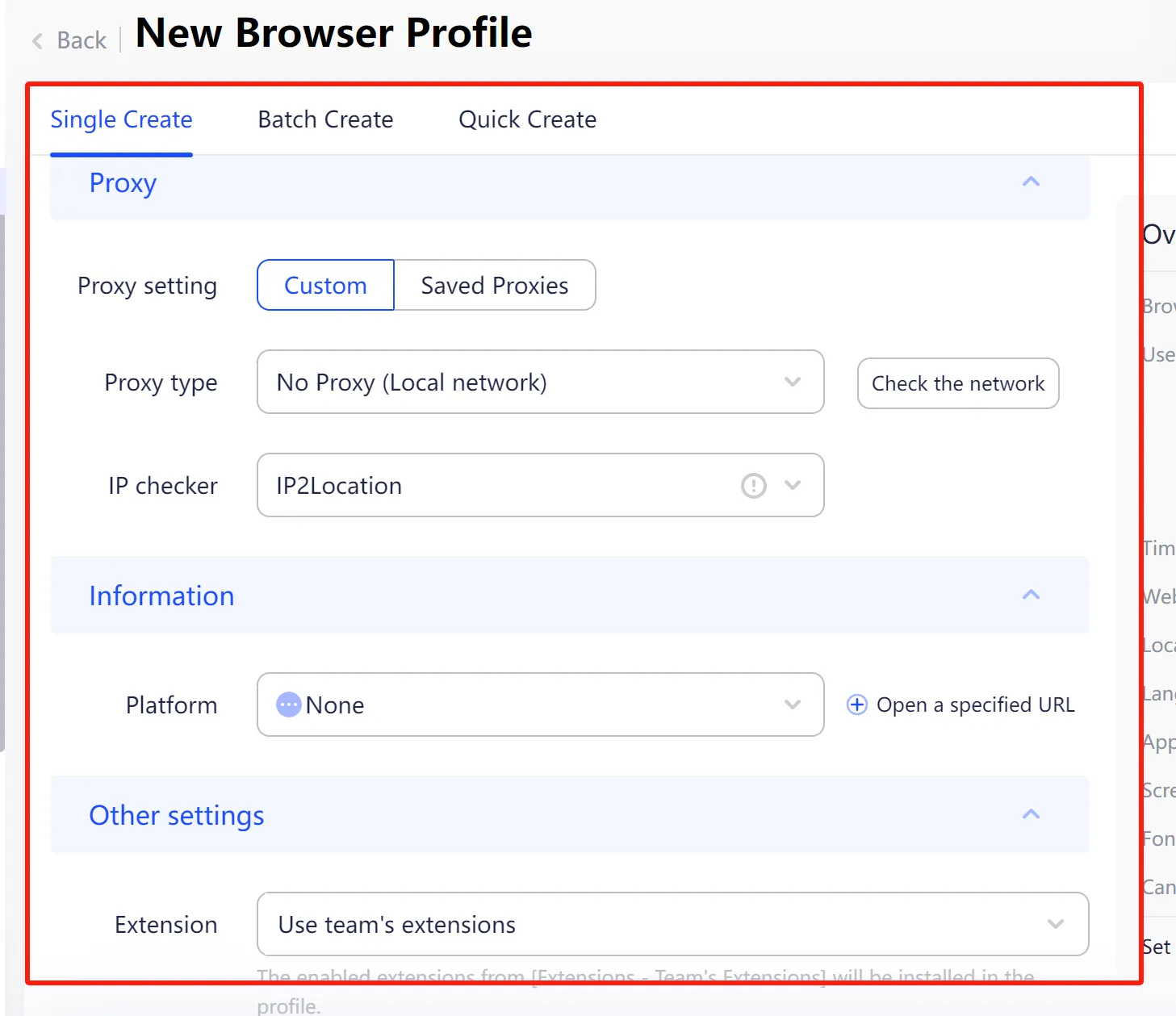
2. In the OS section select either iOS or Android based on your needs.

3. Then customize your browser fingerprint settings and fill in required information if necessary, and connect to a proxy if required.

4. Click OK to save your new profile.
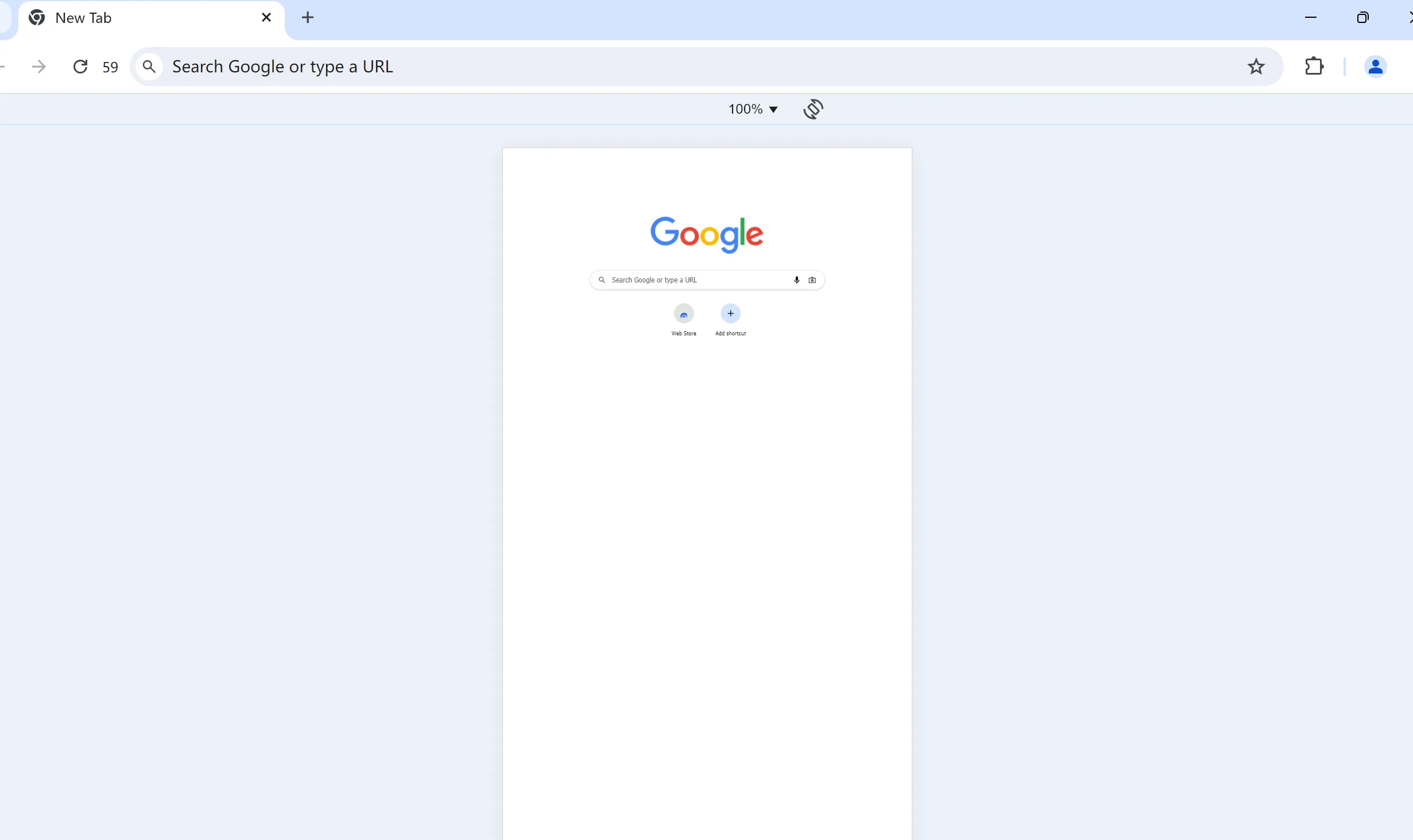
5. Finally open the profile. A mobile-sized window will open, allowing you to start your operations in a mobile-like environment.

Essential Scenarios for Using Mobile Browser Emulation on PC
Website and Application Testing
Developers and testers need to ensure that websites or applications are compatible across various devices with different screen sizes, resolutions, and operating systems.
By using mobile browser emulation on their computers, testers can quickly check how their products look and work on various mobile devices. This makes it easier to find and fix any problems.
Social Media Management
Social media managers often need to manage and monitor accounts across different devices to ensure that content is optimized and displayed correctly for all users.
Using mobile browser emulation on their computers allows them to simulate various mobile devices, ensuring that posts, ads, and other content look good on both mobile and desktop platforms. This is particularly important when dealing with platform-specific features or when testing ads that may only appear in mobile feeds.
E-commerce Optimization
E-commerce site owners need to ensure that their online store provides an optimal shopping experience on mobile devices, as a significant portion of online shopping is done via smartphones.
By simulating mobile devices on a desktop browser, owners can preview how their site looks and functions on different devices. This helps in fine-tuning the user experience, from browsing products to completing purchases, thereby reducing cart abandonment rates.
Content Preview for Different Devices
Content creators, such as bloggers or web designers, need to ensure that their content displays correctly on a wide range of devices.
By simulating various mobile devices, creators can preview and adjust their content to ensure it looks great whether viewed on an iPhone, an Android device, or a desktop computer.
Privacy and Anonymity
Users who are concerned about privacy may want to simulate different devices or change their mobile browser fingerprint to avoid being tracked online.
Using anti-detect browsers like AdsPower can help change mobile browser fingerprints and simulate different mobile devices, adding an extra layer of anonymity while browsing. This is particularly useful for those who wish to avoid targeted ads or tracking.
Summing Up!
Emulating a mobile browser on your desktop is essential for a wide range of activities, from testing and development to social media management and privacy protection. By using the methods described above, you can easily emulate mobile devices and ensure your content is optimized for all users, regardless of the device they are using.

People Also Read
- Types of Browsers in 2026: Popular Web Browsers and Advanced Browser Types

Types of Browsers in 2026: Popular Web Browsers and Advanced Browser Types
Explore types of browsers in 2026, from popular web browsers to privacy and antidetect browsers. Learn how many types exist and choose the right brows
- How to Unblock TamilMV Safely and Access Tamil Movies Online (2026 Guide)

How to Unblock TamilMV Safely and Access Tamil Movies Online (2026 Guide)
Learn how to unblock TamilMV safely in 2026, access tamil movies mv, compare proxies, VPNs, and antidetect browsers for secure, stable online access.
- How to Download Reddit Videos in 2026: MP4, GIFs, and Images Made Easy

How to Download Reddit Videos in 2026: MP4, GIFs, and Images Made Easy
Learn how to easily and safely download Reddit videos, GIFs, and images in 2026. Step-by-step methods, troubleshooting tips, and best practices includ
- How Do You Make Money on Twitch in 2026? (Complete Guide)

How Do You Make Money on Twitch in 2026? (Complete Guide)
Learn how to make money on Twitch in 2026 with updated monetization methods, viewer tips, income strategies, and tools to help beginners and streamers
- What Is RSOC Search Arbitrage? A Clear Guide to RSOC vs AFD Feeds

What Is RSOC Search Arbitrage? A Clear Guide to RSOC vs AFD Feeds
RSOC vs AFD explained. Learn what RSOC search arbitrage is, how Google RSOC feed and AFD ads work, and which model fits your traffic.