Browser Fingerprinting: What It Is, How It Works, and 19 Key Examples
Take a Quick Look
The guide lists 19 major broswer fingerprints, and recommends tools like AdsPower to protect online privacy and manage multiple accounts.
In this digitally connected era, our online actions are highly transparent. From the websites we visit to the devices we use, we are constantly monitored, and our digital footprints are continuously tracked.
Many individuals and organizations collect user information using a technology called browser fingerprinting.
But what exactly is browser fingerprinting, and how does it work? More importantly, how can we prevent it to protect our privacy?
In this guide, we will explain how browser fingerprinting works and examine 19 major browser fingerprints. By understanding browser fingerprinting techniques, you will learn how your online activities are monitored and how to better protect your privacy in this digital age.
What is Browser Fingerprinting?

Before understanding browser fingerprinting technology, it's essential to understand what a browser fingerprint is.
Just like our individual fingerprints, browsers have unique fingerprints that can identify them. Websites gather information about you, such as your operating system, browser version, language preferences, time zone, screen resolution, installed fonts, and more. By combining this data, they create a unique online identifier, known as a browser fingerprint.
Each user's browser fingerprint is distinct, and it's extremely rare to find someone else with the same fingerprint on the Internet. This unique identifier enables websites and online services to track users across different browsing sessions and devices. This is the essence of how browser fingerprinting works.
Browser fingerprinting is a passive tracking technology that doesn't rely on cookies or other traditional tracking methods. Instead, it uses information you share publicly on the web browser, which is collected and analyzed by websites and third-party trackers.
So, even if users clear cookies or use private browsing modes, websites can still identify them through browser fingerprinting techniques. When you make a request to the website, your browser inevitably send information to the website's server, allowing the website to create a unique fingerprint and track your online activities.
This makes it a powerful tool for digital tracking in today's era of digital transparency. Currently, browser fingerprinting technology can identify users with an accuracy of over 90%, and in some cases, even up to 99%.
How Does Browser Fingerprinting Work?

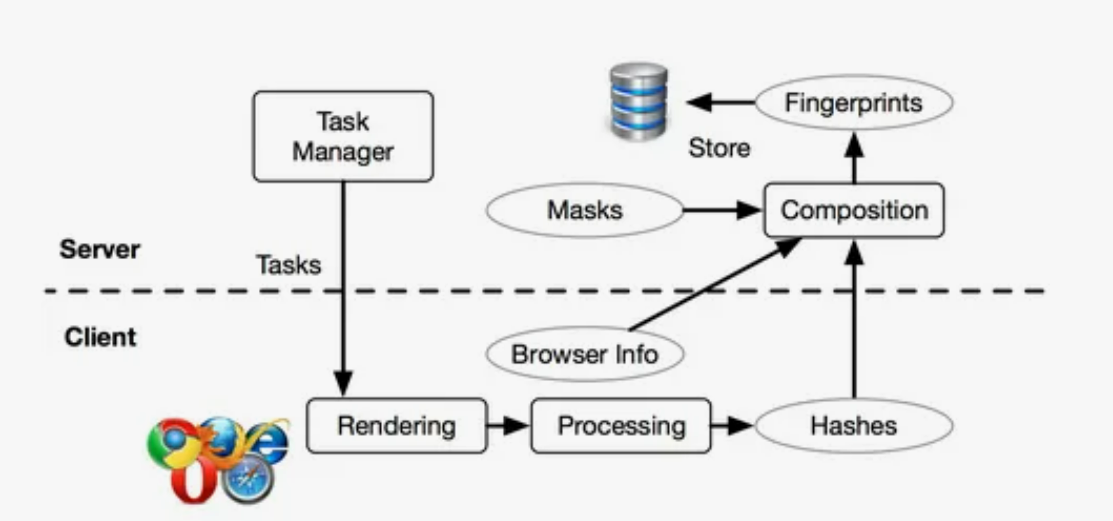
The workflow of browser fingerprinting involves two main steps: client-side data collection and server-side fingerprint generation.
Client-side data collection means gathering information through the web browser. Your browser automatically shares various information with the websites you visit. This information can be accessed using JavaScript and other web technologies. Sometimes, websites may use additional methods (like canvas fingerprinting) to collect more information about your browser and device. When users browse websites, they are often unaware that websites are collecting their information.
After collecting the necessary data, the browser transmits it to the website server, where a unique fingerprint is created using hash algorithms or other mathematical techniques. The website or third-party trackers then store this fingerprint to identify and track users during future browsing sessions.
It's important to understand that browser fingerprinting can be performed by both first-party websites and third-party trackers. First-party fingerprinting occurs when a website gathers fingerprint data for its own use, such as for personalization or analytics. In contrast, third-party fingerprinting involves trackers collecting fingerprint data, typically for advertising and monitoring purposes across various websites.
19 Major Browser Fingerprints
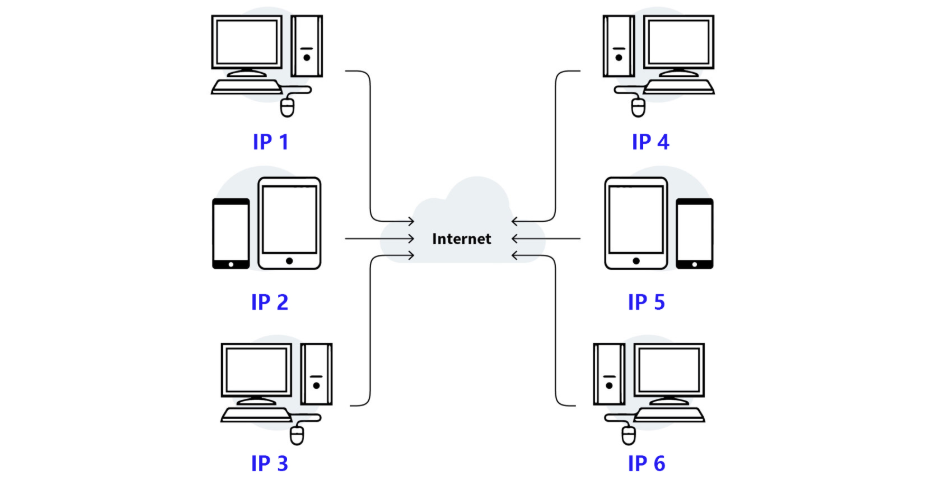
1. IP address
Each time you connect to the internet, your Internet Service Provider (ISP) assigns an IP address to your device, similar to a mailing address in real life, ensuring that data is correctly delivered to its intended destination (whether a client or a server).

IP addresses are divided into IPv4 addresses and IPv6 addresses.
IPv4: One of the most widely used protocols on the Internet consists of 32-bit binary numbers, i.e., four groups of numbers ranging from 0 to 255. For example, 192.168.1.1.
IPv6: As the number of devices increased, the quantity of IPv4 addresses is no longer sufficient to assign one IP address to each device, leading to the creation of the IPv6 addresses. IPv6 consist of 8 groups, with each group composed of 4 numbers or letters from 0 to 9, A to F. For example, 2001:0db8:85a3:0000:0000:8a2e:0370:7334.
As a key component of browser fingerprints, the IP address provides a globally unique identifier for the user's device. Similar to a home address, it allows websites to determine the user's location, including country, state, city, and latitude/longitude. This information can be used for security purposes, such as spotting unusual login activity or preventing fraud. Additionally, the IP address aids websites in enforcing compliance controls, such as blocking access from certain countries' IP addresses.
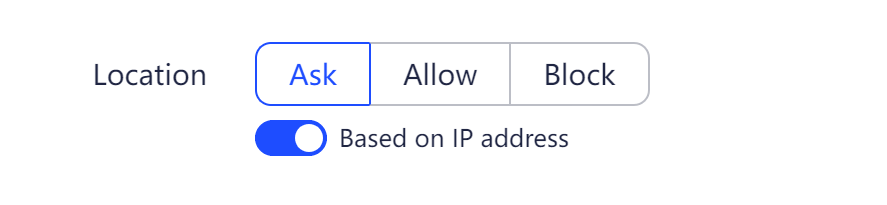
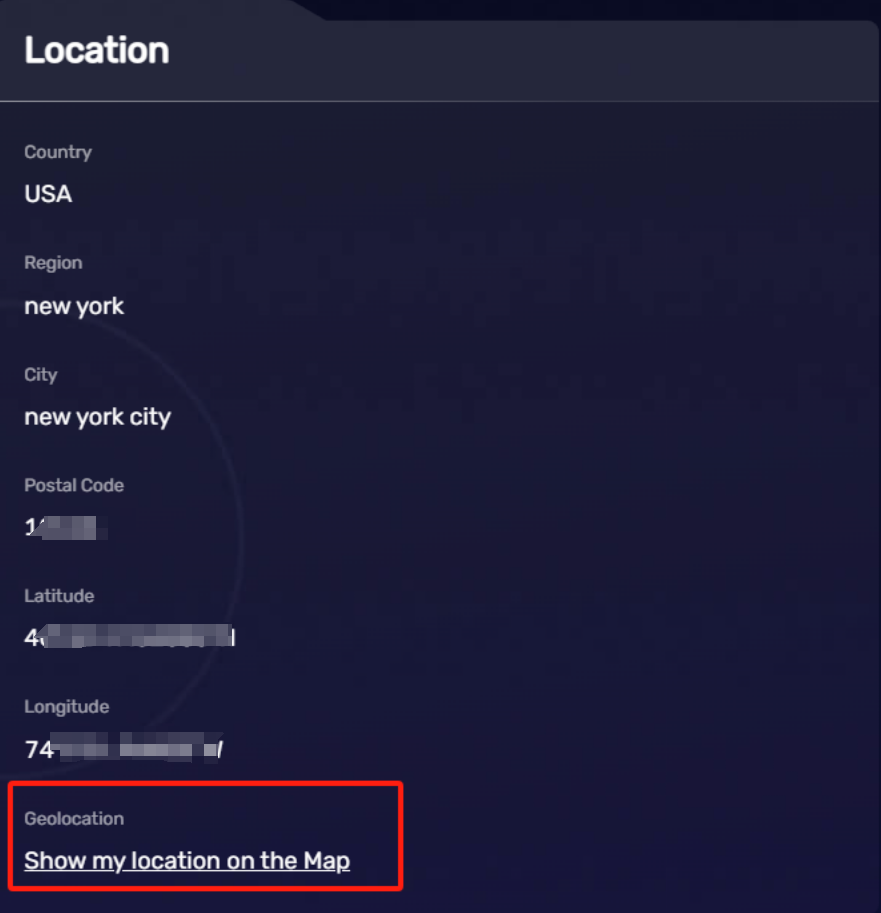
2. Location
Websites can use the IP address to identify the user's country, region, city, latitude, and longitude, and sometimes even more detailed geographic information, like postal codes or neighborhoods.


This information helps deliver geolocation services, including localized content, language preferences, and region-specific advertisements or promotions.
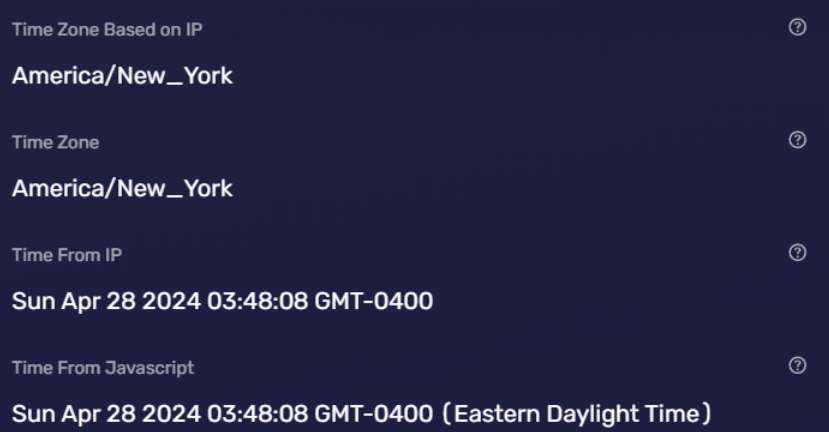
3. Timezone
Through the IP address, the website can determine the user's country and city, and also infer their time zone.
It can also obtain the user's time zone by running JavaScript code.
It's important to note that if a website notices a discrepancy between the user's time zone information and other browser fingerprint details (such as geographic location), it may flag this as unusual behavior. Therefore, when using a fingerprinting browser to alter "time"-related fingerprints, ensure they align with the IP address.
It is important to note that if a website detects a mismatch between the user's time zone information and other browser fingerprints (such as location), it may flag this as unusual behavior. Therefore, when using a fingerprinting browser to modify "timezone", it is crucial to ensure consistency with the IP address.

4. User Agent
UserAgent is a string that provides details about the user's browser, its version, the operating system, and its version.
When browsers send a request to a website server, they include an HTTP User Agent header. This header consists of information about the browser, device, operating system, and other technical data. This is known as the User Agent string, and web servers use it to authenticate the browser's request and deliver the correct version of the website for the user's device.
For instance, for a Windows 10 user with Google Chrome, the User Agent might look like this: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36.
It identifies the browser and its platform to the server, enabling a better user experience.

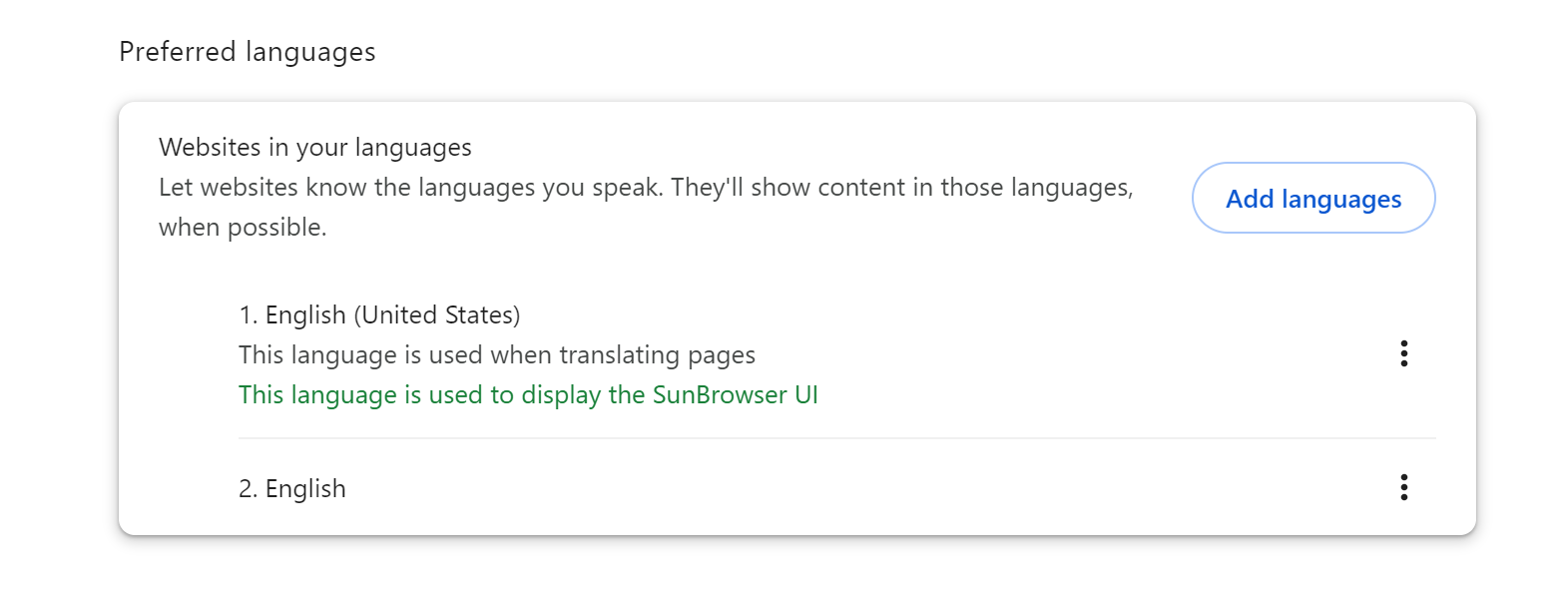
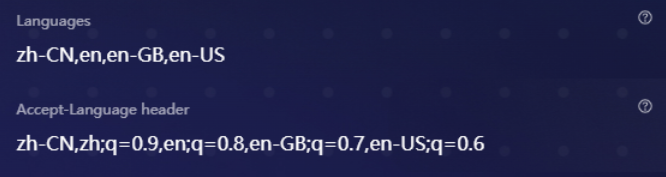
5. Browser Language
The browser language is also one of the browser fingerprints, and websites will display content in the appropriate language based on the user's browser language settings. Naturally, this information can also be used to track and identify users.


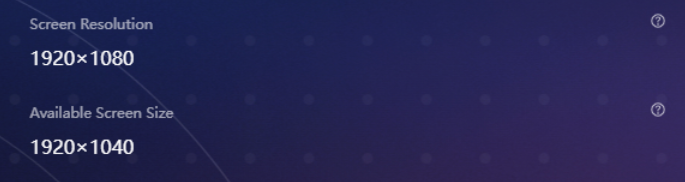
6. Screen Resolution
Screen resolution refers to both the number of physical pixels in the screen and the current viewport size of the browser window. Due to elements like toolbars and tab bars, the browser's viewport size is typically smaller than the number physical pixels in the screen.
Since users use various display devices, websites that combine screen resolution with other fingerprints make each user's browser fingerprint even more distinctive.

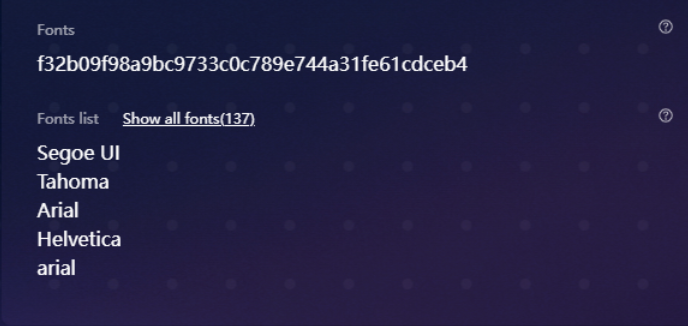
7. Fonts
Different operating systems come with their own set of fonts, for example, Windows and Mac systems will have different font lists. Additionally, the fonts on each computer can vary due to the user's preferences, installed applications, and other factors.
Browsers can utilize JavaScript APIs, like the FontFaceSet interface, to identify the fonts available on the user's device.
Since the fonts installed by users can be very specific, this information can be combined with other browser data to create a unique fingerprint. This means that even if two users have the same browser and operating system, their font sets may differ, allowing websites to distinguish between different users.

8. WebRTC
WebRTC, which stands for Web Real-Time Communication, provides web browsers and mobile applications with real-time communication capabilities through simple application programming interfaces (APIs). It enables audio, video, and data sharing between browsers without the need for plugins or other third-party software.
Facebook Messenger, WhatsApp, Discord, Google Meet, Zoom, and numerous other applications all utilize WebRTC technology. These applications include various communication platforms and services.
WebRTC uses STUN or TURN servers to obtain the user's real IP address for establishing peer-to-peer connections. This is part of WebRTC's real-time communication, but it has raised concerns about privacy and security, as user's real IP address may be leaked.

9. Canvas
The Canvas element is an HTML5 tag used for drawing graphics and images on a webpage. It enables the dynamic creation, display, and modification of images using JavaScript.
How does Canvas fingerprinting work? Think of it like painting on a white paper. By using various colors, brushes, and techniques, you create a unique piece of art. This unique painting style serves as a distinctive fingerprint that can identify your artwork. Canvas fingerprinting works in a similar way. The subtle differences in how each computer displays graphics and text generate a unique "digital fingerprint". Websites can utilize this fingerprint to identify and track users, even if they switch browsers or delete cookies.

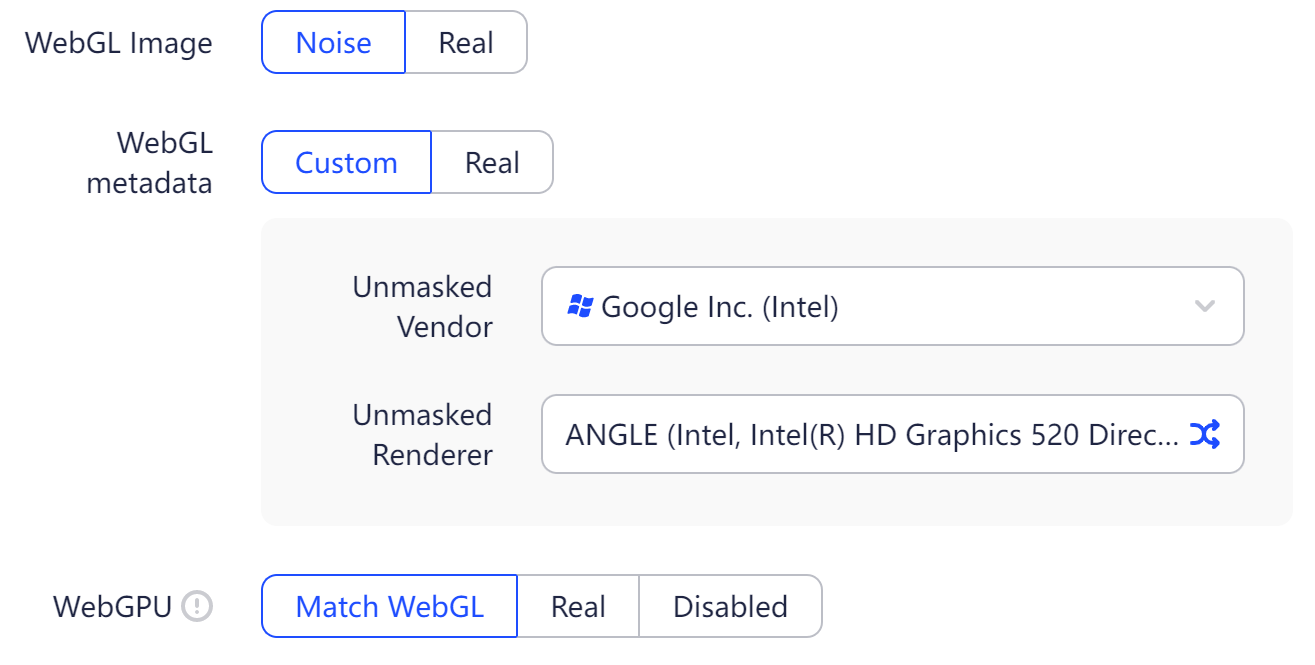
10. WebGL and WebGPU
WebGL and WebGPU are both graphics-related APIs that enable webpages to use the device's graphics processing unit (GPU) for rendering complex 3D graphics.
Similar to Canvas fingerprinting, websites can use these APIs to collect information about the user's GPU, creating a unique "trace", akin to a distinctive painting trace. These traces are generated based on specific characteristics of the user's device. Since each device varies, the WebGL and WebGPU fingerprints will also differ, allowing websites to track users through these hardware-related fingerprints.

11. AudioContext
Due to minor differences in hardware and software configurations, different devices will produce minor differences when playing the same audio.
AudioContext is a browser tool that can capture these subtle differences , creating a unique audio fingerprint to reflect the various audio hardware and software settings on each computer.

12. Media device
Media Device fingerprinting refers to the creation of a unique identifier by detecting and analyzing the properties of media devices on a user's device, such as cameras and microphones. Since users rarely change these devices, the information tends to be stable, making each user's fingerprint highly unique.
However, modern browsers, prioritizing privacy, usually require user consent before websites can access this information.

13. ClientRects
When you browse the web, whether you're reading articles, shopping online, or watching videos, the browser continuously calculates and recalculates the positions of various page elements to ensure the content is displayed correctly. These calculations can change based on your device type, browser, screen size, and even the current window size.
This layout information can be used by websites to create a unique attribute of your browser, known as Client Rects. Client Rects is a browser API that provides layout information for webpage elements, including their position and size. This information is referred to as "rectangles" (rects).
Since each user's device and browser combination is unique, the specific positions and sizes of these elements can help websites statistically identify and differentiate each user.

14. SpeechVoices
The SpeechVoices fingerprint is derived from the speech synthesis options available on your device. These options, provided by your operating system and browser, may include various languages, accents, and voice genders. Since each computer's configuration can vary, these speech options also differ.
As it is unlikely that two devices will have the same speech synthesis settings, websites can utilize the Web Speech API to access this information and use it as a means of identification.

15. Hardware Concurrency
Hardware concurrency refers to the number of hardware threads available for processing tasks in a computer system. It indicates how many processes or threads can be executed simultaneously by the CPU (Central Processing Unit) or GPU (Graphics Processing Unit).
In browsers, this information is accessible via the JavaScript navigator.hardwareConcurrency property, which returns an integer indicating the number of logical processors on the user's device.

16. MAC Address
Just as each house has its own postal address, every device connected to a network has a Media Access Control (MAC) address that uniquely identifies it. Composed of 12 alphanumeric characters, this address is typically divided into six pairs, which may be separated by colons, dashes, or not separated at all. For instance, "00-B0-D0-64-C1-36" is an example of a MAC address.
The MAC address is set by the manufacturer when the device is made, similar to the "place of birth" information on your birth certificate. This is why it's sometimes referred to as a "hardware address" or "physical address." This address is usually embedded in a small chip on the device, much like the information on your ID card is difficult to alter.

17. Device Memory
Device Memory (also known as device RAM) refers to the amount of Random Access Memory (RAM) that is available on a device, such as a computer, smartphone, or tablet. This memory is used to store data that the device's processor needs to access quickly while performing tasks.
The maximum RAM that the website can detect is 8. No need to set it to 16 GB or higher, which will attract the attention of the website instead.
For example, my computer RAM is 16GB, but when I access whoer.net on Chrome browser, it shows 8. So, if we set device memory to 16 or 32, it doesn't make sense.

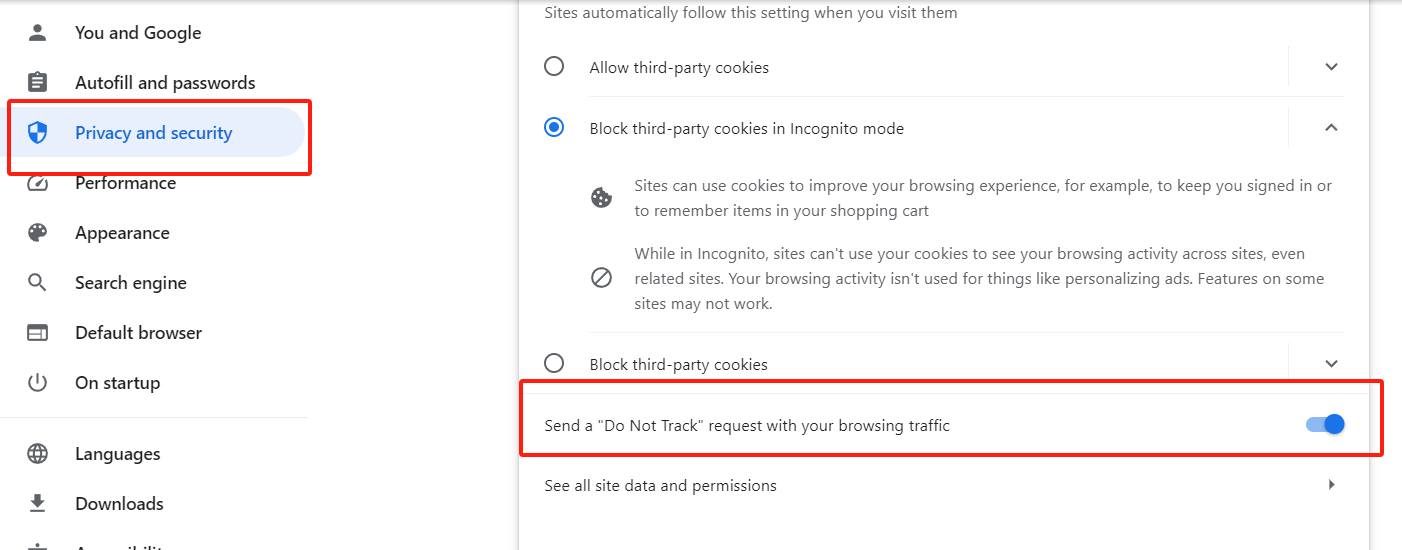
18. DNT
Do Not Track is an option in browser settings that users can choose to enable or disable.

The principle of Do Not Track is based on a specific flag in the HTTP request headers. It sends a request to websites and advertisers indicating that the user prefers not to be tracked.
When a website collects browser information, the DNT (Do Not Track) setting can be a unique feature since not all users adjust this setting. Therefore, if most users have DNT disabled and a particular user has it enabled, this information can be combined with other browser fingerprint data, increasing the likelihood of identifying that user.

19. DNS
DNS, standing for "Domain Name System," is a distributed database that provides a translation service between hostnames and IP addresses.
Websites can obtain this information through WebRTC or the timing-allow-origin HTTP response header. This can help websites optimize content distribution and improve loading speeds. However, DNS information can also be used to track your online behavior or infer your network environment.
How to Check Browser Fingerprints?
You can use several test tools such as BrowserScan to detect the browser fingerprint information of your device.
With these tools, you can view 50+ browser fingerprint attributes, including your IP address, browser version, operating system version, cookie enablement, and other important properties.

How to Avoid Browser Fingerprinting With AdsPower
After learning about the 19 key browser fingerprints mentioned above, you might be worried that your information could be collected, monitored, and tracked by websites. This is where AdsPower comes in. It helps configure these browser fingerprints to simulate real device data, ensuring each account has unique and unrelated browser fingerprints on one device.
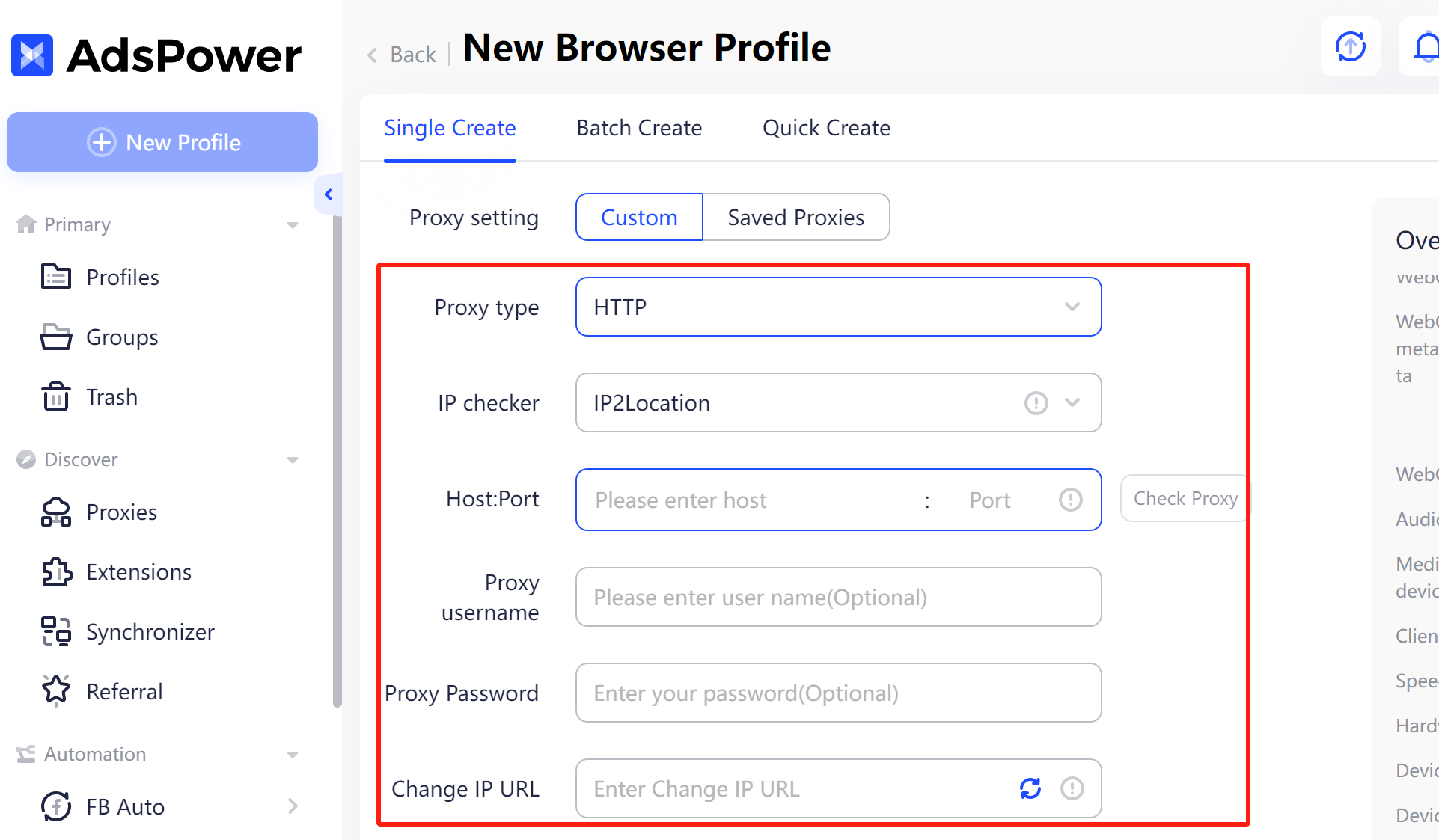
For example, you can set up a purchased proxy for each account, and AdsPower can automatically adjust the browser's language, location, time zone, and other fingerprints based on the proxy's IP address.

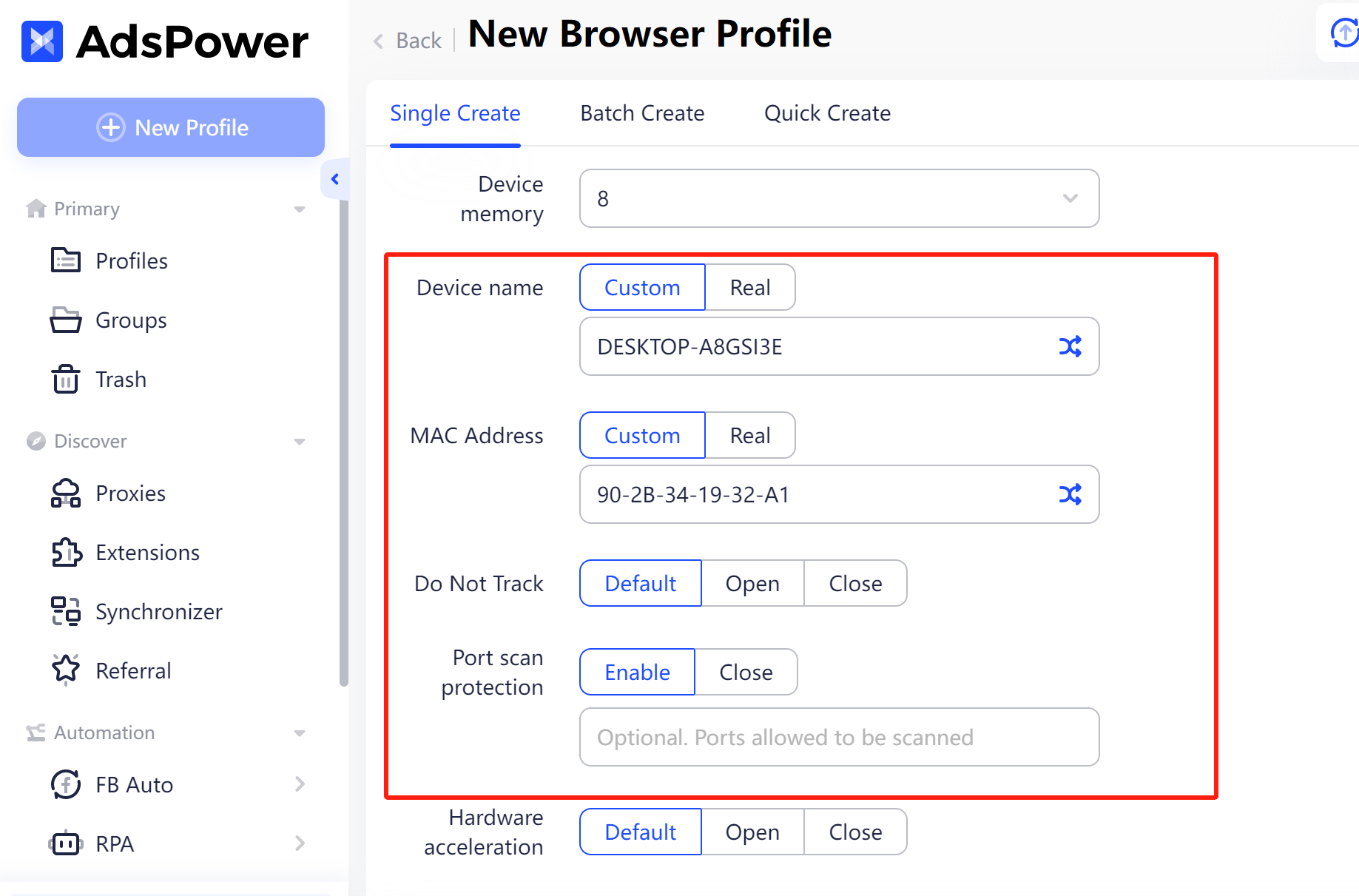
Additionally, AdsPower supports setting device names, MAC addresses, Port scan protection and more, providing even more comprehensive security for your accounts.

Using AdsPower can help you avoid data leakage caused by browser fingerprinting techniques and assist you in better managing and operating multiple accounts.

People Also Read
- The Best Discord Web Browser for Multiple Accounts | AdsPower

The Best Discord Web Browser for Multiple Accounts | AdsPower
Descoperă modalități eficiente de a gestiona mai multe conturi Discord într-un browser web. Află cum să te autentifici, compară versiunea web cu aplicația nativă...
- Best 10 Proxy Browsers 2024 for Privacy and Security | AdsPower

Best 10 Proxy Browsers 2024 for Privacy and Security | AdsPower
Acest ghid analizează cele mai bune browsere proxy din 2024, evidențiind caracteristicile lor de confidențialitate și beneficiile de securitate.
- Top 10 Anti Fingerprint Browsers 2024 | AdsPower

Top 10 Anti Fingerprint Browsers 2024 | AdsPower
Descoperă cele mai bune browsere anti-amprentă din 2025 și cum ajută la gestionarea mai multor identități online, asigurând în același timp anonimatul.
- 20 Best Google AdSense Alternatives 2024 for Publishers | AdsPower

20 Best Google AdSense Alternatives 2024 for Publishers | AdsPower
Explorează 20 dintre cele mai bune alternative la Google AdSense pentru 2024! Găsește soluția perfectă pentru a depăși limitările AdSense.
- When to Use Antidetect Browsers: 9 Use Cases of Antidetect Browsers 2024 | AdsPower

When to Use Antidetect Browsers: 9 Use Cases of Antidetect Browsers 2024 | AdsPower
Are you worried about browser fingerprinting? Antidetect browsers can help. Let's check the 9 major scenarios of antidetect browsers!