Tiêu đề HTTP là gì: Tìm hiểu những yếu tố chính trong giao tiếp giữa máy khách và máy chủ
Bạn đã từng nghe thuật ngữ “yêu cầu” trong hướng dẫn quét web chưa? Đây là những tin nhắn mà khách hàng gửi đến các trang web để truy cập chúng, sau đó được máy chủ trang web chấp nhận hoặc từ chối dựa trên các thông số khác nhau được gọi là Tiêu đề HTTP.
Tiêu đề HTTP, được gửi và nhận bởi cả hai bên, phục vụ mục đích ngoài việc chấp nhận hoặc từ chối yêu cầu đơn thuần. Việc trao đổi thông báo yêu cầu và phản hồi giữa hai bên diễn ra ở phần phụ trợ, ngoài tầm nhìn của người dùng.
Tuy nhiên, bạn vẫn có thể nhìn thấy chúng trong trình duyệt của mình. Vậy chính xác thì tiêu đề HTTP là gì? Hãy cùng tìm hiểu trong hướng dẫn này và cũng biết cách xem các tiêu đề HTTP.
Tiêu đề HTTP là gì?
Tiêu đề HTTP hoặc tiêu đề trình duyệt theo thuật ngữ thông thường, hoạt động như các phong bì mang thông tin giữa trình duyệt web của bạn và máy chủ trang web. Khi trình duyệt của bạn yêu cầu một trang web, nó sẽ gửi yêu cầu HTTP đến máy chủ yêu cầu trang đó. Thông báo này và phản hồi của máy chủ bao gồm các tiêu đề HTTP.
Tiêu đề HTTP đảm bảo rằng giao tiếp giữa trình duyệt của bạn và trang web diễn ra suôn sẻ, an toàn và nhanh nhất có thể. Ví dụ: họ có thể nói với máy chủ:
-
Loại trang web hoặc tập tin mà trình duyệt có thể xử lý
-
Nội dung sẽ được hiển thị như thế nào
-
Cách bảo mật liên lạc giữa trình duyệt và máy chủ
Việc trao đổi các tiêu đề HTTP này là hai chiều, tức là cả máy khách và máy chủ đều tham gia vào nó. Các tiêu đề phía máy khách có thể bao gồm thông tin về các định dạng ưa thích của khách hàng (Tiêu đề chấp nhận HTTP) hoặc nhận dạng khách hàng (Tiêu đề tác nhân người dùng).
Để phản hồi, máy chủ có thể thông báo cho khách hàng về loại nội dung được trả về (Tiêu đề loại nội dung) hoặc các chính sách bảo mật tại chỗ (Tiêu đề nghiêm ngặt-truyền tải-bảo mật).
Vẫn chưa rõ tiêu đề HTTP là gì? Chúng ta hãy xem tiêu đề của trình duyệt trông như thế nào để hiểu rõ hơn.
Định dạng của tiêu đề HTTP tuân theo cấu trúc khóa-giá trị đơn giản được thiết kế để dễ dàng phân tích cú pháp và giải thích bởi cả máy khách và máy chủ.
Mỗi tiêu đề của trình duyệt bao gồm một tên không phân biệt chữ hoa chữ thường, theo sau là dấu hai chấm (:), dấu cách và sau đó là giá trị của tiêu đề.
Dưới đây là một số ví dụ về Tiêu đề HTTP để minh họa:
4 loại tiêu đề HTTP
Đây chỉ là một vài tiêu đề. Trong thực tế, tiêu đề được chứa trong một danh sách dài và có nhiều loại. Hãy cùng khám phá từng loại tiêu đề HTTP.
Tiêu đề yêu cầu
Hiểu tiêu đề yêu cầu và tiêu đề phản hồi là những mảnh ghép chính của tiêu đề HTTP là gì.
Khi thiết lập kết nối với máy chủ web, trình duyệt của bạn, đóng vai trò là máy khách, sẽ gửi một thông báo được gọi là Yêu cầu HTTP. Được nhúng trong yêu cầu này là một thành phần quan trọng được gọi là tiêu đề yêu cầu.
Trong HTTP/1.1, Yêu cầu HTTP bao gồm một dòng yêu cầu, theo sau là Trường Tiêu đề Yêu cầu. Các yêu cầu trông giống như thế này:
Tiêu đề yêu cầu cung cấp thêm thông tin về máy khách hoặc tài nguyên được yêu cầu.
Chúng phục vụ nhiều mục đích như:
-
Đàm phán nội dung: Bằng cách sử dụng Chấp nhận, Ngôn ngữ chấp nhận và các tiêu đề tương tự, khách hàng có thể đàm phán loại nội dung, ngôn ngữ và mã hóa với máy chủ.
-
Nhận dạng khách hàng: Tiêu đề Tác nhân người dùng giúp máy chủ xác định trình duyệt và hệ điều hành của khách hàng để điều chỉnh phản hồi cho phù hợp với khả năng của khách hàng.
-
Quản lý kết nối: Tiêu đề kết nối kiểm soát các tùy chọn như giữ kết nối mở cho các yêu cầu tiếp theo.
Trong HTTP/2 định dạng đã thay đổi một chút với các tiêu đề giả thay thế dòng yêu cầu. Các tiêu đề Máy chủ cũng đã được thay thế bằng tiêu đề giả :authority.
Chúng ta hãy xem các tiêu đề HTTP phổ biến để hiểu sâu hơn về tiêu đề yêu cầu là gì.
-
Tác nhân người dùng: Xác định trình duyệt, hệ điều hành và nền tảng của máy khách đối với máy chủ.
-
Chấp nhận: Chỉ định loại phương tiện mà máy khách sẵn sàng nhận từ máy chủ.
-
Ủy quyền: Chứa thông tin xác thực để xác thực ứng dụng khách với máy chủ.
-
Cookie: Gửi cookie được lưu trữ từ máy khách đến máy chủ để duy trì trạng thái phiên.
-
Người giới thiệu: Cho biết trang web trước đó mà yêu cầu được thực hiện.
Tiêu đề phản hồi
Theo yêu cầu của khách hàng tới máy chủ web, máy chủ sẽ gửi lại một tin nhắn được gọi là Phản hồi HTTP. Thông báo này đi kèm với trạng thái của yêu cầu, theo sau là tiêu đề Phản hồi.
Tiêu đề phản hồi thông báo cho khách hàng về phản hồi của máy chủ và tài nguyên được gửi lại. Hãy xem tiêu đề phản hồi bên trong tin nhắn phản hồi.
Các tiêu đề phản hồi thực hiện một số vai trò:
-
Xử lý nội dung: Thông qua Loại nội dung và Độ dài nội dung, tiêu đề phản hồi đảm bảo rằng khách hàng diễn giải và hiển thị nội dung một cách chính xác.
-
Thông tin và kiểm soát máy chủ: Các tiêu đề như Máy chủ và chỉ thị kiểm soát cụ thể (Kiểm soát bộ đệm, Bảo mật vận chuyển nghiêm ngặt) thông báo cho khách hàng về máy chủ và hướng dẫn cách xử lý nội dung một cách an toàn.
-
Quản lý trạng thái máy khách: Tiêu đề Set-Cookie giúp duy trì các phiên trạng thái giữa máy khách và máy chủ qua nhiều yêu cầu.
Các tiêu đề HTTP phổ biến thuộc danh mục yêu cầu bao gồm:
-
Máy chủ: Chỉ định phần mềm máy chủ web đang được sử dụng.
-
Strict-Transport-Security: Thực thi các kết nối an toàn (HTTPS) đến máy chủ.
-
Content-Security-Policy: Xác định các nguồn nội dung đã được phê duyệt mà trình duyệt sẽ cho phép tải.
-
Vary: Cho biết cách khớp các tiêu đề yêu cầu trong tương lai để quyết định xem có thể sử dụng phản hồi được lưu trong bộ nhớ đệm hay không.
-
Etag: Cung cấp mã định danh duy nhất cho một phiên bản cụ thể của tài nguyên để xác thực bộ đệm.
Ngoài những điều này, nhà phát triển cũng có thể xác định các tiêu đề HTTP tùy chỉnh. Tuy nhiên, hãy lưu ý rằng quy ước đặt tên cũ về tiền tố "X-" cho tiêu đề tùy chỉnh đã không còn được dùng nữa.
Tiêu đề đại diện
Trong quá trình giao tiếp HTTP, một loại tiêu đề được đan xen bên trong các yêu cầu và phản hồi HTTP được gọi là tiêu đề đại diện. Để hiểu đầy đủ tiêu đề HTTP là gì, chúng ta không thể bỏ qua những tiêu đề này.
Các tiêu đề đại diện xác định các đặc điểm của tải trọng của thông báo HTTP chứ không phải chính thông báo đó.
Vai trò chính của họ là thông báo về loại phương tiện, ngôn ngữ, mã hóa và các khía cạnh khác của dữ liệu được gửi hoặc nhận.
Dưới đây là các tiêu đề HTTP phổ biến thuộc loại này cùng với các giá trị mẫu của chúng;
-
Loại nội dung: xác định loại phương tiện của tài nguyên, chỉ định cả loại (ví dụ: văn bản, ứng dụng, hình ảnh) và loại phụ, cùng với mọi tham số liên quan (ví dụ: charset=utf-8 để mã hóa ký tự)
-
Mã hóa nội dung: Chỉ định bất kỳ mã hóa nào đã được áp dụng cho nội dung thư, chẳng hạn như nén, để cho phép người nhận giải mã chính xác.
-
Ngôn ngữ nội dung: Cho biết (các) ngôn ngữ dành cho khán giả, cho phép bản địa hóa nội dung.
-
Vị trí nội dung: chỉ định vị trí thay thế cho tài nguyên được trả về, đặc biệt nếu tài nguyên có sẵn thông qua nhiều URL.
Tiêu đề tải trọng
Một bộ tiêu đề trình duyệt khác đi kèm với thông báo yêu cầu và phản hồi HTTP là tiêu đề tải trọng. Các tiêu đề tải trọng cung cấp siêu dữ liệu về chính tải trọng đó, thay vì thông tin về cách trình bày của nó. Mục đích là để vận chuyển và tái cấu trúc dữ liệu một cách an toàn theo cách biểu diễn của nó.
Hãy xem các cặp khóa-giá trị mẫu của các tiêu đề Payload phổ biến.
-
Độ dài nội dung: chỉ định số byte của nội dung thư.
-
Phạm vi nội dung: chỉ định vị trí của một phần tin nhắn trong toàn bộ nội dung tin nhắn. Được chỉ định bằng byte thường.
-
Đoạn giới thiệu: chỉ định tiêu đề nào được đưa vào cuối phần tải trọng của tin nhắn, trong phần giới thiệu của tin nhắn.
-
Transfer-Encoding: chỉ định cách mã hóa và truyền nội dung thư từ máy chủ đến máy khách qua mạng.
Lưu ý: Nhiều trang web vẫn đề cập đến Tiêu đề chung và Tiêu đề thực thể dưới dạng danh mục Tiêu đề HTTP. Tuy nhiên, phiên bản đặc tả HTTP/1.1 hiện tại không còn hỗ trợ chúng nữa.
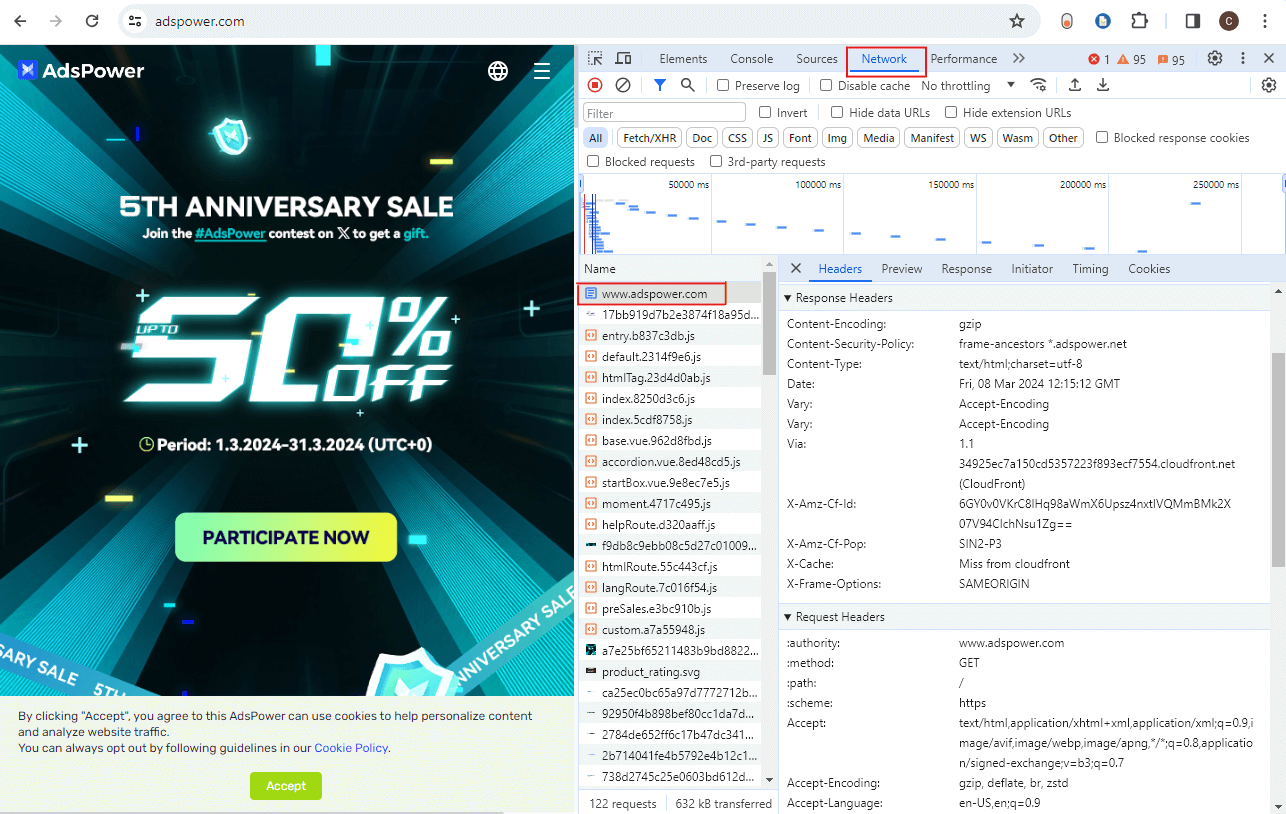
Làm cách nào để kiểm tra tiêu đề HTTP của tôi?
Các trường tiêu đề được đề cập ở trên chỉ đại diện cho một số tiêu đề HTTP phổ biến hiện có. May mắn thay, trình duyệt của bạn cung cấp chế độ xem chi tiết về các tiêu đề HTTP được trình duyệt của bạn gửi và nhận.
Nếu sau khi đọc hướng dẫn này mà bạn tò mò về “tiêu đề trình duyệt của tôi là gì” hoặc “tiêu đề trông như thế nào”, hãy xem tiêu đề HTTP trong trình duyệt của bạn để tìm hiểu.
-
Bắt đầu bằng cách mở một tab mới trong trình duyệt của bạn. Tiến hành tìm kiếm thứ gì đó hoặc điều hướng trực tiếp đến một trang web.
-
Khi trang web đã được tải đầy đủ, hãy truy cập các công cụ dành cho nhà phát triển trong trình duyệt của bạn bằng cách nhấn phím F12.
-
Trong giao diện công cụ dành cho nhà phát triển, hãy tìm và chọn tab 'Mạng'.
-
Tải lại trang hiện tại bằng cách nhấn Ctrl + R hoặc nhấn nút tải lại trong trình duyệt của bạn.
-
Sau khi tải lại, bảng công cụ dành cho nhà phát triển sẽ tải dữ liệu cập nhật. Tìm yêu cầu đầu tiên được liệt kê trong cột 'Tên' và chọn nó.
-
Sau khi chọn, một bảng chi tiết sẽ mở ra, hiển thị chế độ xem chi tiết về cả tiêu đề yêu cầu và phản hồi được liên kết với yêu cầu đã chọn.

Kiểm soát tiêu đề HTTP của bạn với AdsPower
Với tư cách là người quét web, máy chủ web có thể nhanh chóng xác định rằng bạn đang sử dụng bot tự động để truy cập trang web của họ chứ không phải trình duyệt web tiêu chuẩn. Điều này thường dẫn đến những rào cản ban đầu như CAPTCHA và cuối cùng là bị chặn hoàn toàn.
Tuy nhiên, có một giải pháp trong tầm tay. Bằng cách thay đổi tiêu đề yêu cầu của bạn để bắt chước tiêu đề của người dùng thực sự đang duyệt web, bạn có thể tránh được những trở ngại này. Tuy nhiên, đừng lo lắng – như chúng tôi đã cho bạn biết về tiêu đề HTTP là gì, chúng tôi cũng có một công cụ sẵn sàng hỗ trợ bạn.
Trình duyệt chống phát hiện AdsPower cho phép bạn tùy chỉnh các tiêu đề trình duyệt có liên quan để đảm bảo truy cập suôn sẻ vào các trang web mà không bị can thiệp. Dù là tiêu đề Chrome hay tiêu đề Firefox, AdsPower đều có giải pháp cho cả hai.
Vì vậy, hãy đăng ký ngay hôm nay và tạm biệt những tiêu đề HTTP ‘xấu’.

Mọi người cũng đọc
- 8 lựa chọn thay thế Whoer tốt nhất năm 2025 (Công cụ kiểm tra IP chính xác và riêng tư)

8 lựa chọn thay thế Whoer tốt nhất năm 2025 (Công cụ kiểm tra IP chính xác và riêng tư)
Bạn đang tìm kiếm một lựa chọn thay thế cho Whoer.net? Khám phá danh sách năm 2025 của chúng tôi về 8 công cụ kiểm tra IP tốt nhất để phân tích dấu vân tay chính xác, riêng tư và nâng cao khả năng truy cập trực tuyến.
- WebRTC dùng để làm gì? WebRTC có làm rò rỉ địa chỉ IP của bạn không?

WebRTC dùng để làm gì? WebRTC có làm rò rỉ địa chỉ IP của bạn không?
Tìm hiểu WebRTC là gì, công dụng của nó, liệu nó có làm rò rỉ địa chỉ IP của bạn không và cách bảo vệ bản thân bằng các công cụ như chế độ WebRTC của AdsPower.
- IPhey là gì và cách kiểm tra dấu vân tay trình duyệt của bạn

IPhey là gì và cách kiểm tra dấu vân tay trình duyệt của bạn
Khám phá Iphey là gì và thử kiểm tra dấu vân tay trình duyệt của bạn bằng công cụ kiểm tra Iphey tại đây. Sau đó, cải thiện độ sạch của dấu vân tay bằ
- Pixelscan 2025: Tính năng, Ứng dụng & Lựa chọn thay thế

Pixelscan 2025: Tính năng, Ứng dụng & Lựa chọn thay thế
Pixelscan cho phép bạn kiểm tra IP và dấu vân tay; khám phá các lựa chọn thay thế Pixelscan tốt nhất để tăng cường bảo mật và quyền riêng tư trực tuyế
- Cách sử dụng Whoer để kiểm tra địa chỉ IP của bạn và đạt được 100% ẩn danh

Cách sử dụng Whoer để kiểm tra địa chỉ IP của bạn và đạt được 100% ẩn danh
Tìm hiểu cách sử dụng Whoer để kiểm tra địa chỉ IP, phát hiện rò rỉ và tăng cường tính ẩn danh. Hướng dẫn từng bước, mẹo bảo mật và các lựa chọn thay



