19 dấu vân tay trình duyệt mà bạn nên biết
Xem nhanh
Lấy dấu vân tay của trình duyệt là một kỹ thuật được sử dụng để theo dõi người dùng bằng cách thu thập dữ liệu duy nhất từ trình duyệt của họ, chẳng hạn như địa chỉ IP, vị trí, múi giờ, tác nhân người dùng, độ phân giải màn hình, phông chữ, v.v. Hướng dẫn nêu chi tiết cách trình duyệt hoạt động, liệt kê 19 vấn đề chính dấu vân tay và đề xuất các công cụ như AdsPower để bảo vệ quyền riêng tư trực tuyến và quản lý nhiều tài khoản.
Nhiều cá nhân và tổ chức thu thập thông tin người dùng bằng công nghệ gọi là lấy dấu vân tay của trình duyệt.
Nhưng chính xác dấu vân tay của trình duyệt là gì và nó hoạt động như thế nào? Quan trọng hơn, làm cách nào chúng ta có thể ngăn chặn nó để bảo vệ quyền riêng tư của mình?
Trong hướng dẫn này, chúng tôi sẽ giải thích cách hoạt động của dấu vân tay trình duyệt và kiểm tra 19 dấu vân tay chính của trình duyệt. Bằng cách hiểu các kỹ thuật lấy dấu vân tay của trình duyệt, bạn sẽ tìm hiểu cách giám sát các hoạt động trực tuyến của mình và cách bảo vệ quyền riêng tư của bạn tốt hơn trong thời đại kỹ thuật số này.

Dấu vân tay của trình duyệt là gì?

Trước khi hiểu công nghệ lấy dấu vân tay của trình duyệt, điều cần thiết là phải hiểu dấu vân tay của trình duyệt là gì.
Cũng giống như dấu vân tay cá nhân của chúng ta, trình duyệt có dấu vân tay duy nhất có thể nhận dạng chúng. Các trang web thu thập thông tin về bạn, chẳng hạn như hệ điều hành, phiên bản trình duyệt, tùy chọn ngôn ngữ, múi giờ, độ phân giải màn hình, phông chữ được cài đặt, v.v. Bằng cách kết hợp dữ liệu này, họ tạo ra một mã định danh trực tuyến duy nhất, được gọi là dấu vân tay của trình duyệt.
Dấu vân tay trình duyệt của mỗi người dùng là khác nhau và cực kỳ hiếm khi tìm thấy người khác có cùng dấu vân tay trên Internet. Mã định danh duy nhất này cho phép các trang web và dịch vụ trực tuyến theo dõi người dùng trên các phiên duyệt và thiết bị khác nhau. Đây là bản chất của cách hoạt động của dấu vân tay trình duyệt.
Lấy dấu vân tay của trình duyệt là công nghệ theo dõi thụ động không dựa vào cookie hoặc các phương pháp theo dõi truyền thống khác. Thay vào đó, nó sử dụng thông tin bạn chia sẻ công khai trên trình duyệt web, được thu thập và phân tích bởi các trang web và trình theo dõi của bên thứ ba.
Vì vậy, ngay cả khi người dùng xóa cookie hoặc sử dụng chế độ duyệt web riêng tư, các trang web vẫn có thể nhận dạng chúng thông qua kỹ thuật lấy dấu vân tay của trình duyệt. Khi bạn đưa ra yêu cầu tới trang web, trình duyệt của bạn chắc chắn sẽ gửi thông tin đến máy chủ của trang web, cho phép trang web tạo dấu vân tay duy nhất và theo dõi các hoạt động trực tuyến của bạn.
Điều này làm cho nó trở thành một công cụ mạnh mẽ để theo dõi kỹ thuật số trong thời đại minh bạch kỹ thuật số ngày nay. Hiện nay, công nghệ lấy dấu vân tay trên trình duyệt có thể nhận dạng người dùng với độ chính xác trên 90%, thậm chí có trường hợp lên tới 99%.
Dấu vân tay của trình duyệt hoạt động như thế nào?

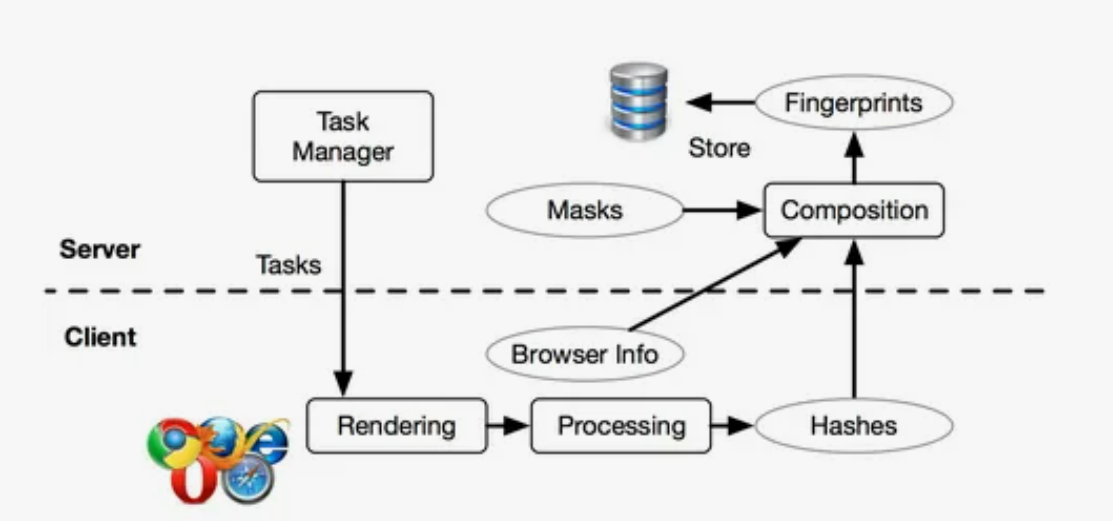
Quy trình lấy dấu vân tay của trình duyệt bao gồm hai bước chính: thu thập dữ liệu phía máy khách và tạo dấu vân tay phía máy chủ.
Thu thập dữ liệu phía khách hàng có nghĩa là thu thập thông tin thông qua trình duyệt web. Trình duyệt của bạn tự động chia sẻ nhiều thông tin khác nhau với các trang web bạn truy cập. Thông tin này có thể được truy cập bằng JavaScript và các công nghệ web khác. Đôi khi, các trang web có thể sử dụng các phương pháp bổ sung (như lấy dấu vân tay canvas) để thu thập thêm thông tin về trình duyệt và thiết bị của bạn. Khi người dùng duyệt các trang web, họ thường không biết rằng các trang web đó đang thu thập thông tin của họ.
Sau khi thu thập dữ liệu cần thiết, trình duyệt sẽ truyền nó đến máy chủ trang web, nơi tạo ra một dấu vân tay duy nhất bằng thuật toán băm hoặc các kỹ thuật toán học khác. Sau đó, trang web hoặc trình theo dõi của bên thứ ba sẽ lưu trữ dấu vân tay này để nhận dạng và theo dõi người dùng trong các phiên duyệt web trong tương lai.
Điều quan trọng là phải hiểu rằng việc lấy dấu vân tay của trình duyệt có thể được thực hiện bởi cả trang web của bên thứ nhất và trình theo dõi của bên thứ ba. Dấu vân tay của bên thứ nhất xảy ra khi một trang web thu thập dữ liệu dấu vân tay cho mục đích sử dụng riêng, chẳng hạn như để cá nhân hóa hoặc phân tích. Ngược lại, việc lấy dấu vân tay của bên thứ ba liên quan đến việc trình theo dõi thu thập dữ liệu dấu vân tay, thường dành cho mục đích quảng cáo và giám sát trên nhiều trang web khác nhau.
Hướng dẫn cho người mới bắt đầu về 19 dấu vân tay chính của trình duyệt
1. Địa chỉ IP
Mỗi lần bạn kết nối Internet, Nhà cung cấp dịch vụ Internet (ISP) sẽ chỉ định địa chỉ IP cho thiết bị của bạn, tương tự như địa chỉ gửi thư trong đời thực, đảm bảo rằng dữ liệu được gửi chính xác đến đích dự định (dù là máy khách hay máy chủ) .

Địa chỉ IP được chia thành địa chỉ IPv4 và địa chỉ IPv6.
IPv4: Một trong những giao thức được sử dụng rộng rãi nhất trên Internet bao gồm các số nhị phân 32 bit , tức là bốn nhóm số nằm trong khoảng từ 0 đến 255. Ví dụ: 192.168.1.1.
IPv6: Khi số lượng thiết bị tăng lên, số lượng địa chỉ IPv4 không còn đủ để gán một địa chỉ IP cho mỗi thiết bị , dẫn đến việc tạo ra các địa chỉ IPv6. IPv6 bao gồm 8 nhóm, mỗi nhóm gồm 4 số hoặc chữ cái từ 0 đến 9, từ A đến F. Ví dụ: 2001:0db8:85a3:0000:0000:8a2e:0370:7334.
Là thành phần chính của dấu vân tay trình duyệt, địa chỉ IP cung cấp mã nhận dạng duy nhất trên toàn cầu cho thiết bị của người dùng. Tương tự như địa chỉ nhà riêng, nó cho phép các trang web xác định vị trí của người dùng, bao gồm quốc gia, tiểu bang, thành phố và vĩ độ/kinh độ. Thông tin này có thể được sử dụng cho mục đích bảo mật, chẳng hạn như phát hiện hoạt động đăng nhập bất thường hoặc ngăn chặn gian lận. Ngoài ra, địa chỉ IP hỗ trợ các trang web thực thi các biện pháp kiểm soát tuân thủ, chẳng hạn như chặn quyền truy cập từ địa chỉ IP của một số quốc gia.
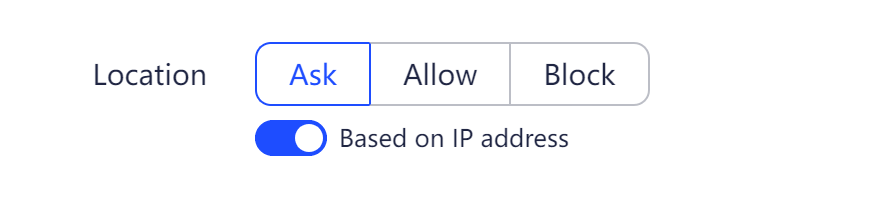
2. Vị trí
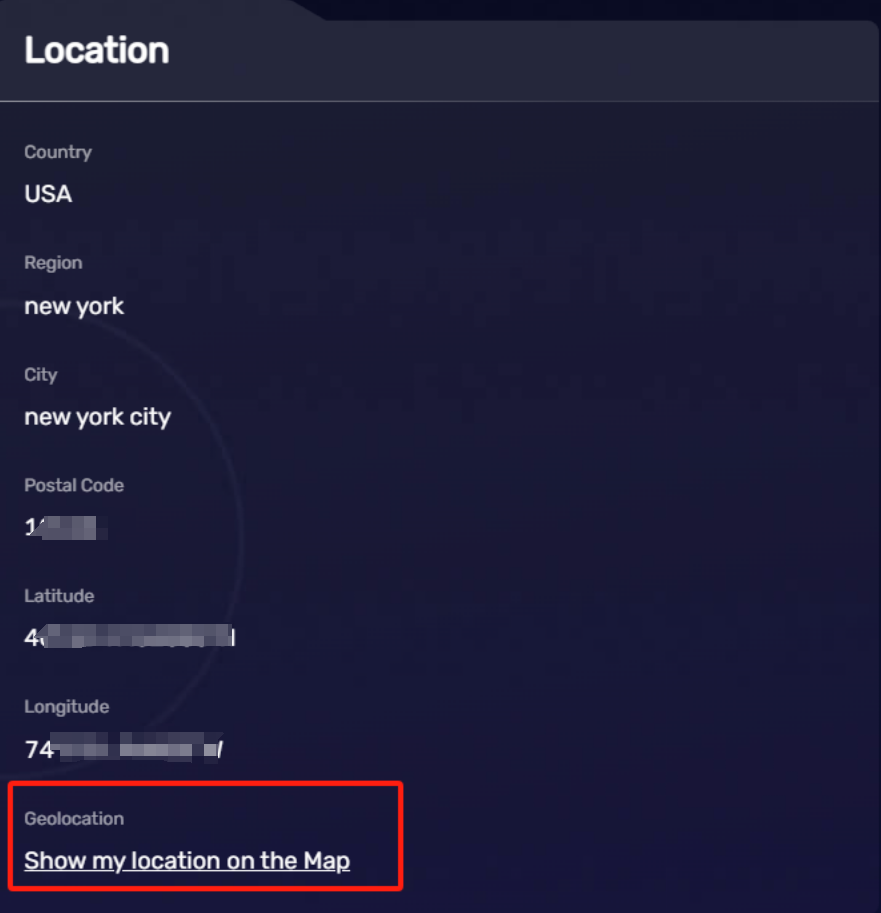
Các trang web có thể sử dụng địa chỉ IP để xác định quốc gia, vùng, thành phố, vĩ độ và kinh độ của người dùng và đôi khi còn có cả thông tin địa lý chi tiết hơn, như mã bưu điện hoặc vùng lân cận.


Thông tin này giúp cung cấp các dịch vụ định vị địa lý, bao gồm nội dung được bản địa hóa, tùy chọn ngôn ngữ và quảng cáo hoặc khuyến mãi theo vùng cụ thể.
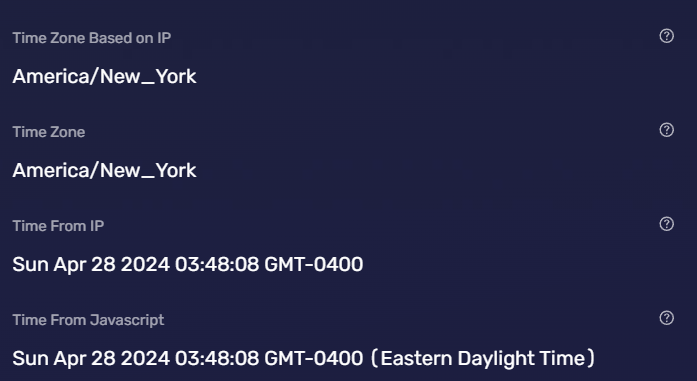
3. Múi giờ
Thông qua địa chỉ IP, trang web có thể xác định quốc gia và thành phố của người dùng, đồng thời suy ra múi giờ của họ.
Nó cũng có thể lấy múi giờ của người dùng bằng cách chạy mã JavaScript.
Điều quan trọng cần lưu ý là nếu một trang web nhận thấy sự khác biệt giữa thông tin múi giờ của người dùng và các chi tiết dấu vân tay khác của trình duyệt (chẳng hạn như vị trí địa lý), thì trang web đó có thể gắn cờ đây là hành vi bất thường. Do đó, khi sử dụng trình duyệt dấu vân tay để thay đổi dấu vân tay liên quan đến "thời gian", hãy đảm bảo chúng khớp với địa chỉ IP.

4 . Tác nhân người dùng
UserAgent là một chuỗi cung cấp thông tin chi tiết về trình duyệt của người dùng, phiên bản, hệ điều hành và phiên bản của nó.
Khi trình duyệt gửi yêu cầu đến máy chủ trang web, chúng sẽ bao gồm tiêu đề Tác nhân người dùng HTTP. Tiêu đề này bao gồm thông tin về trình duyệt, thiết bị, hệ điều hành và dữ liệu kỹ thuật khác. Đây được gọi là chuỗi Tác nhân người dùng và các máy chủ web sử dụng nó để xác thực yêu cầu của trình duyệt và cung cấp phiên bản chính xác của trang web cho thiết bị của người dùng.
Ví dụ: đối với người dùng Windows 10 có Google Chrome, Tác nhân người dùng có thể trông như thế này: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36.
Nó xác định trình duyệt và nền tảng của nó với máy chủ, mang lại trải nghiệm người dùng tốt hơn.

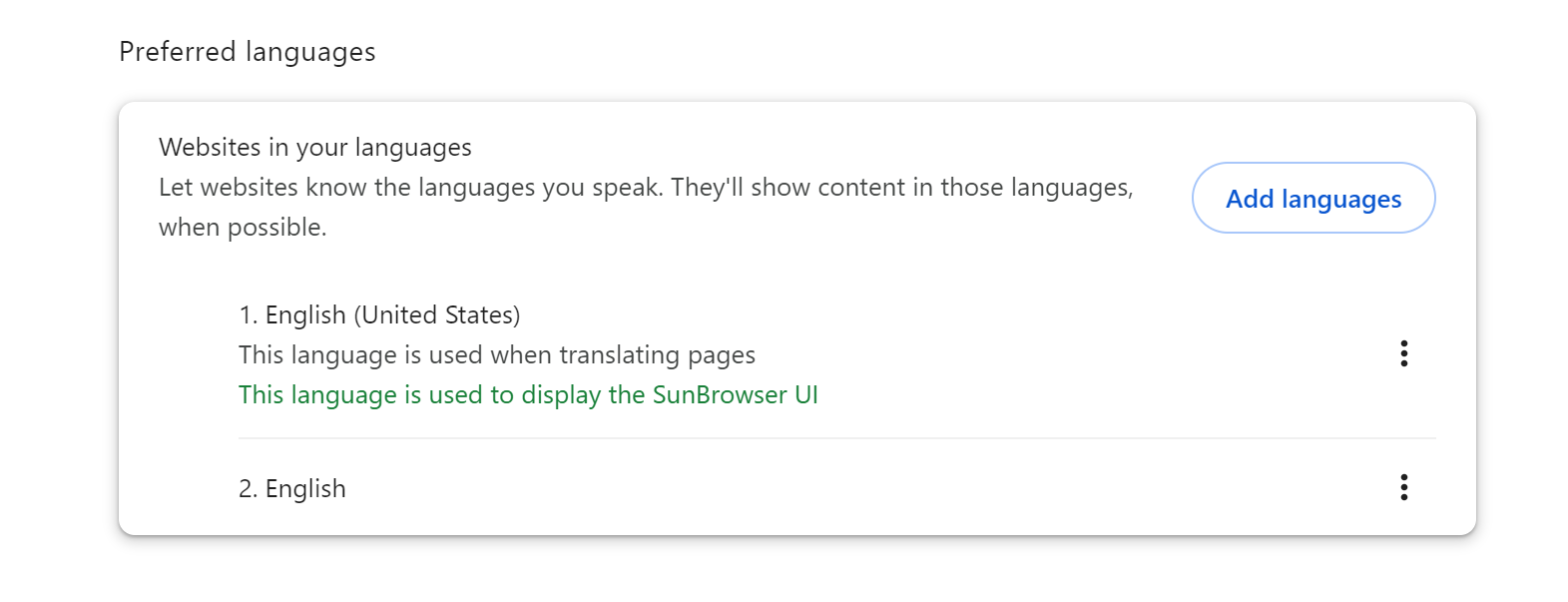
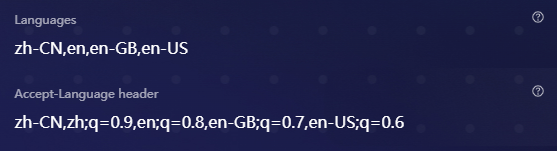
5. Ngôn ngữ trình duyệt
Ngôn ngữ trình duyệt cũng là một trong những dấu vân tay của trình duyệt và các trang web sẽ hiển thị nội dung bằng ngôn ngữ phù hợp dựa trên cài đặt ngôn ngữ trình duyệt của người dùng. Đương nhiên, thông tin này cũng có thể được sử dụng để theo dõi và nhận dạng người dùng.


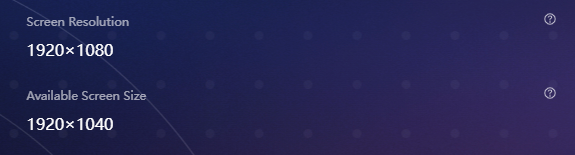
6. Độ phân giải màn hình
Độ phân giải màn hình đề cập đến cả số lượng pixel vật lý trên màn hình và kích thước khung nhìn hiện tại của cửa sổ trình duyệt. Do các thành phần như thanh công cụ và thanh tab, kích thước khung nhìn của trình duyệt thường nhỏ hơn số pixel vật lý trên màn hình.
Vì người dùng sử dụng nhiều thiết bị hiển thị khác nhau nên các trang web kết hợp độ phân giải màn hình với các dấu vân tay khác làm cho dấu vân tay trên trình duyệt của mỗi người dùng càng trở nên đặc biệt hơn.

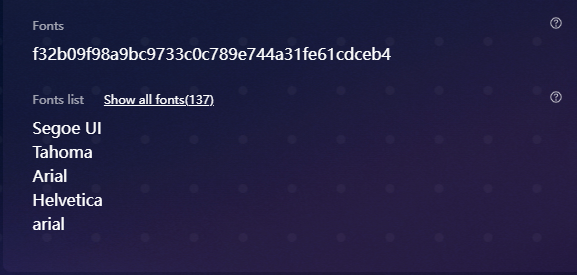
7. Phông chữ
Các hệ điều hành khác nhau sẽ có bộ phông chữ riêng, ví dụ: hệ thống Windows và Mac sẽ có danh sách phông chữ khác nhau. Ngoài ra, phông chữ trên mỗi máy tính có thể khác nhau tùy theo sở thích của người dùng, ứng dụng đã cài đặt và các yếu tố khác.
Trình duyệt có thể sử dụng API JavaScript, như giao diện FontFaceSet, để xác định các phông chữ có sẵn trên thiết bị của người dùng.
Vì các phông chữ do người dùng cài đặt có thể rất cụ thể nên thông tin này có thể được kết hợp với dữ liệu trình duyệt khác để tạo ra một dấu vân tay duy nhất. Điều này có nghĩa là ngay cả khi hai người dùng có cùng trình duyệt và hệ điều hành, bộ phông chữ của họ có thể khác nhau, cho phép các trang web phân biệt giữa những người dùng khác nhau.

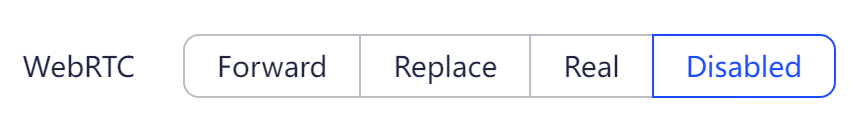
8. WebRTC
WebRTC, viết tắt của Web Real-Time Communication, cung cấp cho trình duyệt web và ứng dụng di động khả năng giao tiếp theo thời gian thực thông qua các giao diện lập trình ứng dụng (API) đơn giản. Nó cho phép chia sẻ âm thanh, video và dữ liệu giữa các trình duyệt mà không cần plugin hoặc phần mềm của bên thứ ba khác.
Facebook Messenger, WhatsApp, Discord, Google Meet, Zoom và nhiều ứng dụng khác đều sử dụng công nghệ WebRTC. Những ứng dụng này bao gồm nhiều nền tảng và dịch vụ truyền thông khác nhau.
WebRTC sử dụng máy chủ STUN hoặc TURN để lấy địa chỉ IP thực của người dùng nhằm thiết lập kết nối ngang hàng. Đây là một phần trong giao tiếp thời gian thực của WebRTC, nhưng nó làm dấy lên lo ngại về quyền riêng tư và bảo mật, vì địa chỉ IP thực của người dùng có thể bị rò rỉ .

9. Vải bạt
Phần tử Canvas là thẻ HTML5 được sử dụng để vẽ đồ họa và hình ảnh trên trang web. Nó cho phép tạo, hiển thị và sửa đổi hình ảnh động bằng JavaScript.
Dấu vân tay Canvas hoạt động như thế nào ? Hãy nghĩ về nó giống như vẽ trên một tờ giấy trắng. Bằng cách sử dụng nhiều màu sắc, cọ vẽ và kỹ thuật khác nhau, bạn sẽ tạo ra một tác phẩm nghệ thuật độc đáo. Phong cách vẽ độc đáo này đóng vai trò như một dấu vân tay đặc biệt có thể xác định tác phẩm nghệ thuật của bạn. Dấu vân tay canvas hoạt động theo cách tương tự. Sự khác biệt tinh tế trong cách mỗi máy tính hiển thị đồ họa và văn bản tạo ra một "dấu vân tay kỹ thuật số" duy nhất. Các trang web có thể sử dụng dấu vân tay này để nhận dạng và theo dõi người dùng, ngay cả khi họ chuyển đổi trình duyệt hoặc xóa cookie.

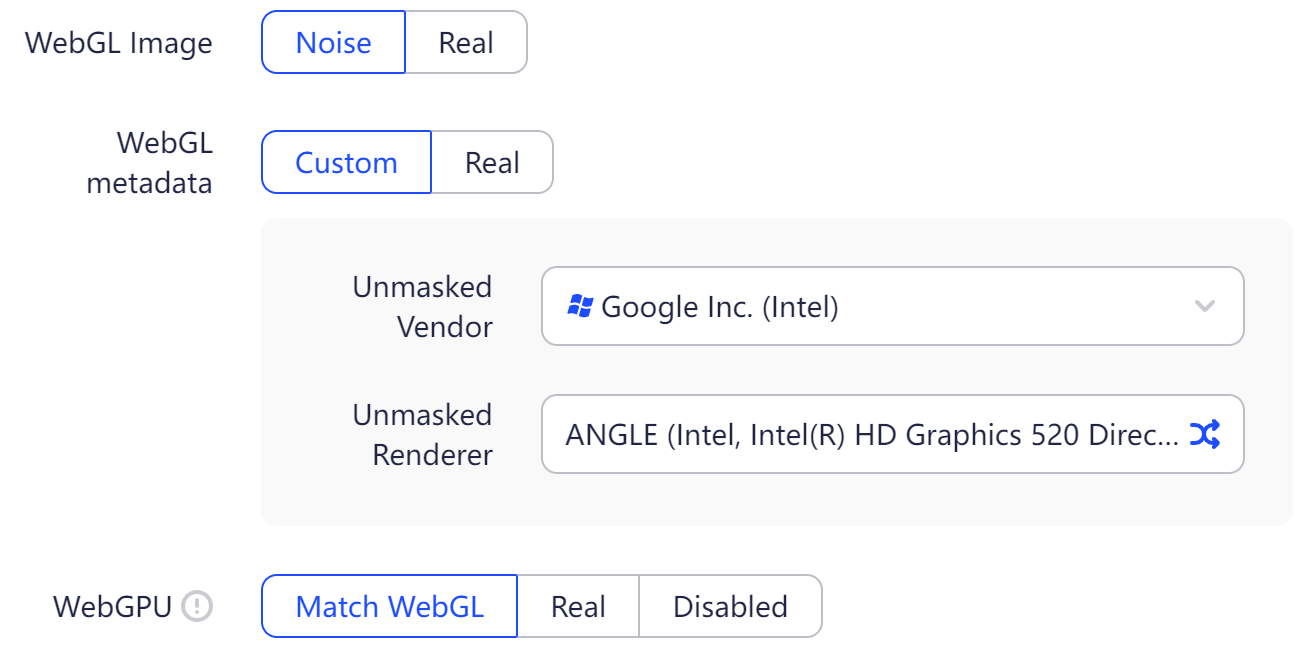
10. WebGL và WebGPU
WebGL và WebGPU đều là các API liên quan đến đồ họa cho phép các trang web sử dụng bộ xử lý đồ họa (GPU) của thiết bị để hiển thị đồ họa 3D phức tạp.
Tương tự như dấu vân tay Canvas, các trang web có thể sử dụng các API này để thu thập thông tin về GPU của người dùng, tạo ra một "dấu vết" duy nhất, giống như dấu vết vẽ đặc biệt. Những dấu vết này được tạo ra dựa trên đặc điểm cụ thể của thiết bị người dùng. Vì mỗi thiết bị khác nhau nên dấu vân tay WebGL và WebGPU cũng sẽ khác nhau, cho phép các trang web theo dõi người dùng thông qua các dấu vân tay liên quan đến phần cứng này.

11. Bối cảnh âm thanh
Do có sự khác biệt nhỏ về cấu hình phần cứng và phần mềm, các thiết bị khác nhau sẽ tạo ra những khác biệt nhỏ khi phát cùng một âm thanh.
AudioContext là một công cụ trình duyệt có thể nắm bắt những khác biệt tinh tế này, tạo ra dấu vân tay âm thanh duy nhất để phản ánh các cài đặt phần cứng và phần mềm âm thanh khác nhau trên mỗi máy tính.

12. Thiết bị truyền thông
Dấu vân tay của thiết bị đa phương tiện đề cập đến việc tạo một mã nhận dạng duy nhất bằng cách phát hiện và phân tích các thuộc tính của thiết bị đa phương tiện trên thiết bị của người dùng, chẳng hạn như máy ảnh và micrô. Vì người dùng hiếm khi thay đổi các thiết bị này nên thông tin có xu hướng ổn định, khiến dấu vân tay của mỗi người dùng có tính độc nhất cao.
Tuy nhiên, các trình duyệt hiện đại, ưu tiên quyền riêng tư, thường yêu cầu sự đồng ý của người dùng trước khi các trang web có thể truy cập thông tin này.

13. Khách hàngRect
Khi bạn duyệt web, cho dù bạn đang đọc bài viết, mua sắm trực tuyến hay xem video, trình duyệt sẽ liên tục tính toán và tính toán lại vị trí của các thành phần trang khác nhau để đảm bảo nội dung được hiển thị chính xác. Những tính toán này có thể thay đổi dựa trên loại thiết bị, trình duyệt, kích thước màn hình và thậm chí cả kích thước cửa sổ hiện tại của bạn.
Thông tin bố cục này có thể được các trang web sử dụng để tạo một thuộc tính duy nhất cho trình duyệt của bạn, được gọi là Khách hàng. Client Rects là API trình duyệt cung cấp thông tin bố cục cho các thành phần trang web, bao gồm vị trí và kích thước của chúng. Thông tin này được gọi là "hình chữ nhật" (trực tràng).
Vì sự kết hợp thiết bị và trình duyệt của mỗi người dùng là duy nhất nên vị trí và kích thước cụ thể của các thành phần này có thể giúp các trang web xác định và phân biệt từng người dùng một cách thống kê.

14. Giọng nói
Dấu vân tay SpeechVoices được lấy từ các tùy chọn tổng hợp giọng nói có sẵn trên thiết bị của bạn. Các tùy chọn này do hệ điều hành và trình duyệt của bạn cung cấp, có thể bao gồm nhiều ngôn ngữ, giọng nói và giới tính giọng nói khác nhau. Vì cấu hình của mỗi máy tính có thể khác nhau nên các tùy chọn giọng nói này cũng khác nhau.
Vì khó có khả năng hai thiết bị có cùng cài đặt tổng hợp giọng nói nên các trang web có thể sử dụng API Web Speech để truy cập thông tin này và sử dụng nó làm phương tiện nhận dạng.

15. Đồng thời phần cứng
Tính đồng thời của phần cứng đề cập đến số lượng luồng phần cứng có sẵn để xử lý các tác vụ trong hệ thống máy tính. Nó cho biết có bao nhiêu tiến trình hoặc luồng có thể được thực thi đồng thời bởi CPU (Bộ xử lý trung tâm) hoặc GPU (Bộ xử lý đồ họa).
Trong trình duyệt, thông tin này có thể truy cập được thông qua thuộc tính JavaScript, thuộc tính này trả về một số nguyên cho biết số lượng bộ xử lý logic trên thiết bị của người dùng.

16. Địa chỉ MAC
Giống như mỗi ngôi nhà đều có địa chỉ bưu điện riêng, mọi thiết bị được kết nối với mạng đều có địa chỉ Kiểm soát truy cập phương tiện (MAC) để nhận dạng duy nhất thiết bị đó. Bao gồm 12 ký tự chữ và số, địa chỉ này thường được chia thành sáu cặp, có thể được phân tách bằng dấu hai chấm, dấu gạch ngang hoặc không phân tách chút nào. Ví dụ: "00-B0-D0-64-C1-36" là một ví dụ về địa chỉ MAC.
Địa chỉ MAC được nhà sản xuất đặt khi thiết bị được sản xuất, tương tự như thông tin “nơi sinh” trên giấy khai sinh của bạn. Đây là lý do tại sao đôi khi nó được gọi là "địa chỉ phần cứng" hoặc "địa chỉ vật lý". Địa chỉ này thường được gắn vào một con chip nhỏ trên thiết bị, giống như thông tin trên CMND của bạn rất khó thay đổi.

17. Bộ nhớ thiết bị
Bộ nhớ thiết bị (còn được gọi là RAM thiết bị) đề cập đến dung lượng Bộ nhớ truy cập ngẫu nhiên (RAM) có sẵn trên một thiết bị, chẳng hạn như máy tính, điện thoại thông minh hoặc máy tính bảng. Bộ nhớ này dùng để lưu trữ dữ liệu mà bộ xử lý của thiết bị cần truy cập nhanh trong khi thực hiện các tác vụ.
RAM tối đa mà trang web có thể phát hiện là 8. Không cần đặt ở mức 16 GB trở lên, điều này sẽ thu hút sự chú ý của trang web.
Ví dụ: RAM máy tính của tôi là 16GB nhưng khi tôi truy cập whoer.net trên trình duyệt Chrome thì nó hiển thị 8. Vì vậy, nếu chúng ta đặt bộ nhớ thiết bị là 16 hoặc 32 thì không có ý nghĩa gì.

18. DNT
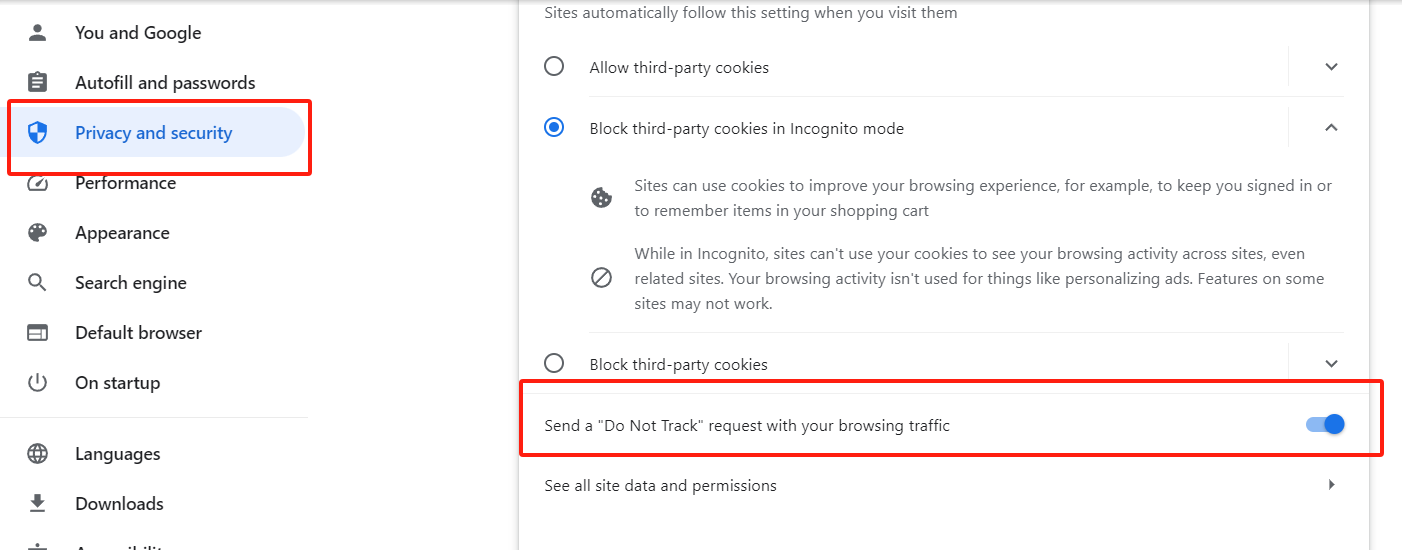
Không theo dõi là một tùy chọn trong cài đặt trình duyệt mà người dùng có thể chọn bật hoặc tắt.

Nguyên tắc Không theo dõi dựa trên một cờ cụ thể trong tiêu đề yêu cầu HTTP. Nó gửi yêu cầu đến các trang web và nhà quảng cáo cho biết rằng người dùng không muốn bị theo dõi.
Khi một trang web thu thập thông tin trình duyệt, cài đặt DNT (Không theo dõi) có thể là một tính năng độc đáo vì không phải tất cả người dùng đều điều chỉnh cài đặt này. Do đó, nếu hầu hết người dùng đã tắt DNT và một người dùng cụ thể đã bật nó, thông tin này có thể được kết hợp với dữ liệu dấu vân tay của trình duyệt khác, làm tăng khả năng nhận dạng người dùng đó.

19. DNS
DNS, viết tắt của "Hệ thống tên miền", là cơ sở dữ liệu phân tán cung cấp dịch vụ dịch thuật giữa tên máy chủ và địa chỉ IP.
Các trang web có thể lấy thông tin này thông qua WebRTC hoặc tiêu đề phản hồi HTTP cho phép xuất xứ theo thời gian. Điều này có thể giúp các trang web tối ưu hóa việc phân phối nội dung và cải thiện tốc độ tải. Tuy nhiên, thông tin DNS cũng có thể được sử dụng để theo dõi hành vi trực tuyến của bạn hoặc suy ra môi trường mạng của bạn.
Làm cách nào để kiểm tra dấu vân tay của trình duyệt?
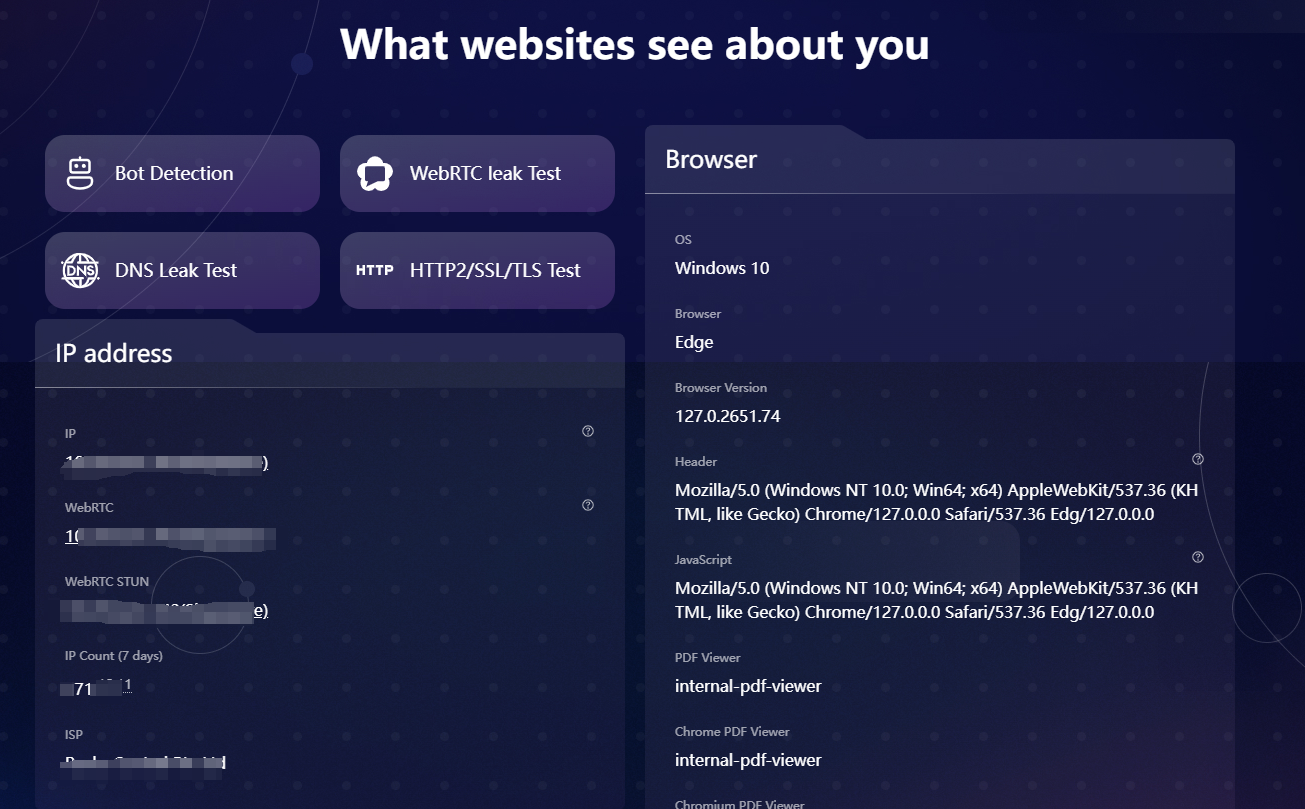
Bạn có thể sử dụng một số công cụ kiểm tra như BrowserScan để phát hiện thông tin dấu vân tay trình duyệt trên thiết bị của bạn.
Với những công cụ này, bạn có thể xem hơn 50 thuộc tính dấu vân tay của trình duyệt, bao gồm địa chỉ IP, phiên bản trình duyệt, phiên bản hệ điều hành, hỗ trợ cookie và các thuộc tính quan trọng khác.

Cách tránh dấu vân tay của trình duyệt với AdsPower
Sau khi tìm hiểu về 19 dấu vân tay chính của trình duyệt được đề cập ở trên, bạn có thể lo lắng rằng thông tin của mình có thể bị các trang web thu thập, giám sát và theo dõi. Đây là nơi AdsPower xuất hiện. Nó giúp định cấu hình các dấu vân tay trình duyệt này để mô phỏng dữ liệu thiết bị thực, đảm bảo mỗi tài khoản có dấu vân tay trình duyệt duy nhất và không liên quan trên một thiết bị.
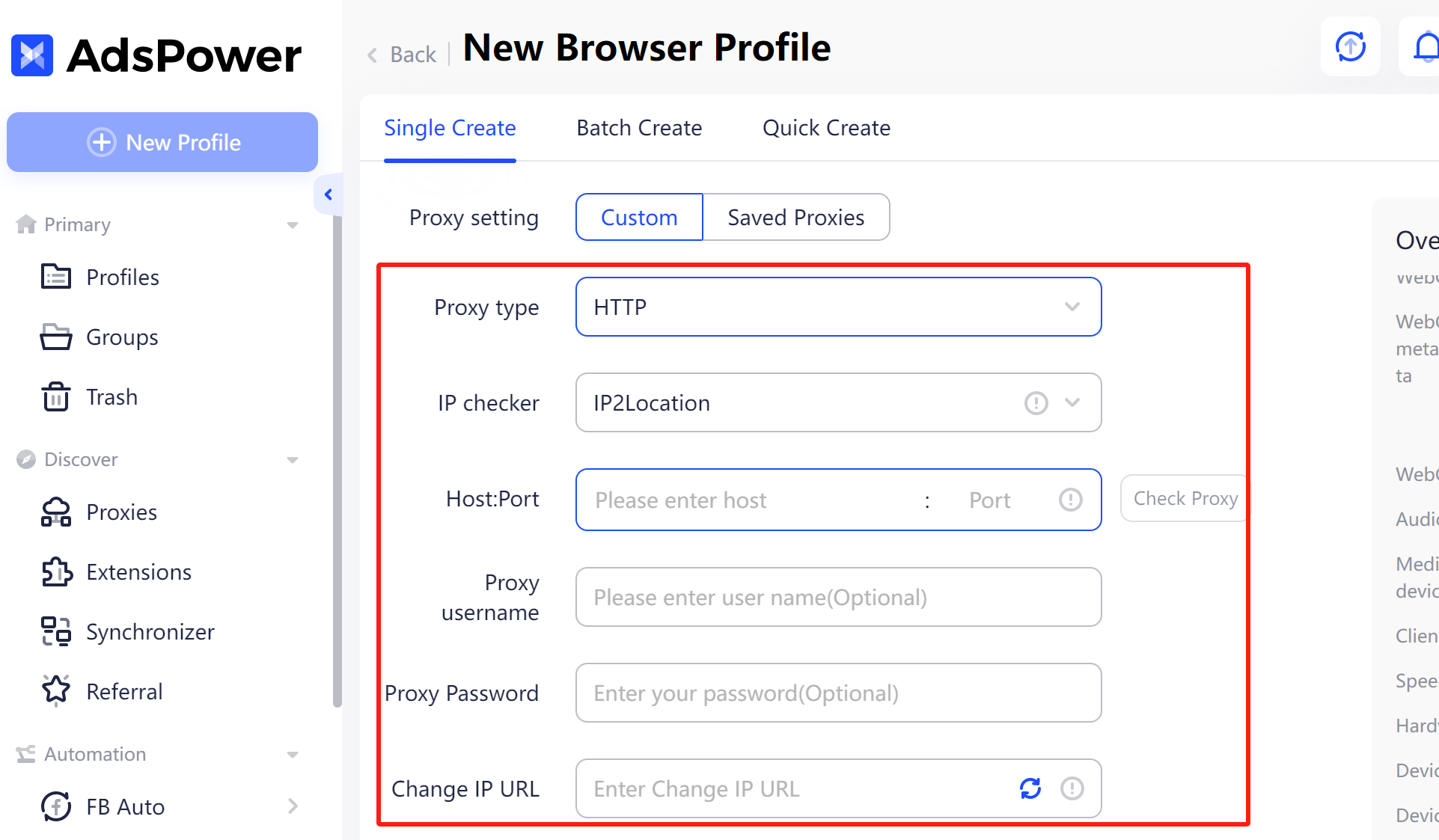
Ví dụ: bạn có thể thiết lập proxy đã mua cho từng tài khoản và AdsPower có thể tự động điều chỉnh ngôn ngữ, vị trí, múi giờ và các dấu vân tay khác của trình duyệt dựa trên địa chỉ IP của proxy.

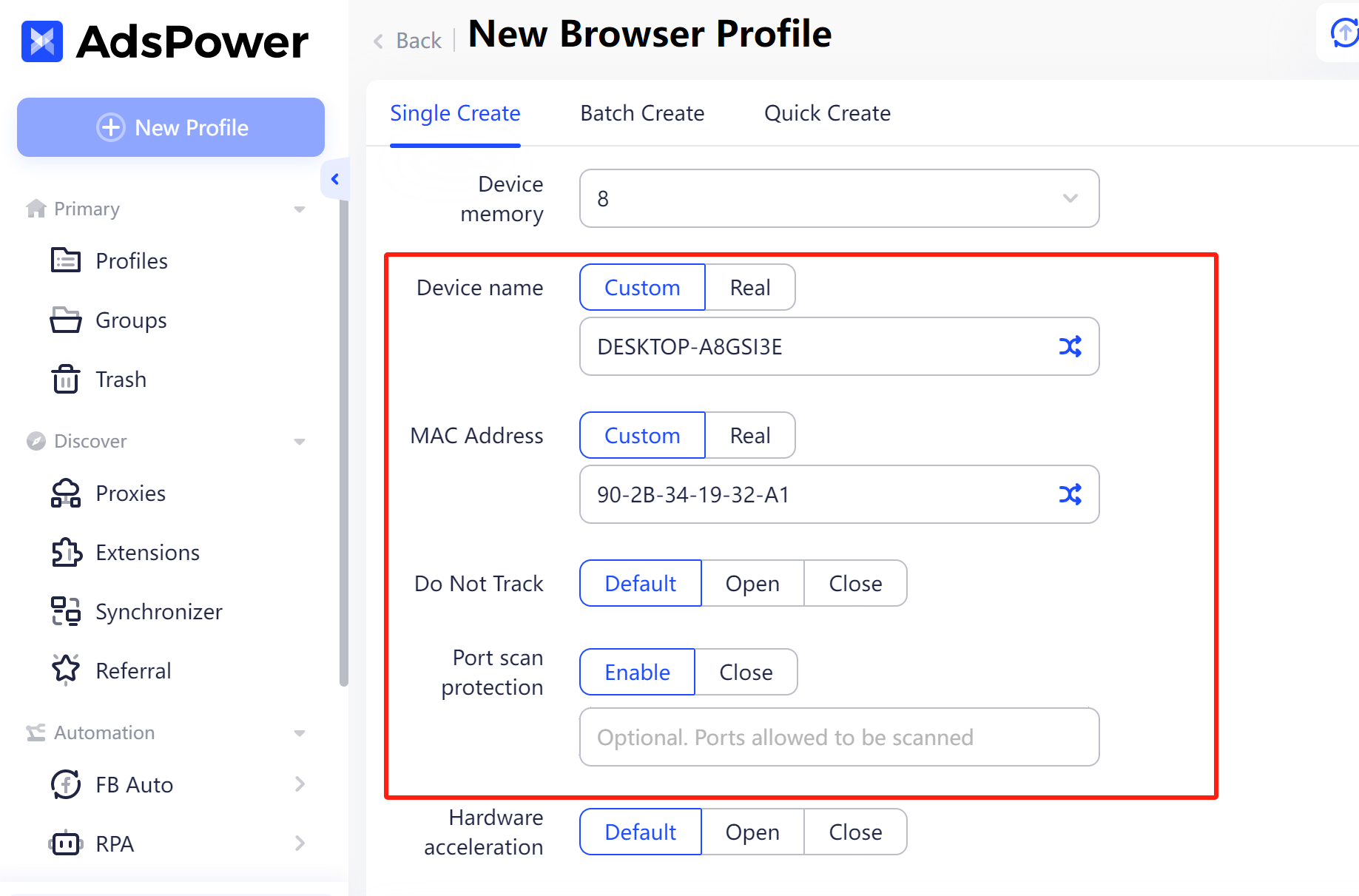
Ngoài ra, AdsPower còn hỗ trợ cài đặt tên thiết bị, địa chỉ MAC, bảo vệ quét cổng, v.v., cung cấp khả năng bảo mật toàn diện hơn nữa cho tài khoản của bạn.

Việc sử dụng AdsPower có thể giúp bạn tránh rò rỉ dữ liệu do kỹ thuật lấy dấu vân tay của trình duyệt gây ra và hỗ trợ bạn quản lý và vận hành nhiều tài khoản tốt hơn.

Mọi người cũng đọc
- Giới thiệu trình duyệt vân tay quản lý nhiều tài khoản - Adspower
- Hướng dẫn đầy đủ về công cụ kiểm tra dấu vân tay: 11 công cụ trực tuyến hàng đầu
- Theo dõi Web: Dấu vết số mà chúng ta để lại
- Hiểu về địa chỉ IP dân dụng: 4 lý do chính để sử dụng chúng
- Lệnh cấm IP là gì? Làm thế nào để vượt qua lệnh cấm này?


