Что такое HTTP-заголовки: Понимание ключевых игроков клиент-серверной коммуникации
Слышали ли вы термин "запросы" в руководствах по парсингу? Это сообщения, которые клиенты отправляют веб-сайтам для получения доступа к ним, и которые затем либо принимаются, либо отклоняются сервером веб-сайта на основе различных параметров, известных как HTTP-заголовки.
HTTP-заголовки, отправляемые и получаемые обеими сторонами, служат целям, выходящим за рамки простого принятия или отклонения запроса. Этот обмен сообщениями с запросами и ответами между двумя сторонами происходит на внутреннем уровне, вдали от глаз пользователей.
Однако вы все равно можете увидеть их в своем браузере. Итак, что же такое HTTP-заголовки? Давайте узнаем это в данном руководстве, а также узнаем, как просмотреть HTTP-заголовки.
Что такое HTTP-заголовки?
HTTP-заголовки, или, говоря простым языком, заголовки браузера, служат оболочкой для передачи информации между вашим браузером и сервером сайта. Когда ваш браузер запрашивает веб-страницу, он отправляет HTTP-запрос на сервер, запрашивающий эту страницу. Это сообщение и ответ сервера содержат HTTP-заголовки.
HTTP-заголовки обеспечивают бесперебойную, безопасную и максимально быструю связь между вашим браузером и сайтом. Например, они могут сообщить серверу:
-
какой тип веб-страницы или файла может обрабатывать браузер
-
как должно отображаться содержимое
-
как защитить связь между браузером и сервером
Этот обмен HTTP-заголовками является двунаправленным, то есть в нем участвуют и клиент, и сервер. Заголовки на стороне клиента могут включать информацию о предпочтительных форматах (заголовок HTTP Accept) или идентификацию клиента (заголовок User-Agent).
В ответ сервер может сообщить клиенту о типе возвращаемого содержимого (заголовок Content-Type) или о действующих политиках безопасности (заголовок Strict-Transport-Security).
Вам все еще не ясно, что такое HTTP-заголовки? Давайте посмотрим, как выглядит заголовок браузера, чтобы прояснить ситуацию.
Формат заголовков HTTP представляет собой простую структуру ключ-значение, предназначенную для удобства разбора и интерпретации как клиентами, так и серверами.
Каждый заголовок браузера состоит из имени, не зависящего от регистра, за которым следует двоеточие (:), пробел, а затем значение заголовка.
Вот несколько примеров HTTP-заголовков для иллюстрации:
4 типа HTTP-заголовков
Это лишь несколько заголовков. На самом деле, заголовки содержатся в длинном списке и имеют несколько типов. Давайте рассмотрим типы HTTP-заголовков по очереди.
Заголовки запросов
Понимание того, что такое заголовки запросов и заголовки ответов, - это основные части головоломки, связанной с тем, что такое HTTP-заголовки.
При установлении соединения с веб-сервером ваш браузер, выступающий в роли клиента, отправляет сообщение, известное как HTTP-запрос. Внутри этого запроса содержится важный компонент, называемый заголовками запроса.
В HTTP/1.1 HTTP-запросы состоят из строки запроса, за которой следует поле заголовков запроса. Запросы выглядят примерно так:
Заголовки запроса предоставляют дополнительную информацию о клиенте или запрашиваемом ресурсе.
Они служат для различных целей, таких как:
-
Переговоры о содержимом: Используя заголовки Accept, Accept-Language и другие подобные, клиенты могут согласовывать с сервером тип содержимого, язык и кодировку.
-
Идентификация клиента: Заголовок User-Agent помогает серверу определить браузер и операционную систему клиента, чтобы адаптировать ответы в соответствии с возможностями клиента.
-
Управление соединением: Заголовок Connection управляет такими параметрами, как сохранение соединения открытым для дальнейших запросов.
В HTTP/2 формат немного изменился: псевдозаголовки заменили строку запроса. Заголовки Host также были заменены псевдозаголовком :authority.
Давайте рассмотрим общие заголовки HTTP, чтобы глубже понять, что такое заголовки запроса.
-
User-Agent: Определяет браузер, операционную систему и платформу клиента для сервера.
-
Accept: Определяет типы носителей, которые клиент хочет получать от сервера.
-
Authorization: Содержит учетные данные для аутентификации клиента на сервере.
-
Cookie: Отправляет сохраненные cookies от клиента на сервер для поддержания состояния сеанса.
-
Referer: Указывает на предыдущую веб-страницу, с которой был сделан запрос.
HTTP-ответ
После запроса клиента к веб-серверу, сервер отправляет ответное сообщение, известное как HTTP-ответ. Это сообщение содержит статус запроса и заголовки ответа.
Заголовки ответа информируют клиента об ответе сервера и о том, какой ресурс был отправлен обратно. Посмотрите на заголовки ответа в сообщении ответа.
Заголовки ответа выполняют несколько функций:
-
Обработка содержимого: С помощью заголовков Content-Type и Content-Length ответные заголовки гарантируют, что клиент правильно интерпретирует и отображает содержимое.
-
Информация о сервере и управление: заголовки типа Server и специальные директивы управления (Cache-Control, Strict-Transport-Security) информируют клиента о сервере и указывают, как безопасно обрабатывать содержимое.
-
Управление состоянием клиента: Заголовок Set-Cookie помогает поддерживать сеансы состояния между клиентом и сервером при многократных запросах.
К общим HTTP-заголовкам, относящимся к категории запросов, относятся следующие;
-
Server: Указывает используемое программное обеспечение веб-сервера.
-
Strict-Transport-Security: Обеспечивает безопасные (HTTPS) соединения с сервером.
-
Content-Security-Policy: Определяет разрешенные источники содержимого, которые браузеры должны разрешить загружать.
-
Vary: Указывает, как сопоставить заголовки будущих запросов, чтобы решить, можно ли использовать кэшированный ответ.
-
Etag: Предоставляет уникальный идентификатор для конкретной версии ресурса для проверки кэша.
Кроме перечисленного, разработчики могут определять и пользовательские HTTP-заголовки. Однако имейте в виду, что старое соглашение об именовании пользовательских заголовков с префиксом "X-" было отменено.
Заголовки представления
Во время HTTP-коммуникации в HTTP-запросы и ответы включаются определенный тип заголовков, называемых заголовками представления. Чтобы полностью понять, что такое HTTP-заголовки, мы не можем обойти их стороной.
Заголовки представления определяют характеристики полезной нагрузки HTTP-сообщения, а не самого сообщения.
Их основная задача - информировать о типе носителя, языке, кодировке и других аспектах отправляемых или получаемых данных.
Здесь приведены распространенные HTTP-заголовки этого типа с их примерными значениями:
-
Content-Type: Идентифицирует медиатип ресурса, указывая тип (например, текст, приложение, изображение) и подтип, а также любые связанные с ним параметры (например, charset=utf-8 для кодировки символов)
-
Content-Encoding: Указывает любые кодировки, которые были применены к телу сообщения, например сжатие, чтобы получатель мог правильно его декодировать.
-
Content-Language: Указывает язык (языки), предназначенный для аудитории, что позволяет локализовать содержимое.
-
Content-Location: Указывает альтернативное местоположение возвращаемого ресурса, особенно если ресурс доступен по нескольким URL.
Заголовки полезной нагрузки
Другой набор заголовков браузера, сопровождающих сообщения HTTP-запросов и ответов, - это заголовки полезной нагрузки. Заголовки полезной нагрузки содержат метаданные о самой полезной нагрузке, а не информацию о ее представлении. Их цель - безопасная транспортировка и восстановление данных в соответствии с их представлением.
Посмотрите на примеры пар ключ-значение распространенных заголовков полезной нагрузки.
-
Content-Length: указывает количество байтов в теле сообщения.
-
Content-Range: определяет местоположение части сообщения в теле всего сообщения. Обычно указывается в байтах.
-
Trailer: определяет, какие заголовки включены в конец полезной нагрузки сообщения, в трейлерную часть сообщения.
-
Transfer-Encoding: определяет, как тело сообщения кодируется и передается от сервера к клиенту по сети.
Замечание: На многих веб-страницах до сих пор упоминаются общие заголовки и заголовки сущностей как категория HTTP-заголовков. Однако текущая версия спецификации HTTP/1.1 больше их не поддерживает.
Как проверить HTTP-заголовки?
Упомянутые выше поля заголовков представляют собой лишь некоторые из распространенных HTTP-заголовков. К счастью, ваш браузер предоставляет подробный обзор HTTP-заголовков, отправленных и полученных вашим браузером.
Если после прочтения этого руководства вам стало интересно узнать, "что такое заголовок моего браузера" или "как выглядит заголовок", давайте посмотрим HTTP-заголовки в вашем браузере, чтобы узнать это.
-
Начните с открытия новой вкладки в браузере. Приступайте к поиску или переходите непосредственно на веб-сайт.
-
Когда веб-страница полностью загрузится, откройте инструменты разработчика в браузере, нажав клавишу F12.
-
В интерфейсе инструментов разработчика найдите и выберите вкладку "Сеть".
-
Перезагрузите текущую страницу, нажав Ctrl + R или кнопку перезагрузки в браузере.
-
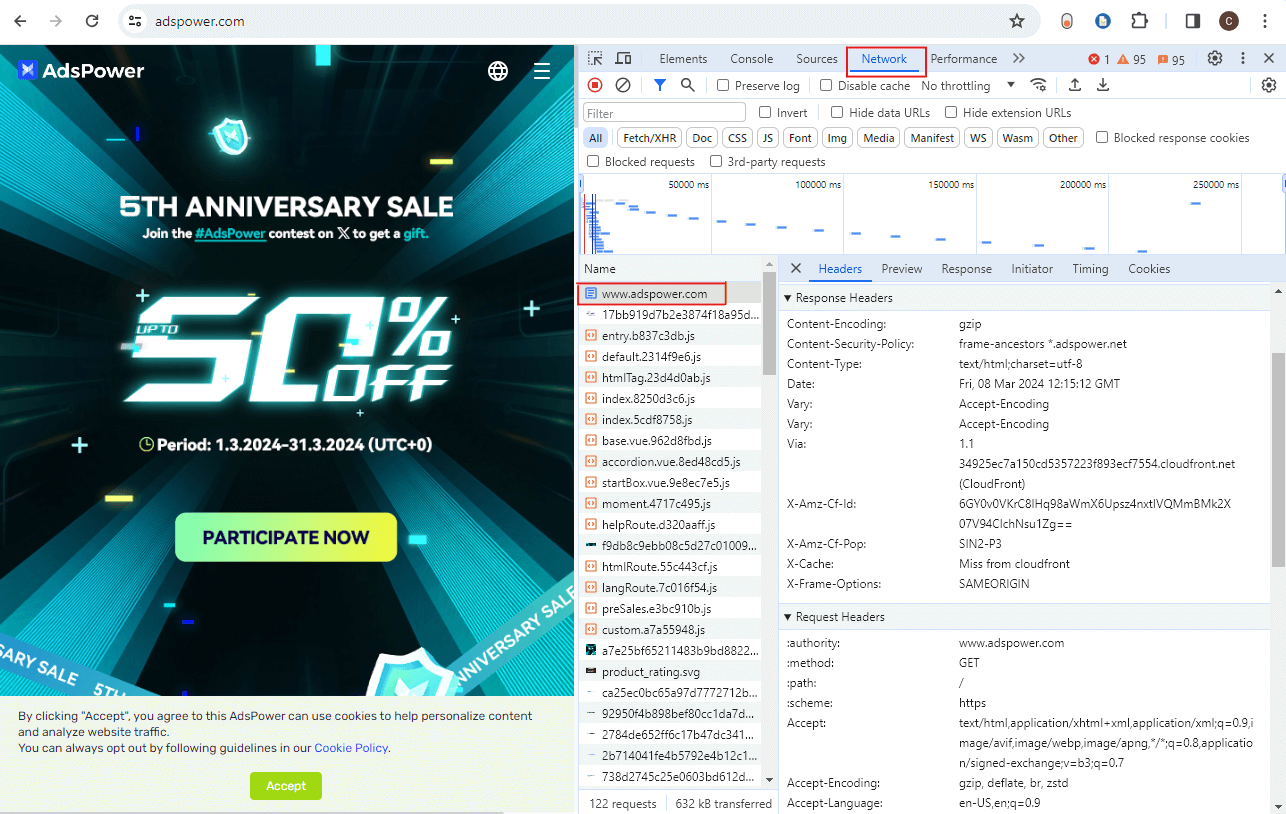
После перезагрузки в панель инструментов разработчика будут загружены обновленные данные. Найдите первый запрос в столбце "Имя" и выберите его.
-
После выбора откроется подробная панель, на которой будет показан детальный вид заголовков запроса и ответа, связанных с выбранным запросом.

Контролируйте HTTP-заголовки с помощью AdsPower
При использовании парсинга веб-сервер может быстро определить, что для доступа к сайту вы используете автоматизированного бота, а не обычный веб-браузер. Это часто приводит к первоначальным препятствиям вроде CAPTCHA и, в конечном счете, к полной блокировке.
Однако есть решение. Изменив заголовки запросов так, чтобы они были похожи на заголовки настоящего пользователя, вы сможете избежать этих препятствий. Не волнуйтесь - как мы уже рассказывали вам о том, что такое HTTP-заголовки, у нас также есть инструмент, готовый помочь вам.
Антидетект браузера AdsPower позволяет настроить соответствующие заголовки браузера, чтобы обеспечить беспрепятственный доступ к сайтам без помех. Будь то заголовки Chrome или Firefox, у AdsPower найдется решение для обоих.
Так что подписывайтесь сегодня и прощайте плохие HTTP-заголовки.
Люди также читают
- Антидетект браузер или обычный браузер: Понимание ключевых различий
- Как проверить утечку DNS: защита конфиденциальности и лучшие инструменты
- 7 лучших IP трекеров для безопасности, маркетинга и других
- Понимание резидентских IP-адресов: 4 причины для их использования
- Почему важна чистота IP и как её проверять?


