19 отпечатков браузера, о которых важно знать
Взгляните быстро
Руководство подробно объясняет, как работают браузерные отпечатки, перечисляет 19 основных отпечатков браузера и рекомендует такие инструменты, как AdsPower, для защиты онлайн-конфиденциальности и управления мультиаккаунтами.
В эту эпоху цифровой связи наши онлайн-действия становятся очень прозрачными. От сайтов, которые мы посещаем, до устройств, которые мы используем, нас постоянно мониторят, и наши цифровые следы непрерывно отслеживаются.
Многие люди и организации собирают информацию о пользователях с помощью технологии, называемой отпечаток браузера. Но что же такое отпечатки браузера и как они работают? И что более важно, как мы можем предотвратить их, чтобы защитить нашу конфиденциальность онлай?
В этом руководстве мы объясним, как работает браузерное отпечаткование, и рассмотрим 20 основных браузерных отпечатков. Поняв техники браузерного отпечаткования, вы узнаете, как отслеживаются ваши онлайн-активности и как лучше защитить свою конфиденциальность в эту цифровую эпоху.

Что такое отпечатки браузера?

Прежде чем понять технологию фингерпринтинга браузера, важно понять, что такое отпечатки браузера.
Точно так же, как наши индивидуальные отпечатки пальцев, браузеры имеют уникальные отпечатки, которые могут их идентифицировать. Сайты собирают информацию о вас, такую как операционная система, версия браузера, языковые предпочтения, часовой пояс, разрешение экрана, установленные шрифты и многое другое. Объединяя эти данные, они создают уникальный онлайн-идентификатор, известный как браузерный отпечаток.
Отпечаток каждого пользователя уникален, и крайне редко можно найти кого-то с таким же отпечатком в Интернете. Этот уникальный идентификатор позволяет веб-сайтам и онлайн-сервисам отслеживать пользователей через разные сеансы браузера и устройства. В этом и заключается суть работы отпечатков браузера.
Технология фингерпринтинга браузера — это пассивная технология отслеживания, которая не зависит от куки или других традиционных методов отслеживания. Вместо этого она использует информацию, которую вы делитесь публично в браузере, и собирается и анализируется сайтами и сторонними трекерами.
Таким образом, даже если пользователи удаляют куки-файлы или используют режимы приватного просмотра, сайты все равно могут идентифицировать их с помощью этой технологий. Когда вы отправляете запрос на сайт, ваш браузер неизбежно отправляет информацию на сервер сайта, позволяя сайту создать уникальный отпечаток и отслеживать ваши онлайн-активности.
Это делает ей мощным инструментом для цифрового отслеживания в сегодняшнюю эпоху цифровой прозрачности. В настоящее время технология фингерпринтинга браузера может идентифицировать пользователей с точностью более 90%, а в некоторых случаях даже до 99%.
Как работают отпечатки браузера?

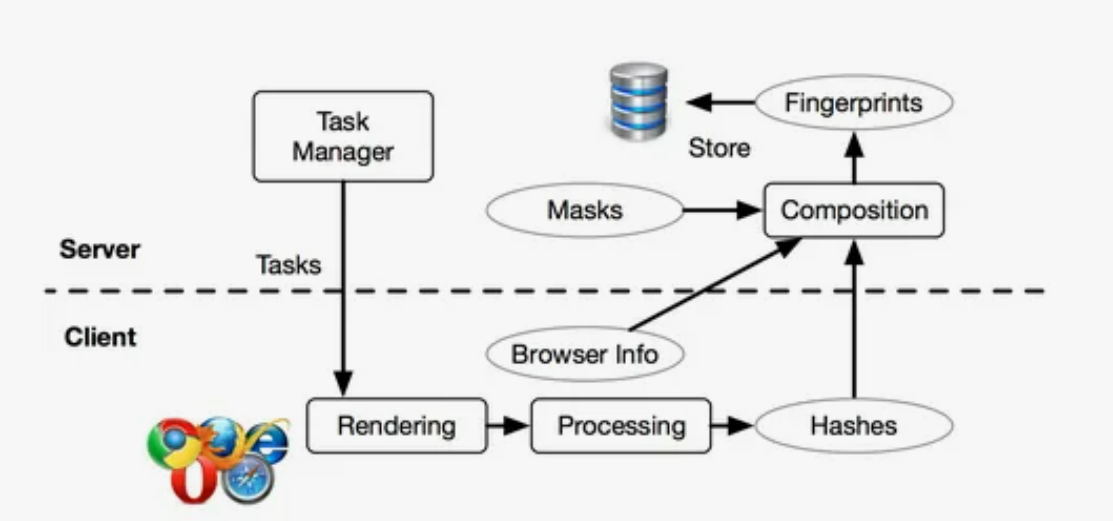
Процесс техники фингерпринтинга браузера включает два основных этапа: сбор данных на стороне клиента и создание отпечатка на стороне сервера.
Сбор данных на стороне клиента означает сбор информации через веб-браузер. Ваш браузер автоматически передает различную информацию сайтам, которые вы посещаете. Эта информация может быть доступна с помощью JavaScript и других веб-технологий. Иногда сайты могут использовать дополнительные методы (например, с помощью Canvas) для сбора дополнительной информации о вашем браузере и устройстве. Когда пользователи просматривают сайты, они часто не осознают, что сайты собирают их информацию.
После сбора необходимых данных браузер передает их на сервер сайта, где создается уникальный отпечаток с помощью хеш-алгоритмов или других математических техник. Сайт или сторонние трекеры затем хранят этот отпечаток для идентификации и отслеживания пользователей во время будущих сеансов просмотра.
Важно понимать, что этот может выполняться как первичными веб-сайтами, так и сторонними трекерами. Первичное отпечаткование происходит, когда веб-сайт собирает данные об отпечатках для собственных нужд, таких как персонализация или аналитика. В отличие от этого, стороннее отпечаткование включает сбор данных об отпечатках трекерами, обычно для рекламных и мониторинговых целей на различных веб-сайтах.
19 основных отпечатках браузера
1. IP-адрес
Каждый раз, когда вы подключаетесь к интернету, ваш Интернет-провайдер (ISP) назначает вашему устройству IP-адрес, аналогичный почтовому адресу в реальной жизни, чтобы обеспечить правильную доставку данных к назначению (будь то клиент или сервер).

IP-адреса делятся на IPv4 и IPv6 адреса.
IPv4: Один из наиболее широко используемых протоколов в интернете, состоящий из 32-битных бинарных чисел, т.е. из четырех групп чисел от 0 до 255. Например, 192.168.1.1.
IPv6: С увеличением количества устройств количество адресов IPv4 стало недостаточным для назначения уникального IP-адреса каждому устройству, что привело к созданию адресов IPv6. IPv6 состоит из 8 групп, каждая из которых состоит из 4 чисел или букв от 0 до 9, A до F. Например, 2001:0db8:85a3:0000:0000:8a2e:0370:7334.
Как ключевой элемент браузерных отпечатков, IP-адрес предоставляет глобально уникальный идентификатор для устройства пользователя. Подобно домашнему адресу, он позволяет веб-сайтам определять местоположение пользователя, включая страну, штат, город и широту/долготу. Эта информация может использоваться для целей безопасности, таких как обнаружение необычной активности при входе в систему или предотвращение мошенничества. Кроме того, IP-адрес помогает веб-сайтам применять меры контроля соблюдения, такие как блокировка доступа с IP-адресов определенных стран.
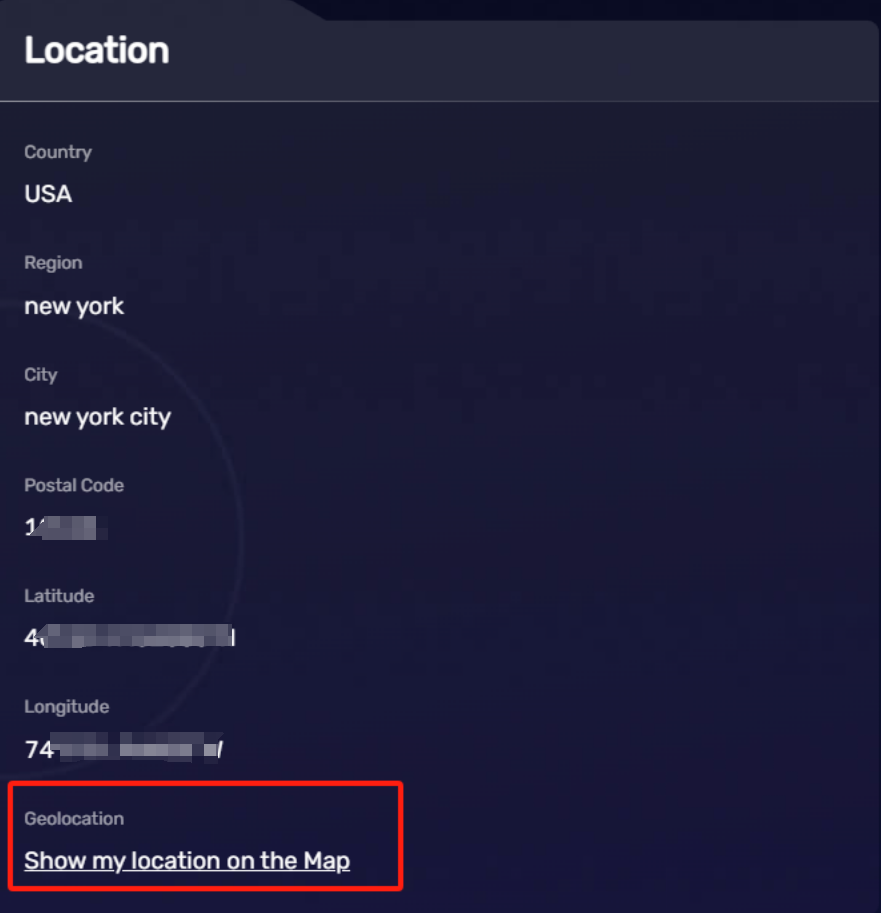
2. Геолокация
Веб-сайты могут использовать IP-адрес для определения страны, региона, города, широты и долготы пользователя, а иногда даже более детальной географической информации, такой как почтовые коды или районы.


Эта информация помогает предоставлять услуги геолокации, включая локализованный контент, языковые предпочтения и рекламу или акции, специфичные для региона.
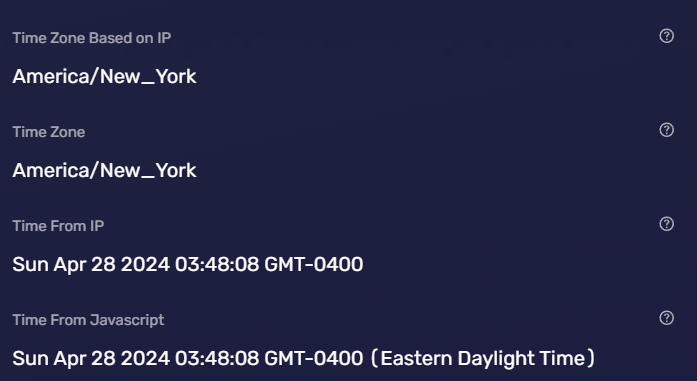
3. Часовой пояс
Через IP-адрес сайт может определить страну и город пользователя, а также определить его часовой пояс.
Его также можно получить, запуская код JavaScript.
Важно отметить, что если сайт обнаруживает несоответствие между информацией о часовых поясах пользователя и другими деталями браузерного отпечатка (такими как геолокация), это может быть отмечено как необычное поведение. Поэтому при использовании браузера для отпечатков, чтобы изменить "часовой пояс" отпечатки, важно убедиться, что они совпадают с IP-адресом.

4. User Agent
User Agent — это строка, которая предоставляет информацию о браузере пользователя, его версии, операционной системе и её версии.
Когда браузеры отправляют запрос на сервер сайта, они включают заголовок HTTP User Agent. Этот заголовок содержит информацию о браузере, устройстве, операционной системе и других технических данных. Это называется строкой User Agent, и веб-серверы используют её для аутентификации запроса браузера и предоставления правильной версии веб-сайта для устройства пользователя.
Например, для пользователя Windows 10 с Google Chrome строка User Agent может выглядеть так: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36.
Она идентифицирует браузер и его платформу серверу, обеспечивая лучший пользовательский опыт.

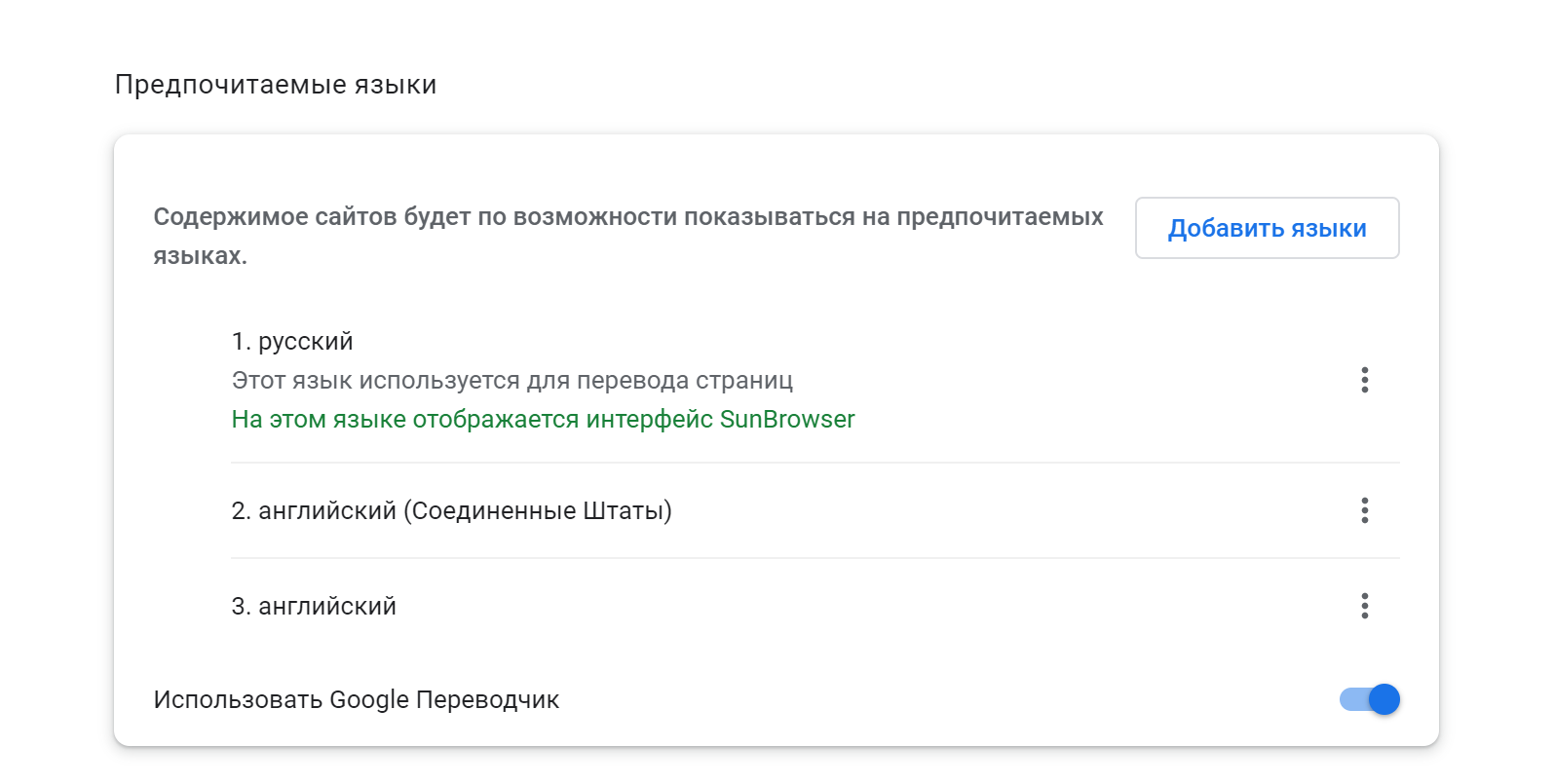
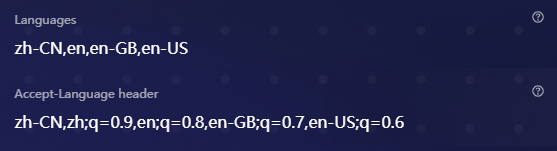
5. Язык браузера
Язык браузера также является одним из отпечатков браузера, и сайты будут отображать контент на соответствующем языке в зависимости от настроек языка браузера пользователя. Естественно, эта информация также может использоваться для отслеживания и идентификации пользователей.


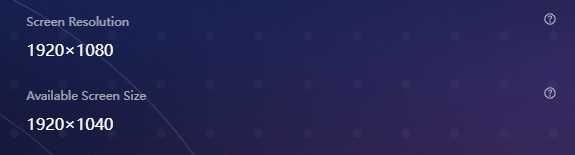
6. Разрешение экрана
Разрешение экрана относится как к количеству физических пикселей на экране, так и к текущему размеру окна просмотра браузера. Из-за таких элементов, как панели инструментов и панели вкладок, размер окна просмотра браузера обычно меньше, чем количество физических пикселей на экране.
Поскольку пользователи используют различные устройства отображения, веб-сайты, которые объединяют разрешение экрана с другими отпечатками, делают отпечаток каждого пользователя еще более уникальным.

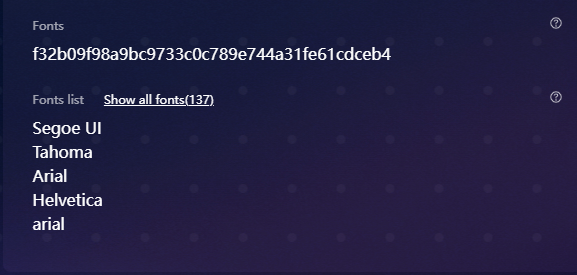
7. Шрифты
Разные операционные системы поставляются с собственным набором шрифтов, например, шрифты в системах Windows и Mac будут различаться. Кроме того, шрифты на каждом компьютере могут варьироваться в зависимости от предпочтений пользователя, установленных приложений и других факторов.
Браузеры могут использовать API JavaScript, такие как интерфейс FontFaceSet, чтобы определить шрифты, доступные на устройстве пользователя.
Поскольку шрифты, установленные пользователями, могут быть очень специфичными, эта информация может быть объединена с другими данными браузера для создания уникального отпечатка. Это означает, что даже если у двух пользователей один и тот же браузер и операционная система, их наборы шрифтов могут различаться, позволяя веб-сайтам различать разных пользователей.

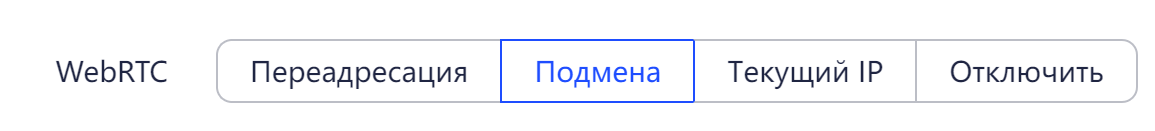
8. WebRTC
WebRTC, что расшифровывается как Web Real-Time Communication, предоставляет веб-браузерам и мобильным приложениям возможности для реального времени общения через простые программные интерфейсы (APIs). Он позволяет обмениваться аудио, видео и данными между браузерами без необходимости установки плагинов или другого стороннего программного обеспечения.
Facebook Messenger, WhatsApp, Discord, Google Meet, Zoom и многие другие приложения используют технологию WebRTC. Эти приложения включают в себя различные платформы и сервисы для общения.
WebRTC использует серверы STUN или TURN для получения реального IP-адреса пользователя для установления одноранговых соединений. Это часть реального времени общения WebRTC, но это вызывает опасения по поводу конфиденциальности и безопасности, так как реальный IP-адрес пользователя может быть раскрыт.

9. Canvas
Элемент Canvas — это тег HTML5, используемый для рисования графики и изображений на веб-странице. Он позволяет динамически создавать, отображать и изменять изображения с помощью JavaScript.
Как работает отпечаток Canvas? Представьте, что вы рисуете на белом листе бумаги. Используя различные цвета, кисти и техники, вы создаете уникальное произведение искусства. Этот уникальный стиль живописи служит отличительным отпечатком, который может идентифицировать ваше произведение. Отпечаток Canvas работает аналогичным образом. Небольшие различия в том, как каждый компьютер отображает графику и текст, создают уникальный "цифровой отпечаток". Веб-сайты могут использовать этот отпечаток для идентификации и отслеживания пользователей, даже если они меняют браузеры или удаляют куки.

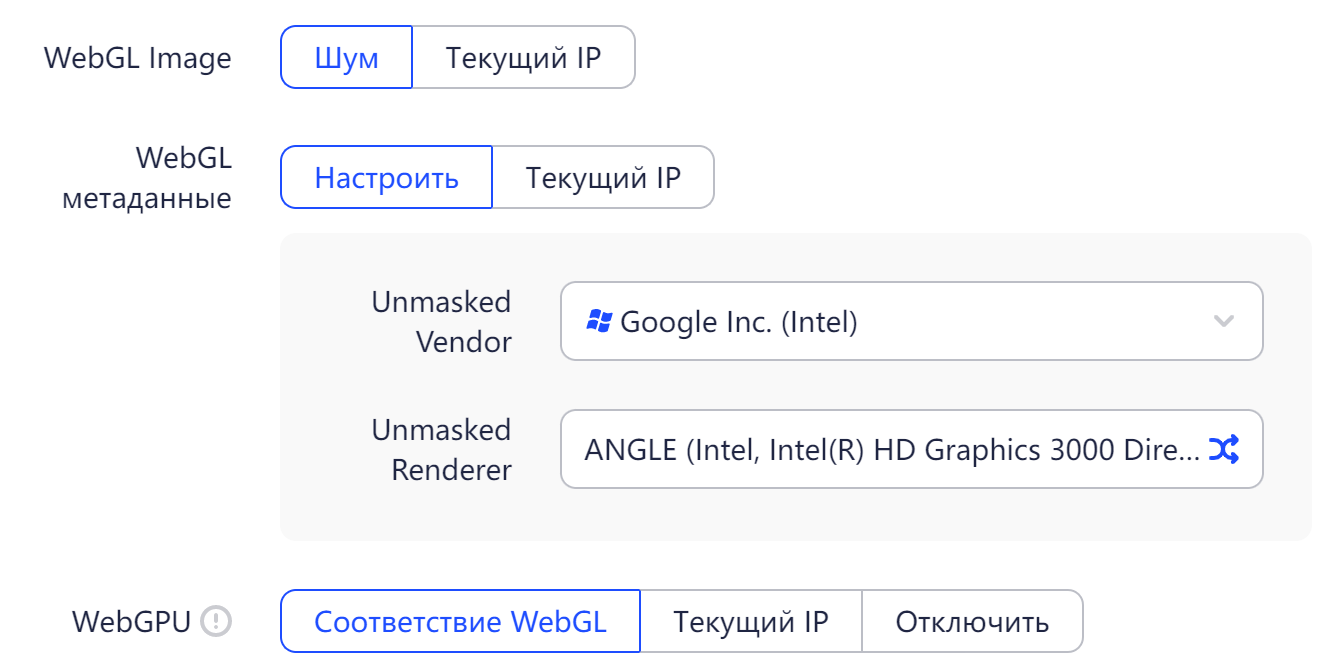
10. WebGL и WebGPU
WebGL и WebGPU — это графические API, которые позволяют веб-страницам использовать графический процессор (GPU) устройства для рендеринга сложной 3D-графики.
Подобно отпечаткам Canvas, веб-сайты могут использовать эти API для сбора информации о GPU пользователя, создавая уникальный "след", аналогичный отличительному следу от картины. Эти следы создаются на основе конкретных характеристик устройства пользователя. Поскольку каждое устройство уникально, отпечатки WebGL и WebGPU также будут различаться, что позволяет веб-сайтам отслеживать пользователей через эти аппаратные отпечатки.

11. AudioContext
Из-за незначительных различий в аппаратном и программном обеспечении разные устройства будут воспроизводить аудио с небольшими отклонениями.
AudioContext — это инструмент браузера, который может захватывать эти тонкие различия, создавая уникальный аудио-отпечаток, отражающий различные настройки аудио-аппаратного и программного обеспечения на каждом компьютере.

12. Медиа-устройства
Отпечаток медиа-устройств относится к созданию уникального идентификатора путем обнаружения и анализа свойств медиа-устройств на устройстве пользователя, таких как камеры и микрофоны. Поскольку пользователи редко меняют эти устройства, информация обычно стабильна, что делает отпечаток каждого пользователя очень уникальным.
Однако современные браузеры, приоритизируя конфиденциальность, обычно требуют согласия пользователя, прежде чем веб-сайты смогут получить эту информацию.

13. ClientRects
Когда вы просматриваете веб, будь то чтение статей, покупки в интернете или просмотр видео, браузер постоянно рассчитывает и пересчитывает позиции различных элементов страницы, чтобы обеспечить правильное отображение контента. Эти расчеты могут изменяться в зависимости от типа вашего устройства, браузера, размера экрана и даже текущего размера окна.
Эта информация о макете может использоваться веб-сайтами для создания уникального атрибута вашего браузера, известного как Client Rects. Client Rects — это API браузера, который предоставляет информацию о макете элементов веб-страницы, включая их позицию и размер. Эта информация называется "rectangles" (rects).
Поскольку комбинация устройства и браузера каждого пользователя уникальна, конкретные позиции и размеры этих элементов могут помочь веб-сайтам статистически идентифицировать и различать каждого пользователя.

14. SpeechVoices
Отпечаток SpeechVoices создается на основе опций синтеза речи, доступных на вашем устройстве. Эти опции, предоставляемые вашей операционной системой и браузером, могут включать различные языки, акценты и половые различия голосов. Поскольку конфигурация синтеза речи на каждом компьютере может различаться, эти опции также различаются.
Поскольку маловероятно, что два устройства будут иметь одинаковые настройки синтеза речи, веб-сайты могут использовать Web Speech API для доступа к этой информации и использовать её в качестве средства идентификации.

15. Hardware Concurrency
Hardware concurrency относится к числу аппаратных потоков, доступных для обработки задач в компьютерной системе. Она указывает, сколько процессов или потоков может одновременно выполнять ЦП (центральный процессор) или GPU (графический процессор).
В браузерах эта информация доступна через свойство JavaScript navigator.hardwareConcurrency, которое возвращает целое число, указывающее количество логических процессоров на устройстве пользователя.

16. MAC-адрес
Точно так же, как у каждого дома есть свой почтовый адрес, каждое устройство, подключенное к сети, имеет MAC-адрес (Media Access Control), который уникально его идентифицирует. Состоящий из 12 буквенно-цифровых символов, этот адрес обычно разделен на шесть пар, которые могут быть разделены двоеточиями, тире или не разделены вовсе. Например, "00-B0-D0-64-C1-36" является примером MAC-адреса.
MAC-адрес устанавливается производителем при изготовлении устройства, аналогично информации о "месте рождения" в вашем свидетельстве о рождении. Поэтому его иногда называют "аппаратным адресом" или "физическим адресом". Этот адрес обычно встроен в маленький чип на устройстве, подобно информации в вашем удостоверении личности, которую трудно изменить.

17. Память устройства
Память устройства (также известная как RAM устройства) относится к объему оперативной памяти (RAM), доступной на устройстве, таком как компьютер, смартфон или планшет. Эта память используется для хранения данных, к которым процессор устройства должен иметь быстрый доступ при выполнении задач.
Максимальная RAM, которую веб-сайт может обнаружить, составляет 8 ГБ. Не нужно устанавливать 16 ГБ или больше, так как это привлечет внимание веб-сайта. Например, моя память на компьютере составляет 16 ГБ, но когда я посещаю whoer.net в браузере Chrome, она показывает 8 ГБ. Поэтому установка памяти устройства на 16 или 32 ГБ не имеет смысла.

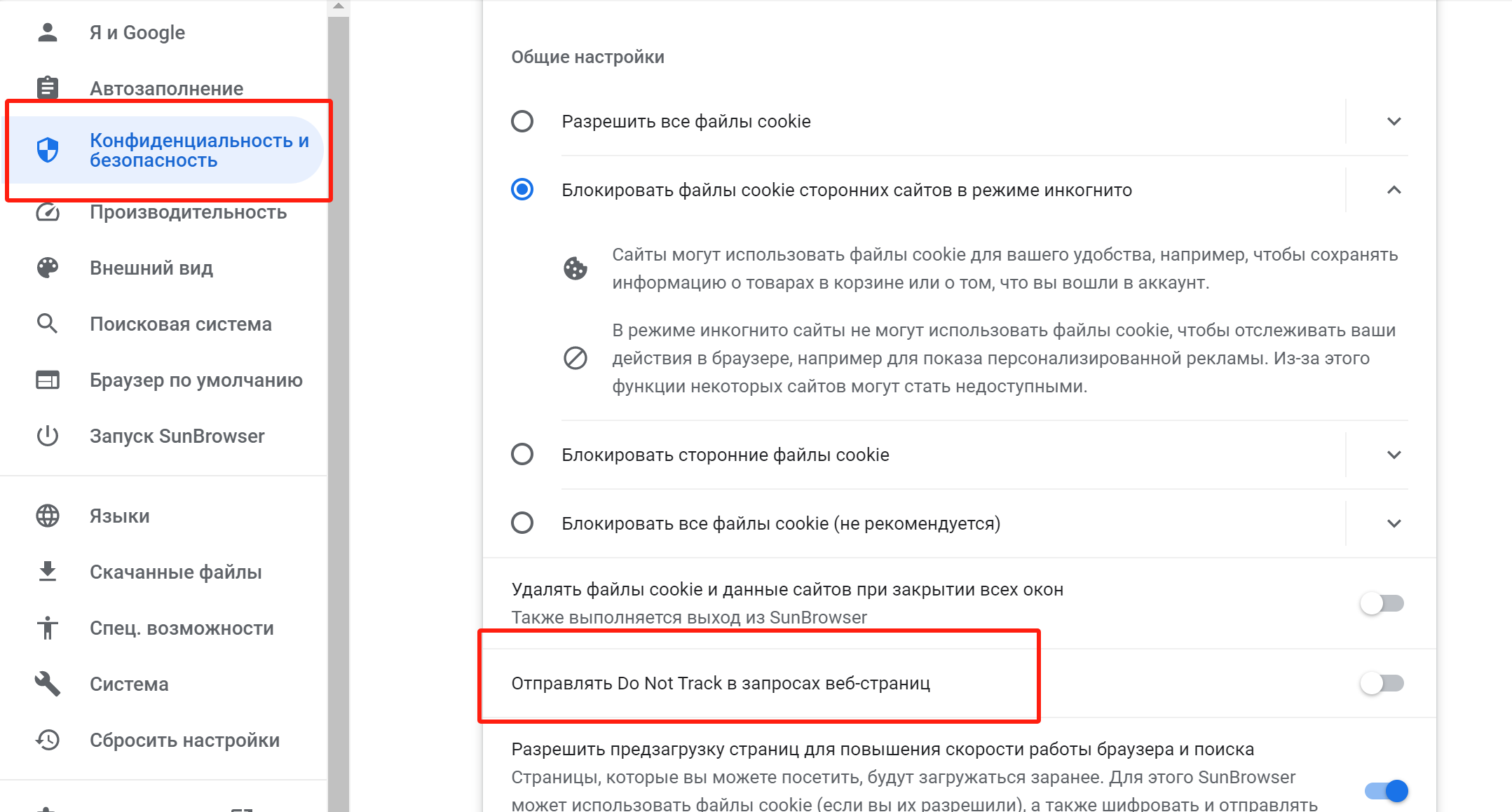
18. DNT
Do Not Track — это опция в настройках браузера, которую пользователи могут включать или отключать.

Принцип Do Not Track основан на специфическом флаге в заголовках HTTP-запросов. Он отправляет запрос веб-сайтам и рекламодателям, указывая, что пользователь предпочитает не быть отслеженным.
Когда веб-сайт собирает информацию о браузере, настройка DNT может быть уникальной особенностью, поскольку не все пользователи настраивают эту опцию. Поэтому, если большинство пользователей имеют DNT отключенным, а конкретный пользователь включает его, эта информация может быть объединена с другими данными о браузере, что увеличивает вероятность идентификации этого пользователя.

19. DNS
DNS, что расшифровывается как "Domain Name System", является распределенной базой данных, которая предоставляет услугу перевода между доменными именами и IP-адресами.
Веб-сайты могут получать эту информацию через WebRTC или timing-allow-origin HTTP response header. Это может помочь веб-сайтам оптимизировать распределение контента и улучшить скорость загрузки. Однако информация о DNS также может использоваться для отслеживания вашего онлайн-поведения или для предположения о вашей сетевой среде.
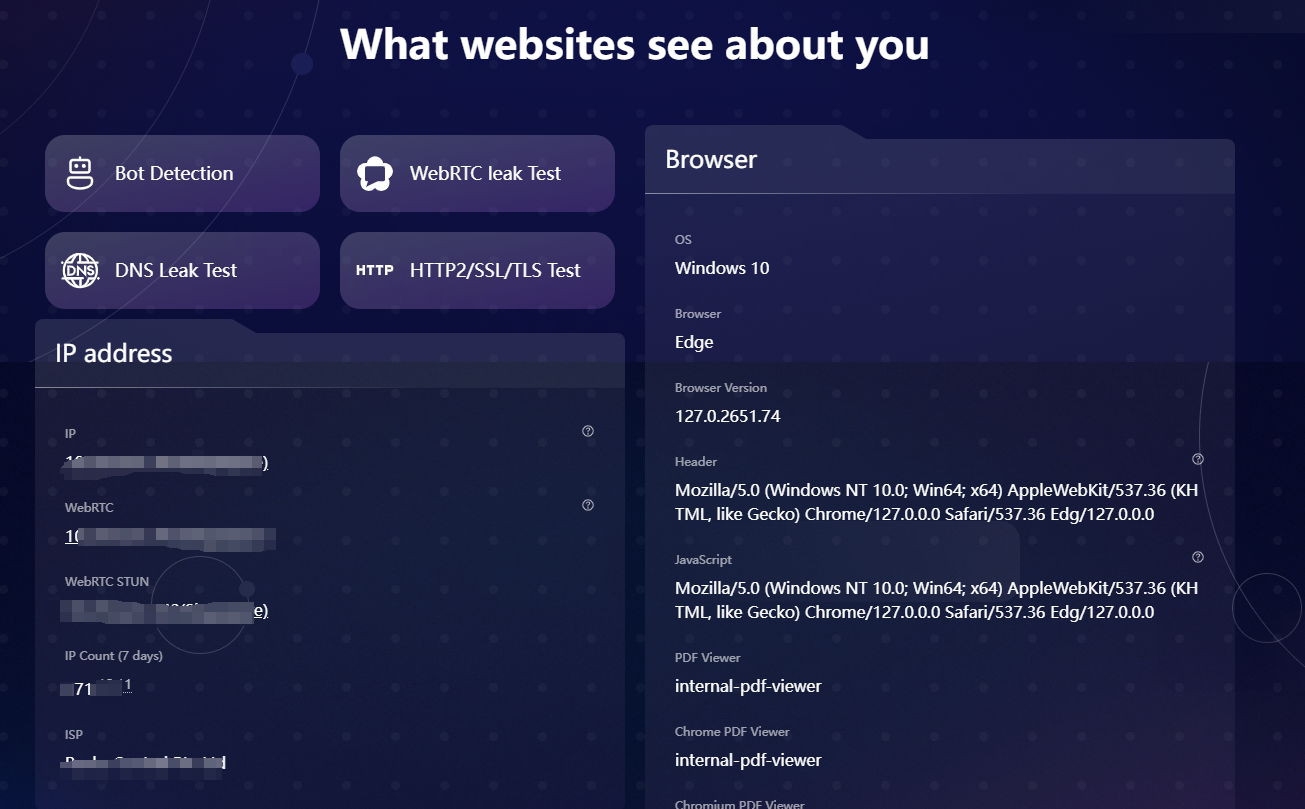
Как проверить отпечатки браузера?
Вы можете использовать несколько тестовых сервисов, таких как BrowserScan, чтобы обнаружить информацию о браузерном отпечатке вашего устройства. С помощью этих инструментов вы можете просматривать более 50 атрибутов отпечатков браузера, включая ваш IP-адрес, версию браузера, версию операционной системы, включение куки и другие важные свойства.

Как избежать утечки отпечатков браузера с AdsPower?
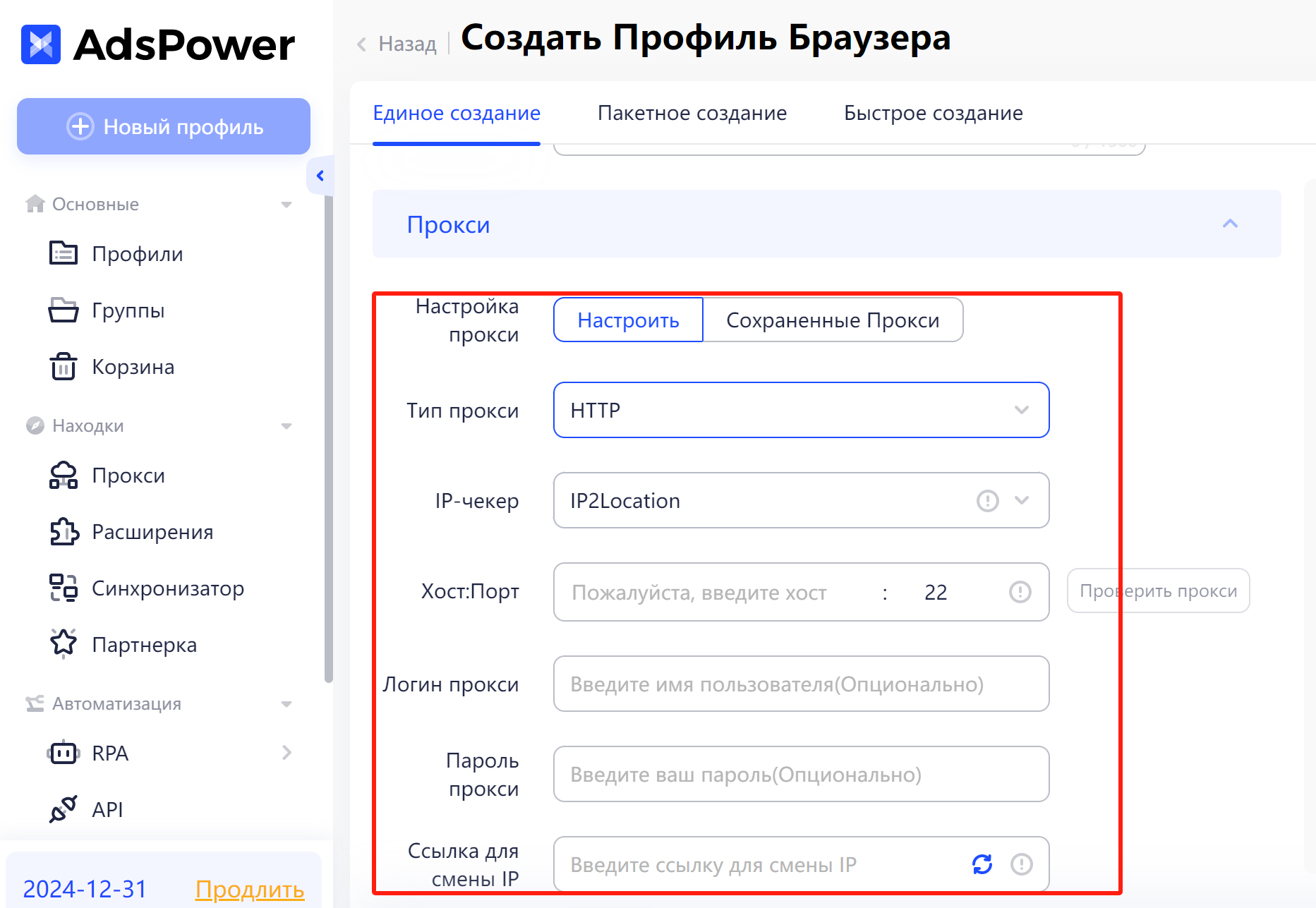
После изучения 19 ключевых отпечатков браузера, упомянутых выше, вы можете беспокоиться о том, что ваша информация может быть собрана, мониторится и отслеживается веб-сайтами. Здесь и приходит на помощь AdsPower. Он помогает настроить эти отпечатки браузера, чтобы симулировать реальные данные устройства, обеспечивая уникальные и несвязанные отпечатки браузера для каждой учетной записи на одном устройстве.
Например, вы можете настроить купленный прокси для каждой учетной записи, и AdsPower может автоматически настроить язык браузера, геолокацию, часовой пояс и другие отпечатки в зависимости от IP-адреса прокси.

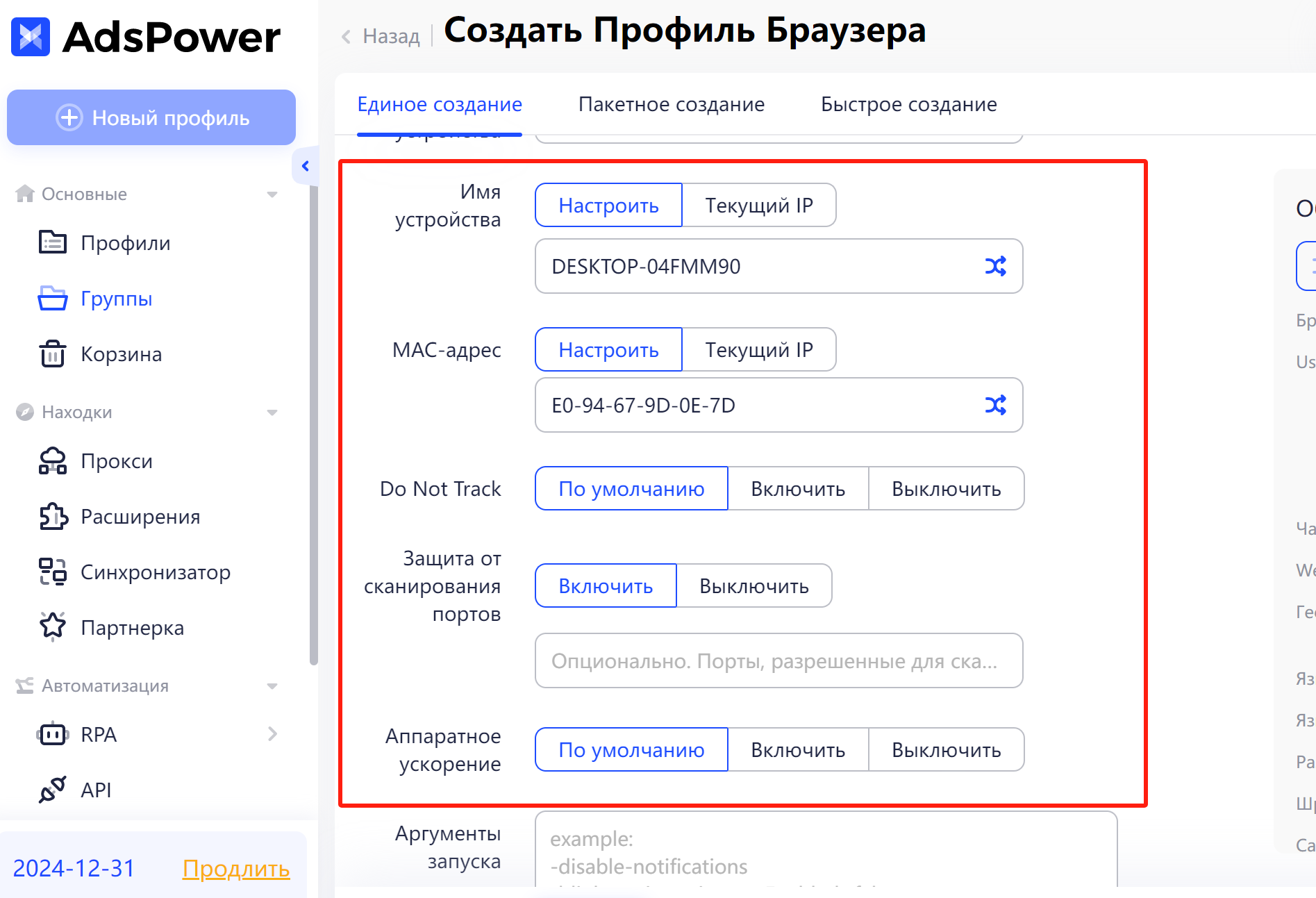
Дополнительно, AdsPower поддерживает настройку имен устройств, MAC-адресов, защиту от сканирования портов и многое другое, обеспечивая еще более полную безопасность для ваших аккаунтов.

Использование AdsPower может помочь вам избежать утечек данных, вызванных технологиями отпечатков браузера, и помочь вам лучше управлять мультиаккаунтами.

Люди также читают
- Антидетект браузер или обычный браузер: Понимание ключевых различий
- Как проверить утечку DNS: защита конфиденциальности и лучшие инструменты
- 7 лучших IP трекеров для безопасности, маркетинга и других
- Понимание резидентских IP-адресов: 4 причины для их использования
- Почему важна чистота IP и как её проверять?


