What are HTTP Headers: Understanding Key Players of Client-Server Communication
Have you heard the term “requests” in web scraping guides? These are messages clients send to websites to access them, which are then either accepted or rejected by the website server based on various parameters known as HTTP-Headers.
HTTP-Headers, sent and received by both parties, serve a purpose beyond mere request acceptance or rejection. This exchange of request and response messages between the two parties occurs on the backend, away from users' view.
However, you can still see them in your browser. So, what are HTTP headers exactly? Let’s find out in this guide and also know how to view HTTP headers.
What Are HTTP Headers?
HTTP headers, or browser headers in layman terms, act as the envelopes that carry information between your web browser and the website server. When your browser requests a webpage, it sends an HTTP request to the server asking for that page. This message, and the server's response, include HTTP-headers.
HTTP-headers make sure that the communication between your browser and the website is smooth, secure, and as fast as possible. For example, they can tell the server:
-
what type of web page or file the browser can handle
-
how the content should be displayed
-
how to secure the communication between the browser and the server
This exchange of HTTP-headers is bidirectional i.e. both the client and server participate in it. The client-side headers might include information about the client's preferred formats (HTTP Accept Header) or identification of the client (User-Agent Header).
In response, the server may inform the client about the type of content being returned (Content-Type Header) or security policies in place (Strict-Transport-Security Header).
Still unclear what are HTTP headers? Let's see what does a browser header look like to make it clearer.
The format of HTTP headers follows a simple key-value structure designed for ease of parsing and interpretation by both clients and servers.
Each browser header consists of a case-insensitive name followed by a colon (:), a space, and then the header's value.
Here are some example HTTP-Headers to illustrate:
4 Types of HTTP Headers
These were just a few headers. In reality, headers are contained in a long list and have several types. Let's explore the types of HTTP-headers one at a time.
Request Headers
Understanding what are request headers and response headers are major puzzle pieces of what are HTTP headers.
When establishing a connection with a web server, your browser, acting as the client, sends a message known as an HTTP Request. Embedded within this request is a crucial component called request headers.
In HTTP/1.1, HTTP Requests are composed of a request line followed by a Request Headers Field. Requests look something like this:
The request headers give more information about the client or the resource being requested.
They serve multiple purposes such as:
-
Content Negotiation: By using Accept, Accept-Language, and similar headers, clients can negotiate content type, language, and encoding with the server.
-
Client Identification: The User-Agent header helps the server identify the client’s browser and operating system to tailor responses to suit the client’s capabilities.
-
Connection Management: The Connection header controls options like keeping the connection open for further requests.
In HTTP/2 the format has changed a bit with pseudo headers replacing the request line. The Host headers have also been replaced by the :authority pseudo header.
Let's take a look at common HTTP headers for a deeper understanding of what are request headers.
-
User-Agent: Identifies the client's browser, operating system, and platform to the server.
-
Accept: Specifies the media types that the client is willing to receive from the server.
-
Authorization: Contains credentials for authenticating the client to the server.
-
Cookie: Sends stored cookies from the client to the server to maintain session state.
-
Referer: Indicates the previous web page from which the request was made.
Response Headers
Following a client's request to a web server, the server sends back a message known as an HTTP Response. This message is accompanied by the status of the request followed by the Response headers.
The response headers informs the client about the server's response and the resource being sent back. Take a look at the response headers inside a response message.
The response headers fulfill several roles:
-
Content Handling: Through Content-Type and Content-Length, response headers ensure that the client correctly interprets and displays the content.
-
Server Information and Control: Headers like Server and specific control directives (Cache-Control, Strict-Transport-Security) inform the client about the server and instruct how to securely handle the content.
-
Client-State Management: The Set-Cookie header helps maintain stateful sessions between the client and server across multiple requests.
The common HTTP-headers belonging to the request category include the following;
-
Server: Specifies the web server software being used.
-
Strict-Transport-Security: Enforces secure (HTTPS) connections to the server.
-
Content-Security-Policy: Defines approved sources of content that browsers should allow to load.
-
Vary: Tells how to match future request headers to decide whether a cached response can be used.
-
Etag: Provides a unique identifier for a specific version of a resource, for cache validation.
Other than these, developers can also define custom HTTP headers. However, be mindful that the old naming convention of "X-" prefix for a custom header has been deprecated.
Representation Headers
During HTTP communication, a type of header is intertwined inside HTTP requests and responses called representation headers. To fully understand what HTTP headers are, we cannot overlook these.
The representation headers define the characteristics of the payload of an HTTP message rather than the message itself.
Their primary role is to inform about the media type, language, encoding, and other aspects of the data being sent or received.
Here are common HTTP headers of this type with their example values;
-
Content-Type: identifies the media type of the resource, specifying both the type (e.g., text, application, image) and the subtype, along with any associated parameters (e.g., charset=utf-8 for character encoding)
-
Content-Encoding: Specifies any encodings that have been applied to the body of the message, such as compression, to allow the receiver to decode it correctly.
-
Content-Language: Indicates the language(s) intended for the audience, enabling content localization.
-
Content-Location: specifies an alternative location for the returned resource especially if the resource is available through multiple URLs.
Payload Headers
Another set of browser headers that accompany HTTP request and response messages are payload headers. The payload headers provide metadata about the payload itself, rather than information about its representation. The purpose is to safely transport and reconstruct the data according to its representation.
Take a look at the example key-value pairs of common Payload headers.
-
Content-Length: specifies the number of bytes of the message body.
-
Content-Range: specifies the location of a partial message within the whole message body. Specified in bytes usually.
-
Trailer: specifies which headers are included at the end of the message payload, in the trailer part of a message.
-
Transfer-Encoding: specifies how a message body is encoded and transmitted from the server to the client over the network.
Note: Many web pages still mention General Headers and Entity Headers as a category of HTTP-Headers. However, the current HTTP/1.1 specification version no longer supports them.
How To Check My HTTP-Headers?
The header fields mentioned above represent just a few of the common HTTP-headers available. Luckily, your browser provides a detailed view of HTTP-headers sent and received by your browser.
If after reading this guide you’re curious about “what is my browser header” or “what does a header look like”, let’s view HTTP headers in your browser to find out.
-
Start by opening a new tab in your browser. Proceed to search for something or navigate directly to a website.
-
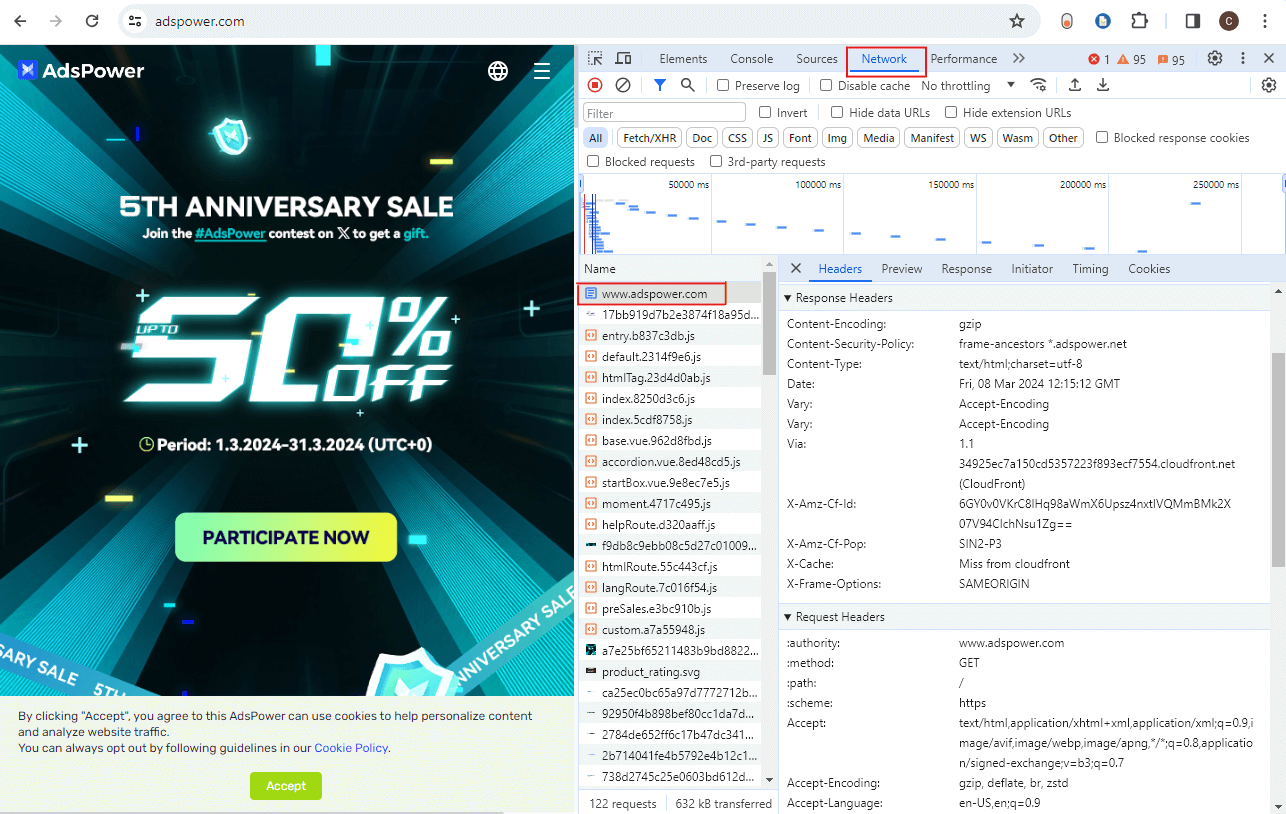
Once the webpage has fully loaded, access the developer tools in your browser by pressing the F12 key.
-
Within the developer tools interface, locate and select the 'Network' tab.
-
Reload the current page either by pressing Ctrl + R or pressing the reload button in your browser.
-
After the reload, the developer tools panel will load updated data. Look for the first request listed under the 'Name' column and select it.
-
Upon selection, a detailed panel will open, showing the detailed view of both the request and response headers associated with the selected request.

Take Control Of Your HTTP-Headers With AdsPower
As a web scraper, the web server can quickly identify that you're using an automated bot to access their site, rather than a standard web browser. This often leads to initial hurdles like CAPTCHAs and, eventually, being blocked altogether.
However, there's a solution at hand. By altering your request headers to mimic those of a genuine user browsing the web, you can avoid these obstacles. Don’t fret though – just as we've told you about what HTTP headers are, we also have a tool ready to assist you.
AdsPower anti-detect browser lets you customize relevant browser headers to ensure smooth access to websites without interference. Be it Chrome headers or Firefox headers, AdsPower has a solution for both.
So, sign up today and bid farewell to bad HTTP headers.


